微信小程序实现时间进度条功能
关于答题类,或者一些游戏环节的小程序需要用到时间进度条,该功能怎么实现?看下面源码
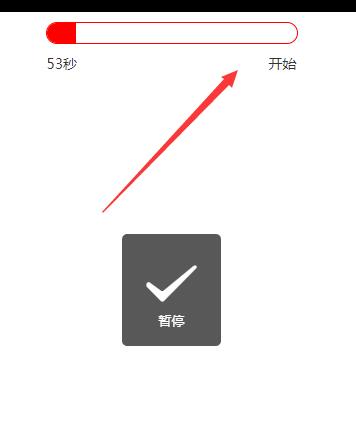
<view class='out' style='margin-top:10px'>
<view class='in' style='width:{{progressWidth}}%'></view>
</view>
<view class='caozuo'>
<text>{{progressTime}}秒</text>
<text bindtap='playbtn' data-change='1'>{{playPausetips}}</text>
</view>
CSS:
.out {margin-left:auto;margin-right:auto;width:250px;height:20px;border:1px solid red;border-radius:20px;overflow:hidden;}
.in {height:100%;background-color:red;}
.caozuo{font-size:14px;color:#333;margin-left:auto;margin-right:auto;width:250px;margin-top:10px;display: flex;justify-content:space-between}
JS:
Page({
data: {
progressWidth:0,
progressTime:60,
mark:true,
playPausetips:"开始"
},
playbtn() {
let that = this;
let mark = that.data.mark;
if (mark){
that.timer = setInterval(that.run, 1000); //that.timer关键点
wx.showToast({
title: '开始',
})
that.setData({
mark:false,
playPausetips:"暂停"
})
}else{
clearInterval(that.timer);
wx.showToast({
title: '暂停',
})
that.setData({
mark: true,
playPausetips: "开始"
})
}
},
run(){
let that = this;
let totalProgressTime = 60 //秒
let progressWidth = that.data.progressWidth; //显示进度
let progressTime = that.data.progressTime; //时间
if (progressWidth === 100) {
wx.showToast({
title: '结束回调处理',
})
clearInterval(that.timer);
that.setData({
progressTime: totalProgressTime, //进度条需要总时间s
progressWidth: 100, //进度100%
progressTime: 60
})
return;
}
progressTime--;
progressWidth = (totalProgressTime - progressTime) * (100 / 60)
that.setData({
progressWidth: progressWidth,
progressTime: progressTime
})
}
})

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

