解决Pycharm无法import自己安装的第三方module问题
又遇到与pycharm配置有关的问题。pycharm无法import自己安装的第三方库,好神奇啊,这个可是在pycharm下安装的地三方module。
那么我的配置问题出在哪里?
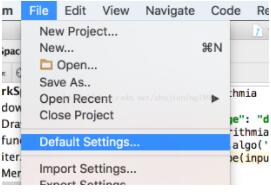
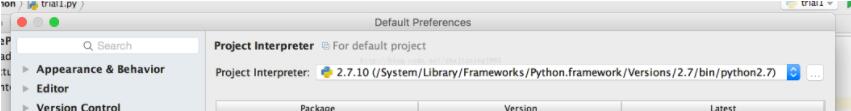
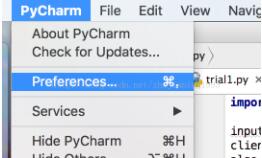
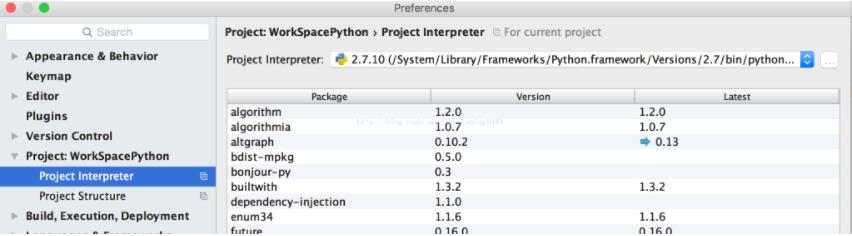
打开File->Default Settings->Default Preferences , 配置的解释器是2.7,但打开PyCharm->preferences->Project Interpreter,配置的解释器是2.6。
改成一样都是2.7,重新打开Pycharm就能import了,哈哈哈。




以上这篇解决Pycharm无法import自己安装的第三方module问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决pycharm无法调用pip安装的包问题
问题:pycharm无法调用pip安装的包 原因:pycharm没有设置解析器 解决方法: 打开pycharm->File->Settings->Project Interpreter->设置为你的python路径,我的是:C:\Python27\python.exe,你们根据各自python安装路径修改一下即可 可以先在terminal中,python 显示当前版本,再选择路径,因为通过pip安装的包都在该版本下 有时候需要重新建立一个工程,是因为你的工程混乱了,不知道用哪个py
-
在PyCharm环境中使用Jupyter Notebook的两种方法总结
方法一: 1.安装Jupyter Notebook pip install jupyter 2.在PyCharm中新建Jupyter Notebook文件 步骤:File->New...->Jupyter Notebook->输入文件名 建好之后效果如下图所示,就是熟悉的Jupyter Notebook界面: 3.运行 输入代码,点击绿色小三角运行代码. 方法二: 1.安装Jupyter Notebook pip install jupyter 2.打开Python Console 打开
-
Bootstrap框架安装使用详解
Bootstrap框架安装使用简单介绍 下载 Bootstrap 可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本. Download Bootstrap:下载 Bootstrap.点击该按钮,您可以下载 Bootstrap CSS.JavaScript 和字体的预编译的压缩版本.不包含文档和最初的源代码文件. Download Source:下载源代码.点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaS
-
Bootstarp在pycharm中的安装及简单的使用方法
一.安装 首先打开Bootstarp的官网: https://v3.bootcss.com 下载完成后,解压压缩包,把解压后的文件导入pycham中 在HTML页面中的style中导入bootstrap的css文件和js文件,建议导入min.css,体积更小 以我的文件路径为例: <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" rel="external nofollow&q
-
python使用Pycharm创建一个Django项目
本文为Django项目创建的简单介绍,更为详细的Django项目创建,可以参考如下教程: Django入门与实践-//www.jb51.net/article/64109.htm Pycharm 版本: Professional 2017.1 Django 版本: 1.8.7 在软件安装和环境配置完成后,打开Pycharm. Step 1. 点击 File --> New Project 弹出如下窗口: 图中编号1处为项目位置:编号2处为使用的模板语言类型,默认为Django模板语言:编号3处是
-
pycharm安装和首次使用教程
PyCharm 是我用过的python编辑器中,比较顺手的一个.而且可以跨平台,在macos和windows下面都可以用,这点比较好.是python现在最好用的编辑器,没有之一. 首先预览一下 PyCharm 在实际应用中的界面:(更改了PyCharm的默认风格) 安装 官网:官网地址 社区版(Community)已经免费,推荐大家使用社区版. 首次使用 最好在首次使用时,就设置一下主题,为 Dracula,深色比较好看. 1.点击Create New Project. 2.输入项目名.路径.选
-
解决Pycharm无法import自己安装的第三方module问题
又遇到与pycharm配置有关的问题.pycharm无法import自己安装的第三方库,好神奇啊,这个可是在pycharm下安装的地三方module. 那么我的配置问题出在哪里? 打开File->Default Settings->Default Preferences , 配置的解释器是2.7,但打开PyCharm->preferences->Project Interpreter,配置的解释器是2.6. 改成一样都是2.7,重新打开Pycharm就能import了,哈哈哈. 以
-
解决Pycharm中import时无法识别自己写的程序方法
我们用pycharm打开自己写的代码,当多个文件之间有相互依赖的关系的时候,import无法识别自己写的文件,但是我们写的文件又确实在同一个文件夹中, 这种问题可以用下面的方法解决: 1)打开File-->Setting->打开 Console下的Python Console,把选项(Add source roots to PYTHONPAT)点击勾选上 2)右键点击自己的工作空间,找下面的Mark Directory as 选择Source Root,就可以解决上面的问题了! 以上这篇解决P
-
Pycharm中import torch报错的快速解决方法
Pycharm中import torch报错 问题描述: 今天在跑GitHub上一个深度学习的模型,需要引入一个torch包,在pycharm中用pip命令安装时报错: 于是我上网寻求解决方案,试了很多都失败了,最后在:Anne琪琪的博客中找到了答案,下面记录一下解决问题的步骤: 1.打开Anaconda prompt执行下面命令: conda install pytorch-cpu torchvision-cpu -c pytorch 等待运行结束. 2. 测试torch是否安装成功 impo
-
pip已经安装好第三方库但pycharm中import时还是标红的解决方案
已经pip安装好第三方库了,但是在pycharm中import还是标红,像下图: 我记得上次重装系统,出现这种情况的时候,我重启一下pycharm就行了(但是感觉pycharm一开一关很费时间) 还有一个解决办法: 点击File --> Settings --> Project --> Project interpreter--> 双击pip那一栏 在搜索框那一栏输入你导包标红的包 --> 再在左下角点击Install Package,直到出现Package '包名' ins
-
解决pycharm安装第三方库失败的问题
前言: 在使用pycharm学习python的时候,经常需要第三方库,没有第三方库程序就会报错,pycharm也会提醒你要安装所需要的库,安装第三方库的时候往往就出现了问题,如图; 下面我将谈谈一些我遇到的问题及解决经验. 1.检查pip是否为最新版本 pip不是最新版本时,会直接导致你安装第三方库失败. 解决方法:第一,看是否直接在 pycharm的setting里面Project下的Project Interpreter更新pip包.第二,如果不能,你就需要在电脑终端更新了,要注意的点是,如
-
解决pip安装的第三方包在PyCharm无法导入的问题
一般我们安装Python的第三方包都会在终端执行下列命令进行安装: pip install 要安装的包名 安装成功后发现在PyCharm中仍然存在找不到包的问题,为什么呢? 总之就是PyCharm找不到pip安装的包的路径,比如我之前用pip安装的matplotlib包的路径: pip show matplotlib 显示如下: Name: matplotlib Version: 3.1.2 Summary: Python plotting package Home-page: https://
-
解决PyCharm import torch包失败的问题
Anaconda3-5.1.0-MacOSX-x86_64.pkg 下载安装后,附带安装了pytorch包. 需要将环境调整到新的python3.6目录下. 1.在Project Interpreter选择"Show All..."菜单 Show All... 2.点击"+",新增新的Interpreter 选择 : Add Local... 选择 : System Interpreter 3.选择Anaconda3目录下的python3.6文件. 地址 : /an
-
解决pycharm每次新建项目都要重新安装一些第三方库的问题
目前有三个解决办法,也是亲测有用的: 第一个方法: 因为之前有通过pycharm的project interpreter里的+号添加过一些库,但添加的库只是指定的项目用的,如果想要用,就必须用之前的项目的python解释器,举个例子: 这个是我之前的项目的解释器,这个项目解释器是继承的python的解释器,同时又安装了上面你看到的这些库,包含numpy和opencv-python等,然后我新建一个项目: 这个项目的解释器是这个,没有我之前安装的numpy以及opencv等库.只要 把它换成之前项
-
PyCharm 无法 import pandas 程序卡住的解决方式
问题描述:之前一直用习惯了jupyter notebook ,今天换一下IDE,直接用Pycharm,结果发现在import pandas 的时候,虽然不报错,但是程序无法运行 比如这个代码,只能打印出第一句开始读取,之后程序一直运行,但不停止...让我很是头大啊..在网上搜了各种各样的解决方法.设置解释器...一系列的都没有问题 但是pandas还是不能引入,好了使用暴力解决的方法,卸载重新安装 找到pandas包点击红色的减号,等待卸载 等待成功之后点击绿色的加号重新安装,搜索pandas.
随机推荐
- SqlServer 2005 T-SQL Query 学习笔记(3)
- jQuery实现的弹幕效果完整实例
- js右下角弹出窗口,点击可关闭效果
- JS原生轮播图的简单实现(推荐)
- JavaScript 监控微信浏览器且自带返回按钮时间
- 说明你的Javascript技术很烂的五个原因
- ASP.NET(C#)中遍历所有控件
- 详解Python爬虫的基本写法
- 手写个小组件(组件入门)asp版
- Docker命令行与守护进程的交互方法
- 脚本之家贴图转换+转贴工具用到的js代码超级推荐
- 无间断滚动的新闻文章列表,兼容IE、Firefox和Opera,符合W3C标准。可作Marquee
- jQuery动态添加、删除元素的方法
- jquery获取自定义属性(attr和prop)实例介绍
- js判断变量是否空值的代码
- javascript实现任务栏消息提示的简单实例
- js实现的的 文字自动'到google search框
- WinForm中comboBox控件数据绑定实现方法
- Winform窗体传值的方法(示例)
- 【Linux】linux常用基本命令总结(推荐)

