浅谈vue项目利用Hbuilder打包成APP流程,以及遇到的坑
1.打包项目
期间遇到的坑,提前说下,避免重复工作。
1.1打包的app出现白屏。
出现原因:路径不对,需要改config\index.js
解决办法:修改打包的路径。

1.2点击页面跳转不了,报 Loading chunk 2 failed. 等错误。
出现原因:不能用history配置路由,要用hash
解决办法:修改路由mode属性为hash。

1.3.点手机物理按钮,直接退出程序。
出现原因:无理返回键直接用监听不到路由,会直接退出程序。
解决办法:可以引入mui,就能正常使用了。
1.在webpack.base.conf.js里面引入mui。(图一)
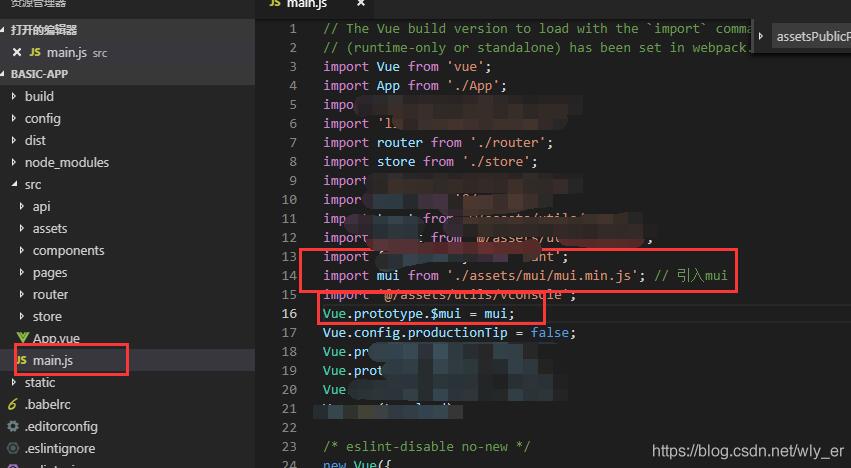
2.下载mui相关文件,在main.js里面引入。(若需要使用mui其他方法,请自行查阅资料)(图二)
3.这个时候,引入mui可能会报错,我们需要修改一些文件。(图三)

(图一)

(图二)

(图二)


(图三)
2.Hbuilder发布
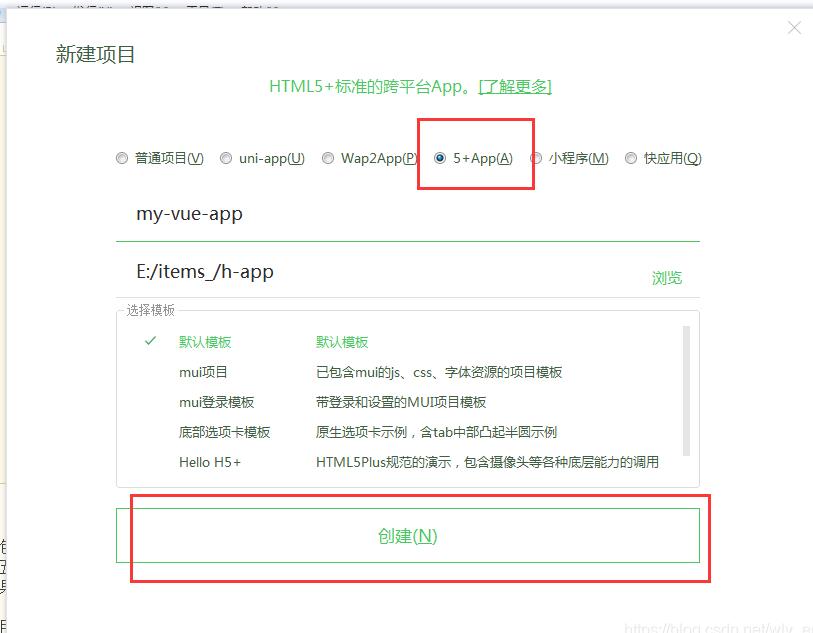
2.1创建项目5+App项目

2.2 替换文件
先删除默认的css、img、js、index.html等无用默认文件。再将打包好的dist文件夹下的static和index.html文件,放至新建的项目下。
相关app的配置可自行在manifest.json中修改,这里不做详细说明。

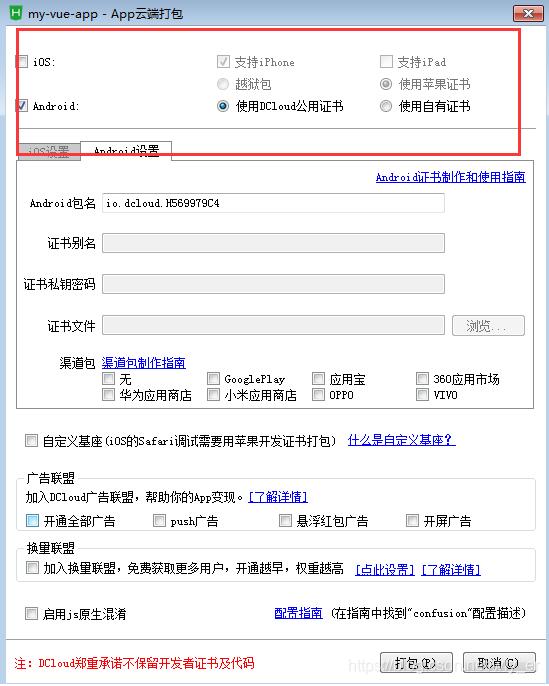
2.3利用云打包发布APP
如有证书,就填写证书等信息,若没有可临时用Dcloud公用证书。
填完信息,点击打包即可,之后就等待打包生成app的下载链接,进行下载安装啦。


个人记录~
补充知识:记录 vue项目打包放入 hbuilder 做app真机测试时 无法请求后台服务接口
1.因为发布app时 vue开发模式下配置的跨域是无效的,打包后会找不到接口
例如下面是之前的错误版:
'/propertyCmsAPI': {
target: 'http://192.168.1.111:9001/',
changeOrigin: true,
pathRewrite: {
'^/propertyCmsAPI':''
}
},
在使用时:
export const logout = params =>{return axios.post(`/propertyCmsAPI/notIntercept/logout`,params)};
这种方法在网页端打包是没有问题的,只需要在nginx 里配置下跨域就可以访问。
但是在做app时这样是访问不到数据的,因为不存在跨域的说法,打包成app后实际访问的路径就是 /propertyCmsAPI/notIntercept/logout ,这样会找不到接口,要采用绝对路径的方式,
例如:http://192.168.1.111:9001/notIntercept/logout,这样才能访问,不管你怎样配置管理你的请求api,这个是必须得,
下面是我更改后的做法正确版,完全适用:
let propertyCmsAPI = "http://112.74.126.167:9001";//打包APP时使用
// let propertyCmsAPI = "propertyCmsAPI";
分为开发模式和打包模式,然后统一管理所有请求api:

其他应该还有更好的方法,懒得研究了,目的已达到,效果已实现即可。
这一切弄好了之后就是打包,然后放入Hbuilder 编辑器进行联机测试,
2.联机测试:
安卓机,真香
1.只需要把你的手机通过USB连接电脑,2.打开手机的开发者模式,3.选择USB可以传输文件,4.打开USB调式模式,5.确认电脑可以访问该手机。
只要在hbuilder 运行里 找到你的手机点击运行就可以,会在手机安装测试app,接下来就可以测试了,很给力
苹果机,真臭
手机电脑连接苹果手机要什么鬼itues ,老子光是安装这个玩意都整了一个小时才让电脑连上手机,这个先不提
在hbuilder运行里找到iPhone点击运行后,会安装测试app,然后你要在 设置-通用里管理这个app,要选择信任才行,否则你是打不开你的测试app的
打开app后最最操蛋的事情是他丫的居然访问不了接口,控制台打印拦截器的请求信息,响应信息,发现点击请求后直接就进入catch了,根本不执行请求,错误提示就一个newwork error ,就这一个问题,整了一下午
各种搜索,百度,包括hbuilder官网给出的解决问题的方法,在原vue项目中又是引入qs ,又是引入es6-primse,然并卵
最后的最后在项目的manife.json配置中添加了一个配置:在plus的下面
"kernel":{
"ios":"UIWebview"
},
不是专业app开发,表示不懂,问题解决,记录下日志
以上这篇浅谈vue项目利用Hbuilder打包成APP流程,以及遇到的坑就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

