Java中Easypoi实现excel多sheet表导入导出功能
Easypoi简化了开发中对文档的导入导出实现,并不像poi那样都要写大段工具类来搞定文档的读写。
第一步引入Easypoi依赖
<!-- 导出文件工具 EasyPoi实现Excel读写管理测试用例 --> <dependency> <groupId>cn.afterturn</groupId> <artifactId>easypoi-spring-boot-starter</artifactId> <version>4.2.0</version> </dependency>
Easypoi的注解使用说明(存留查看即可)

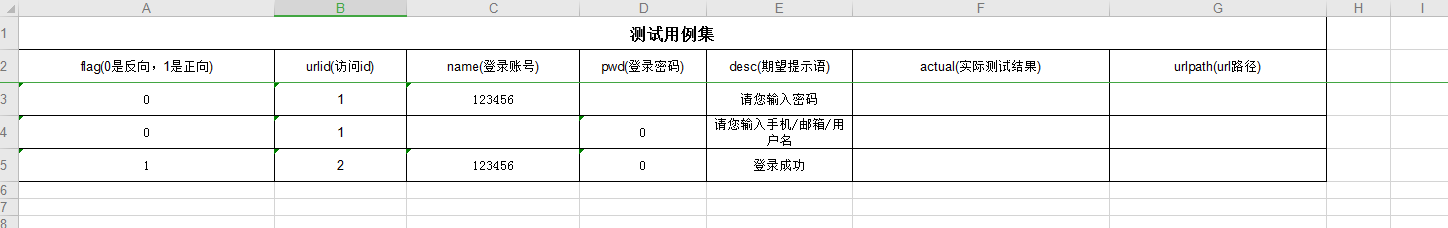
第二步定义对应表格头数据对象实体类(注解的使用可以查阅上面的按需使用即可)


@Setter
@Getter
@ToString
public class LoginCaseDto {
@Excel(name = "flag(0是反向,1是正向)",orderNum = "1",width = 20)
private String flag;
@Excel(name = "urlid(访问id)",orderNum = "2",width = 20)
private String urlid;
@Excel(name = "name(登录账号)",orderNum = "3",width = 20)
private String name;
@Excel(name = "pwd(登录密码)",orderNum = "4",width = 20)
private String pwd;
@Excel(name = "desc(期望提示语)",orderNum = "5",width = 40)
private String desc;
@Excel(name = "actual(实际测试结果)",orderNum = "6",width = 40 )
private String actual;
@Excel(name = "urlpath(被测路径)",orderNum = "7",width = 40 )
private String urlpath;
}
public class LoginUrlDto {
@Excel(name = "id(访问测试类型)",orderNum = "1",width = 20)
private String id;
@Excel(name = "type(请求类型)",orderNum = "2",width = 20)
private String type;
@Excel(name = "url(访问地址)",orderNum = "3",width = 40)
private String url;
}
第三步:封装Easypoi工具类(网上查了很多但是并不完整,这里补充下)
参考文章
关键封装工具类多sheet导入方法
/**
* 功能描述:根据接收的Excel文件来导入多个sheet,根据索引可返回一个集合
* @param filePath 导入文件路径
* @param sheetIndex 导入sheet索引
* @param titleRows 表标题的行数
* @param headerRows 表头行数
* @param pojoClass Excel实体类
* @return
*/
public static <T> List<T> importExcel(String filePath,int sheetIndex,Integer titleRows, Integer headerRows, Class<T> pojoClass) {
// 根据file得到Workbook,主要是要根据这个对象获取,传过来的excel有几个sheet页
ImportParams params = new ImportParams();
// 第几个sheet页
params.setStartSheetIndex(sheetIndex);
params.setTitleRows(titleRows);
params.setHeadRows(headerRows);
List<T> list = null;
try {
list = ExcelImportUtil.importExcel(new File(filePath), pojoClass, params);
} catch (NoSuchElementException e) {
throw new RuntimeException("模板不能为空");
} catch (Exception e) {
e.printStackTrace();
}
return list;
}
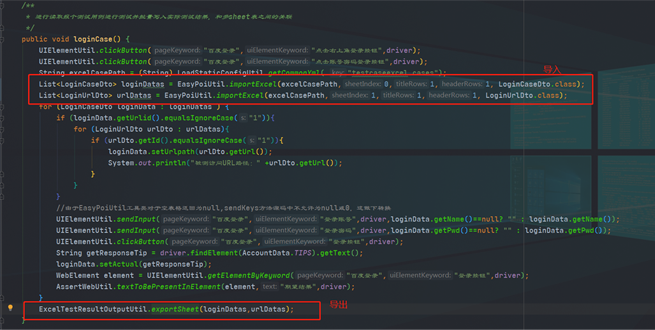
excel导入示例(直接传入sheet索引获取对应的sheet表)

多sheet表导出方法使用(需要把导入的多sheet表数据转成list集合获取新数据后调用该方法重新写入)
/**
* 功能描述:把同一个表格多个sheet测试结果重新输出,如果后续增加多个List<Map<String, Object>>对象,需要后面继续追加
* @ExcelEntiry sheet表格映射的实体对象
* @return
*/
public static String exportSheet( Object...objects){
Workbook workBook = null;
try {
// 创建参数对象(用来设定excel得sheet得内容等信息)
ExportParams deptExportParams = new ExportParams();
// 设置sheet得名称
deptExportParams.setSheetName("登录用例");
// 设置sheet表头名称
deptExportParams.setTitle("测试用例");
// 创建sheet1使用得map
Map<String, Object> deptExportMap = new HashMap<>();
// title的参数为ExportParams类型,目前仅仅在ExportParams中设置了sheetName
deptExportMap.put("title", deptExportParams);
// 模版导出对应得实体类型
deptExportMap.put("entity", LoginCaseDto.class);
// sheet中要填充得数据
deptExportMap.put("data", objects[0]);
ExportParams empExportParams = new ExportParams();
empExportParams.setTitle("被测RUL路径");
empExportParams.setSheetName("被测url");
// 创建sheet2使用得map
Map<String, Object> empExportMap = new HashMap<>();
empExportMap.put("title", empExportParams);
empExportMap.put("entity", LoginUrlDto.class);
empExportMap.put("data", objects[1]);
// 将sheet1、sheet2使用得map进行包装
List<Map<String, Object>> sheetsList = new ArrayList<>();
sheetsList.add(deptExportMap);
sheetsList.add(empExportMap);
// 执行方法
workBook = EasyPoiUtil.exportExcel(sheetsList, ExcelType.HSSF);
//String fileName = URLEncoder.encode("test", "UTF-8");
String filepath = (String) LoadStaticConfigUtil.getCommonYml( "testcaseexcel.cases");
FileOutputStream fos = new FileOutputStream(filepath);
workBook.write(fos);
fos.close();
}catch (Exception e){
e.printStackTrace();
}finally {
if(workBook != null) {
try {
workBook.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return "success";
}
最后即可获取新的测试结果表格。
项目源码地址传送门
到此这篇关于Java中Easypoi实现excel多sheet表导入导出功能的文章就介绍到这了,更多相关Easypoi excel多sheet表导入导出内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

