IDEA中解决 git pull 冲突的方法
0.事先准备。
1)把远程仓库的README.md内容改写为bbb(原先为aaa)。
2)本地仓库的README.md内容改写为ccc(原先也为aaa)。
以此来模仿代码冲突。


1.先commit 再pull
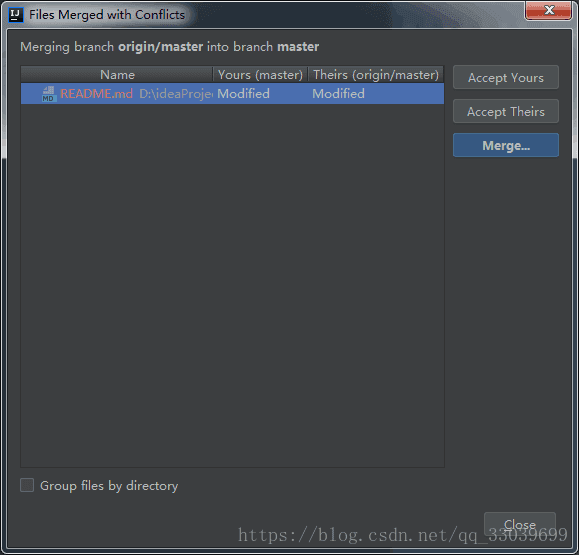
pull的时候会提示有冲突,需要你进行手动merge

Accept Yours 就是直接选取本地的代码,覆盖掉远程仓库的
Accept Theirs 是直接选取远程仓库的,覆盖掉自己本地的
我们选择Merge,自己手动行进选择、修改。

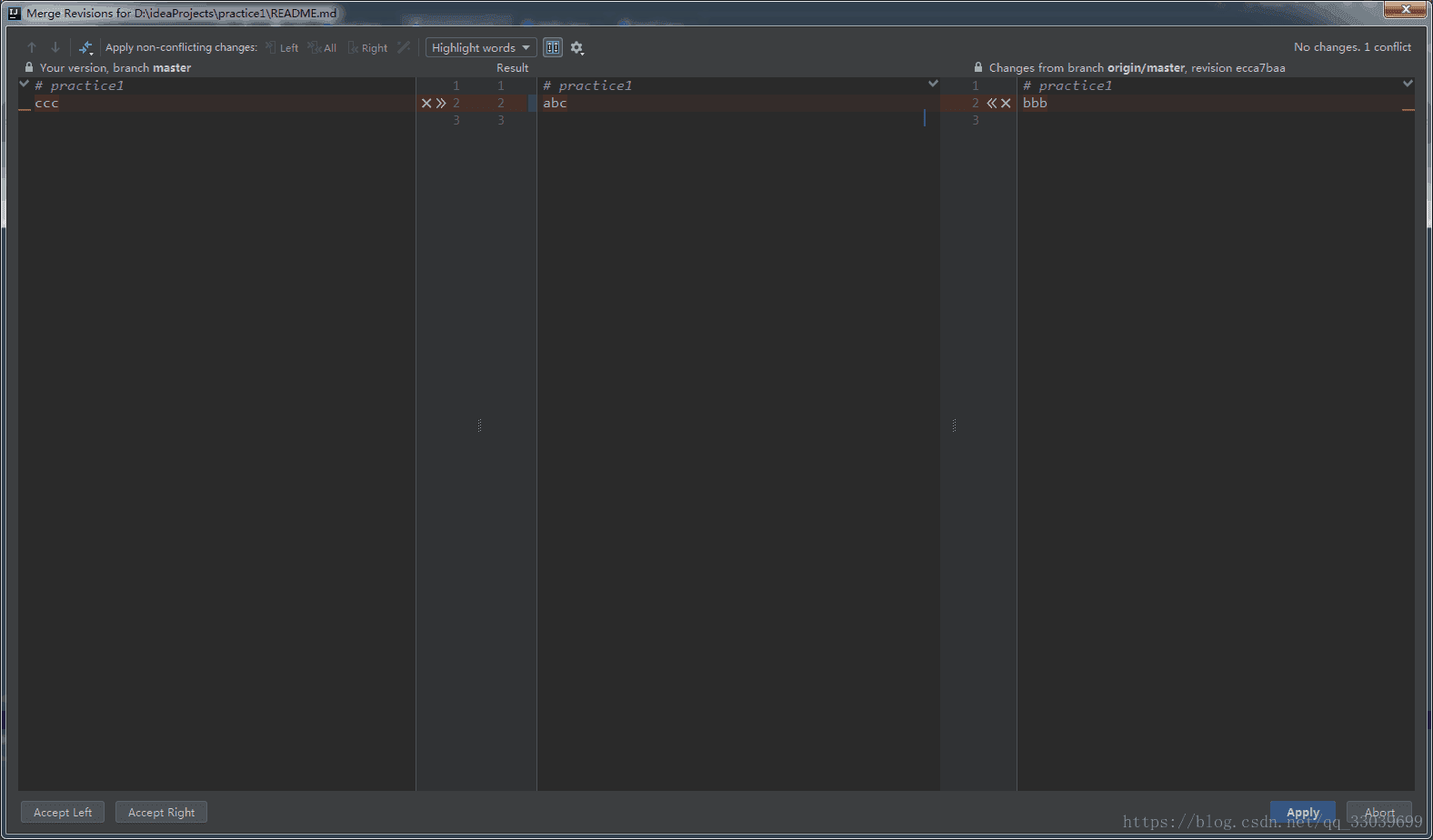
这里左边部分是你本地仓库的代码,右边部分是远程仓库的代码,中间的result就是你修改之后的结果。左下角的Accept Left 和
Accept Right其实就相当于是之前的 Accept Yours 和 Accept Theirs 右下角的Apply是确认合并,Abort是取消合并。
我们在result中修改好自己想要merge的代码,然后点击Apply。

点yes.
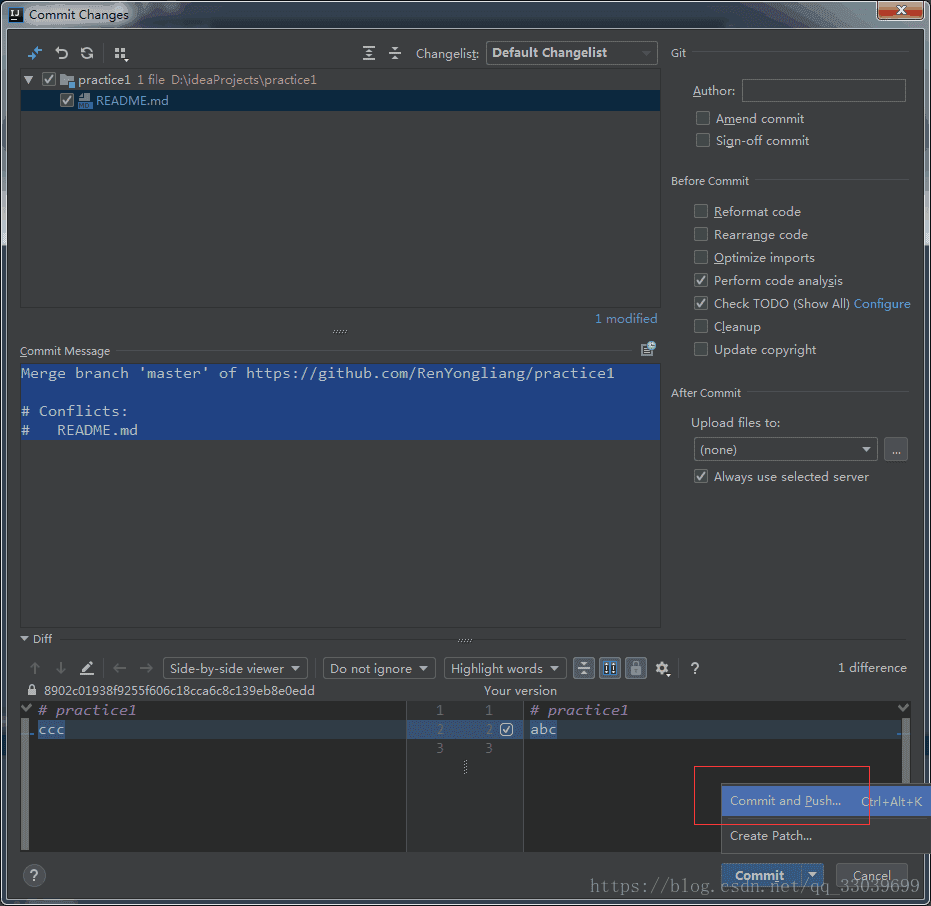
这样我们就解决了冲突,解决完冲突后记得要再commit一次,分别更新本地和远程仓库的代码

这里我们可以选择commit and push

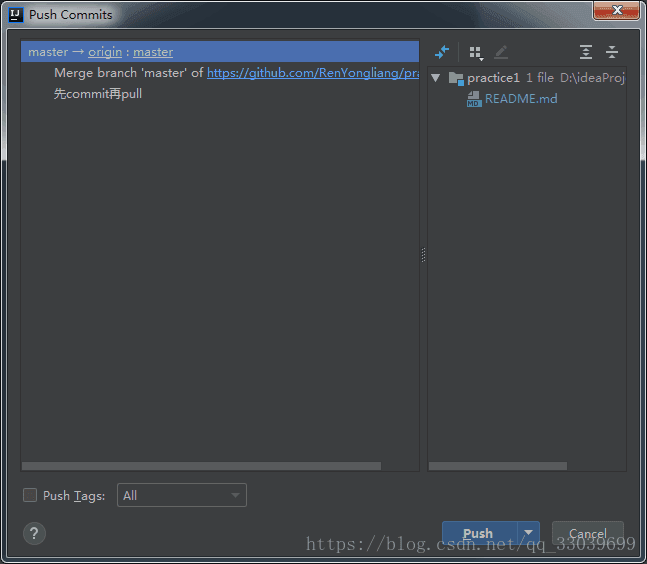
点击push

可以看到已经push成功了,此时我们再查看下远程仓库的README.md和本地仓库的README.md


确实都已经更新成功了。
2.有些同学喜欢先pull,再commit 和push
还是回到原来的事先准备,现在远程仓库的README为bbb,本地我改成ccc,这次先不commit,我们先来pull

pull的时候我们会发现右下角有提示说pull failed(这是肯定的啦,因为我们代码冲突了嘛)
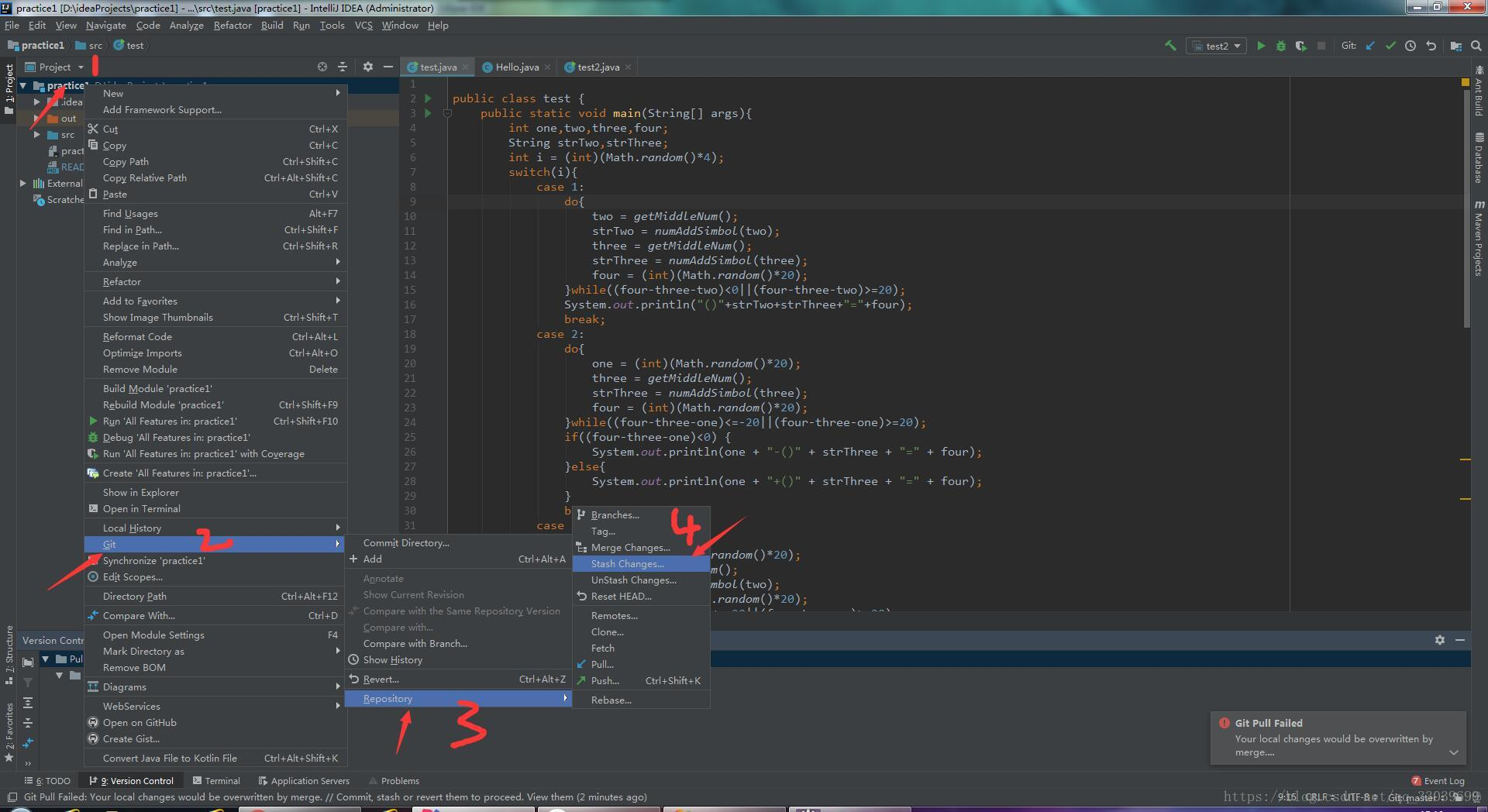
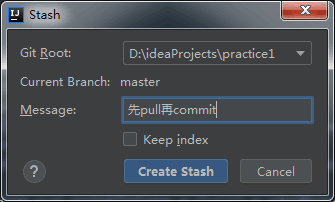
我们选择项目右键--Git--Repository--Stash Changes


在Message中随便取个名字,然后点击Create Stash。
以上几步的操作,其实就是把你在本地做的改变,通过stash先在git栈中保存起来(因为你没有commit嘛,对比先commit再pull,你会发现 先commit再pull会比较方便,(commit操作就是类似于把改变先存起来吧。。个人理解、、))。
stash完后你会发现你本地进行的一些修改都已经不存在了,README文件也回到了之前的aaa(而不是修改后的ccc)

这样我们就可以和远程仓库合并了,(我们已经把冲突先去掉了)。git pull 顺利成功。
pull完以后我们查看README.md发现此时的内容就是远程仓库的bbb


现在我们再把之前保存的更改取出来
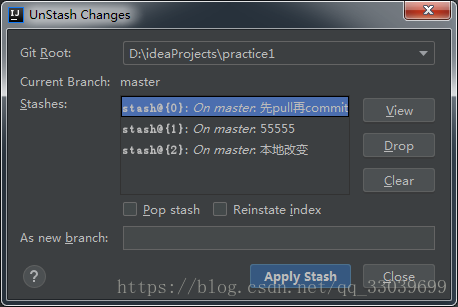
选择项目右键--Git--Repository--UnStash Changes

选择刚刚我们命名的那个更改记录,我这里就是第一个。
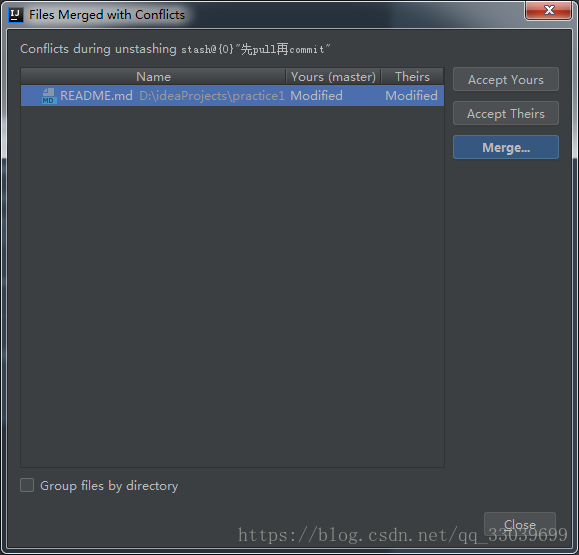
然后我们点Apply Stash,来到如下窗口,提示有代码冲突

有没有觉得这个这个窗口似曾相识!!
这跟我们先commit再pull 出来的窗口一模一样嘛!
我们直接选择Merge

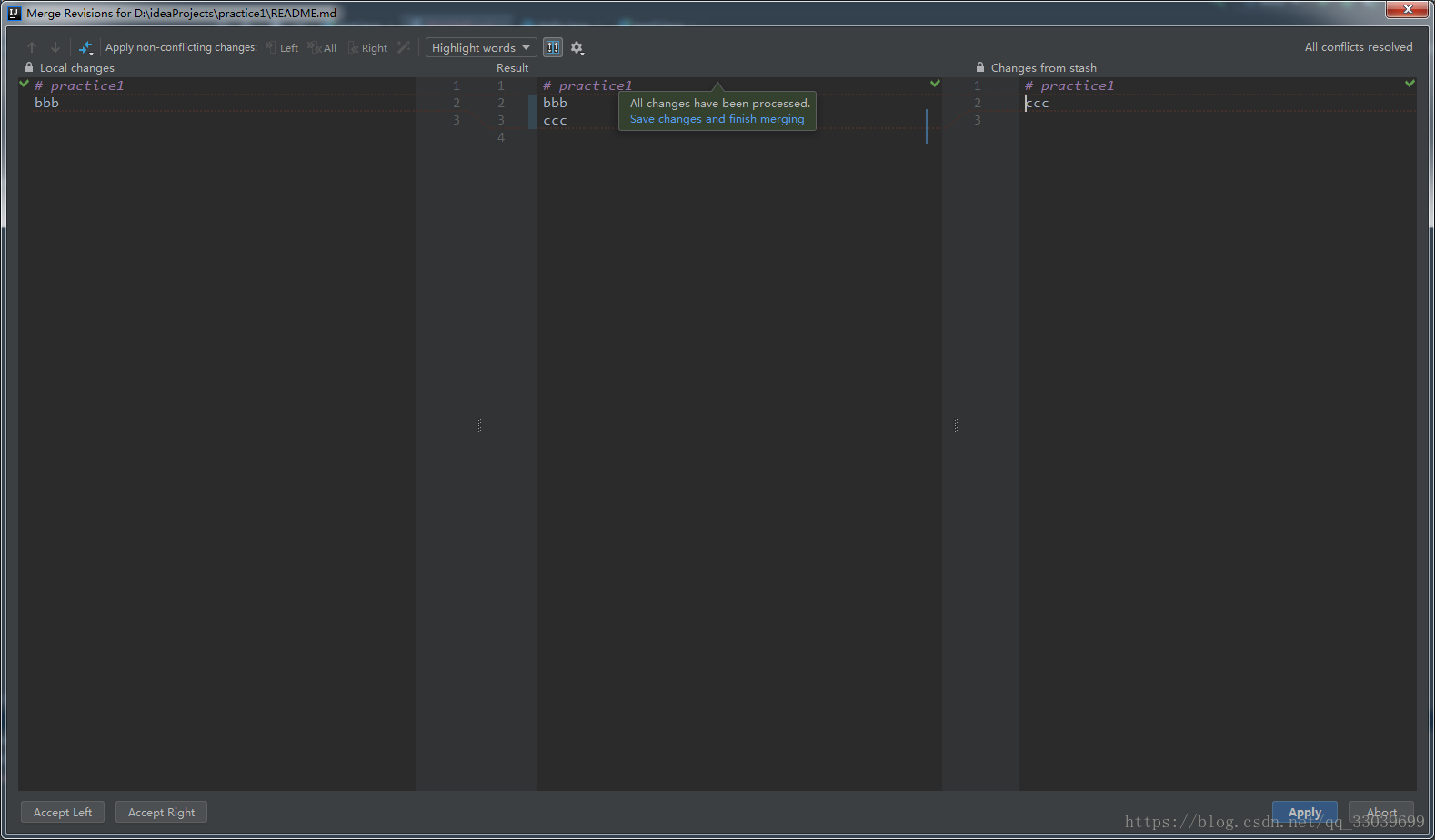
又是似曾相识的感觉,有没有!(所以我个人感觉其实如果你没有先commit就pull的话,你就要通过stash和unstash把改变先保存起来然后再取出来,这一步其实就相当于commit吧(、、、我觉得这样理解没毛病~~))。
接下来要做的还是老样子,我们在result中修改自己想要合并的代码(但是我这里好像有个bug,result的代码改了之后都没了,不知道什么原因,之前先commit再pull到这一步就没有这个问题。所以我是在result中把本地和远程的代码都选上了)
然后我们点击Apply,把冲突解决。
别忘了commit和push。
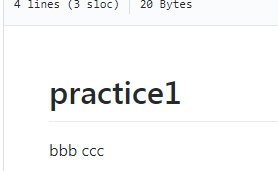
push完我们查看远程仓库和本地仓库都更新成了bbb ccc


到此这篇关于IDEA中解决 git pull 冲突的方法的文章就介绍到这了,更多相关IDEA git pull 冲突内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

