Go语言开发环境搭建与初探(Windows平台下)
Go语言开发环境的搭建(Windows)
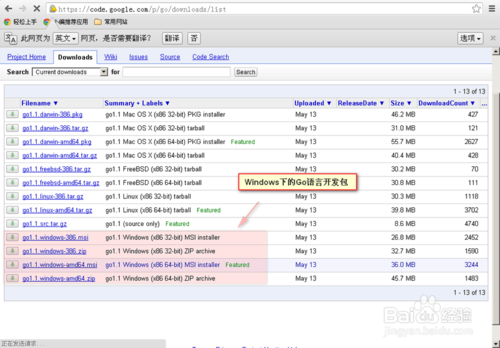
Windows下的Go语言开发安装包
官方下载地址:
https://code.google.com/p/go/downloads/list
我们下载地址:http://www.jb51.net/softs/237132.html
Go语言中文官网(有相关参考和文档)
http://zh.golanger.com/
方法/步骤
1、在Go语言的Google代码项目上下载Windows下的Go语言开发包(下载地址见工具)。有zip压缩版和msi安装版两个按本下载。(这里使用msi安装版,比较方便)

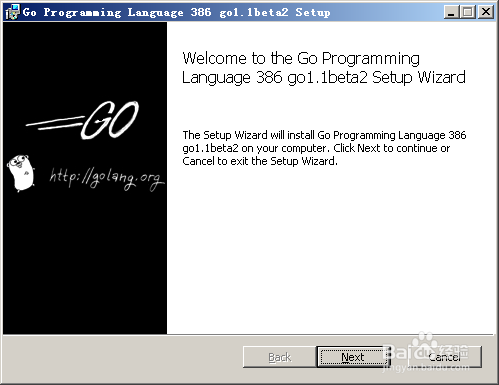
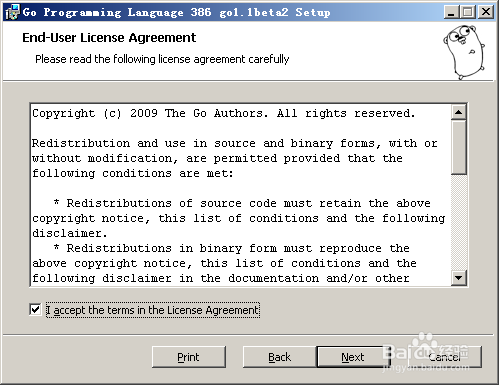
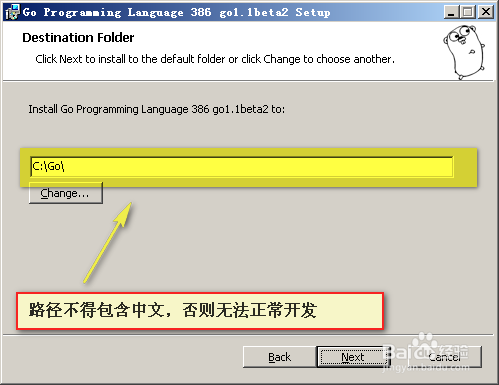
2、下载得到一个msi安装文件,运行它。一路Next到设置安装路径这儿。如果需要更改安装路径。
注意:千万不要在路径有中文。否则之后将无法正常使用Go语言开发工具。



3、等待安装结束。。。。
安装成功


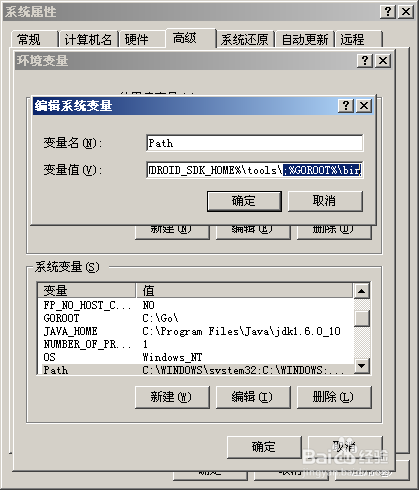
4、由于使用msi安装文件,所以Go语言的环境变量已经自动设置好了。
注意:如果下面的HelloWorld程序无法正常运行,或则你使用的是zip包,可以参考这儿设置环境变量:
系统变量名:
GOROOT
值:
Go的安装位置
系统变量名:
Path
追加值:
;%GOROOT%\bin


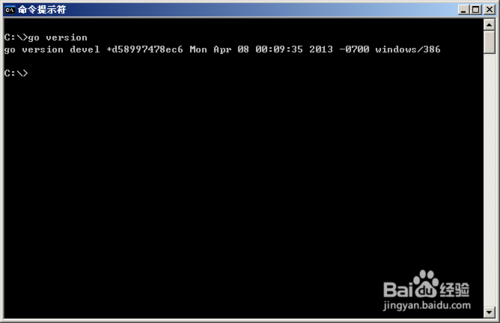
5、安装完毕后当然要验证一下Go是否已经正确安装了:
打开Windows中的命令提示符(cmd.exe)执行命令:
go version
如果向图中一样可以正常显示Go的版本的话,说明Go已经正常安装入你的计算机了

6、下面我们来测试一下Go语言的HelloWorld吧:
代码:
package main
import "fmt"
func main() {
fmt.Printf("HelloWorld!")
}
代码注意:
func main(){
不可以写成
func main()
{
这个不仅仅是代码规范,还是Go的语法。否则会报错的

7、保存,编译,执行:
1.保存到一个×××.go的文件(我这里保存到C:\test.go下)
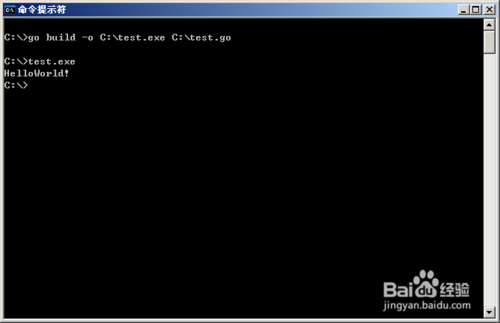
2.编译,在命令提示符中执行命令:
go build -o C:\test.exe C:\test.go
或者
go build C:\test.go
(注意:上面一条指定了输出的exe文件存在C:\test.exe,而下面一条会在当前路径下生成test.exe(可能会不是C:\test.go的位置))
3.执行,在命令提示符中执行命令:
test.exe
就可以看到屏幕上显示的HelloWorld!字样了

8、到这一步,Go语言开发环境搭建与初探就结束了。
END
注意事项
第二步:
注意:千万不要在安装路径中出现中文。否则之后将无法正常使用Go语言开发工具。
第四步:
注意:如果下面的HelloWorld程序无法正常运行,或则你使用的是zip包,可以参考这儿设置环境变量:
系统变量名:
GOROOT
值:
Go的安装位置
系统变量名:
Path
追加值:
;%GOROOT%\bin
第六步:
代码注意:
func main(){
不可以写成
func main()
{
这个不仅仅是代码规范,还是Go的语法。否则会报错的

