详解Android_性能优化之ViewPager加载成百上千高清大图oom解决方案
一、背景
最近做项目需要用到选择图片上传,类似于微信、微博那样的图片选择器,ContentResolver读取本地图片资源并用RecyclerView+Glide加载图片显示就搞定列表的显示,这个没什么大问题,重点是,点击图片进入大图浏览,比如你相册有几百张图片,也就意味着在ViewPager中需要加载几百个view,况且手机拍出来的图片都是1-2千万左右像素的高清大图(笔者手机2千万像素 也就是拍照出来的照片3888*5152),大小也有5-7个兆,ViewPager滑动不了十几张就oom了,即是对图片做了压缩处理,把图片分辨率降低至1366*960,大小压缩至150k以下,并且在ViewPager的destroyItem方法做了bitmap资源的回收,虽然效果好了点,这也抵挡不了oom的降临(网上查找的方案都是压缩、使用第三方控件、回收,其实这都没用,可能他们没有真正体验过ViewPager加载几百上千张大图的感受),浏览到了第50-70张的时候就oom了 内存一直暴涨,根本回收不了的,不信你们试试,压缩和回收根本不能根治问题,那么怎么解决呢?研究了微信和微博,他们怎么也不会oom,最后我想到了一种解决方案。
二、方案实施
1、以往的普通做法
部分代码:
List<SubsamplingScaleImageView> mViews = new ArrayList<>();
int size = mDatas.size();
for (int i = 0; i < size; i++) {
SubsamplingScaleImageView view = new SubsamplingScaleImageView(this);
mViews.add(view);
}
mBinding.viewpager.setAdapter(new MyAdapter());
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return mDatas.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, final int position) {
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(
ViewPager.LayoutParams.MATCH_PARENT,ViewPager.LayoutParams.MATCH_PARENT);
final SubsamplingScaleImageView imageView = mViews.get(position);
imageView.setLayoutParams(params);
final String url = mDatas.get(position);
String cacheExists = cacheExists(url);
if(TextUtils.isEmpty(cacheExists)) {//没缓存 需要压缩(压缩耗时 异步)
new AsyncTask<Void, Void, String>() {
@Override
protected String doInBackground(Void... voids) {
String cacheNoExistsPath = getCacheNoExistsPath(url);
BitmapCompressUtils.compressBitmap(url, cacheNoExistsPath);
File file = new File(cacheNoExistsPath);
if (file.exists()) {//存在表示成功
return cacheNoExistsPath;
} else {
return url;
}
}
@Override
protected void onPostExecute(String s) {
imageView.setImage(ImageSource.uri(s));
}
}.execute();
} else {//有缓存 直接显示
imageView.setImage(ImageSource.uri(cacheExists));
}
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
SubsamplingScaleImageView imageView = mViews.get(position);
if(imageView != null) {
imageView.recycle();
}
container.removeView(imageView);
}
}
/**
* 判断当前图片url对应的压缩过的缓存是否存在 ""表示不存在
*
* @param url 图片路径
* @return
*/
private String cacheExists(String url) {
try {
File fileDir = new File(mCacheRootPath);
if(!fileDir.exists()) {
fileDir.mkdirs();
}
File file = new File(mCacheRootPath,new StringBuffer().append(MD5EncryptorUtils.md5Encryption(url)).toString());
if(file.exists()) {
return file.getAbsolutePath();
}
} catch (Exception e) {
e.printStackTrace();
}
return "";
}
public String getCacheNoExistsPath(String url) {
File fileDir = new File(mCacheRootPath);
if(!fileDir.exists()) {
fileDir.mkdirs();
}
return new StringBuffer().append(mCacheRootPath)
.append(MD5EncryptorUtils.md5Encryption(url)).toString();
}
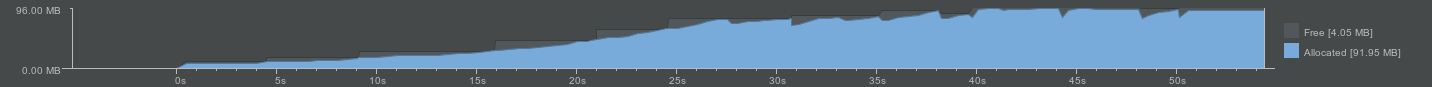
可以看到,这里笔者通过自己的压缩算法(上一篇文章Android_NDK图片压缩之Libjpeg库使用 )做了图片压缩,并缓存,细心的朋友应该有发现mViews集合添加的view个数是mDatas的size大小个数,这样就会导致一个问题ViewPager一直向下滑动的时候,内存一直是增加的,即是做了资源回收,也是不能解决问题(况且笔者这里展示图片的控件是SubsamplingScaleImageView 很不错的大图局部加载控件 能有效防止oom),大家可以试试,大量图片的时候还是会oom,这得归根于viewpager加载的图片数量问题。

2、解决方案:
图片压缩也做了,资源回收也做了,但是ViewPager加载越来越多图片的时候就会oom 你避免不了,不信你试试;
这里就要用到ViewPager的view的重用机制(自己理解的),也就是mViews我们固定给定个数量,如4,这样ViewPager的i实际所需要的item也就只有4个。
修改后的部分代码:
for (int i = 0; i < 4; i++) {
SubsamplingScaleImageView view = new SubsamplingScaleImageView(this);
mViews.add(view);
}
mBinding.viewpager.setAdapter(new MyAdapter());
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return mDatas.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, final int position) {
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(
ViewPager.LayoutParams.MATCH_PARENT,ViewPager.LayoutParams.MATCH_PARENT);
int i = position % 4;
final SubsamplingScaleImageView imageView = mViews.get(i);
imageView.setLayoutParams(params);
final String url = mDatas.get(position);
String cacheExists = cacheExists(url);
if(TextUtils.isEmpty(cacheExists)) {//没缓存 需要压缩(压缩耗时 异步)
new AsyncTask<Void, Void, String>() {
@Override
protected String doInBackground(Void... voids) {
String cacheNoExistsPath = getCacheNoExistsPath(url);
BitmapCompressUtils.compressBitmap(url, cacheNoExistsPath);
File file = new File(cacheNoExistsPath);
if (file.exists()) {//存在表示成功
return cacheNoExistsPath;
} else {
return url;
}
}
@Override
protected void onPostExecute(String s) {
imageView.setImage(ImageSource.uri(s));
}
}.execute();
} else {//有缓存 直接显示
imageView.setImage(ImageSource.uri(cacheExists));
}
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
int i = position % 4;
SubsamplingScaleImageView imageView = mViews.get(i);
if(imageView != null) {
imageView.recycle();
}
container.removeView(imageView);
}
很简单的修改 就能有效防止oom 利用position%4拿到第几个控件从mViews取值,保证了viewpager加载的mViews存储的图片为4个
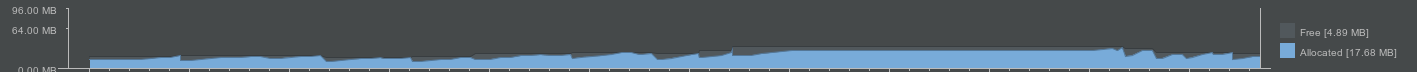
看一直向下滑动的内存走势图

内存基本维持稳定
三、demo演示
因为要读取相册就没再模拟器运行录制gif ,直接截图


demo下载:demo
四、总结
这个只是简单的演示,实际项目中的相册比这个复杂多了,简单说就是要压缩,要回收,View重用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

