Javascript Tab 导航插件 (23个)
Jquery插件

这个tab脚本已经绑定在jqueryUI库里,它有很多的配置项,比如你可以配置出可以滚动的tab,tab嵌套等等。

idTabs可以让你在网页中轻松地加入tab页,而且它还可以对它进行无穷无尽扩展。
Mootools插件
3.MooTabs

Mootabs是mootools1.1实现的一个微型插件,可以通过ajax来加载tab。


Sliding Tabs也是基于mootools1.1实现的,如果你是在使用mootools1.2你应该看看下面这个。

Perspective Tabs是一款简易的mootools插件,它可以再小空间里放下很多tab卡,而且可以滑动。

仅支持mootools1.2+。
8.Accessible Ajax Tabs with MooTools

基于其他JS框架实现的tab
9.Yetii

10.DOMTab


12.dhtmlxTabber

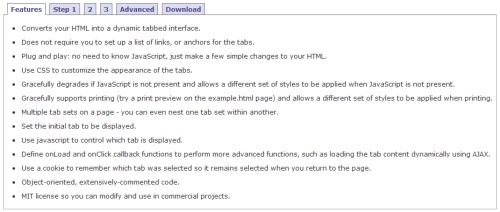
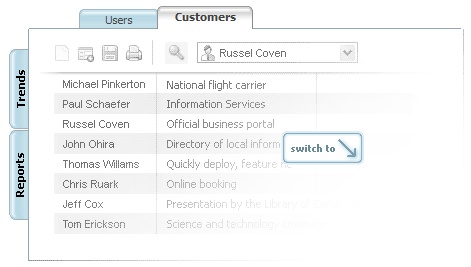
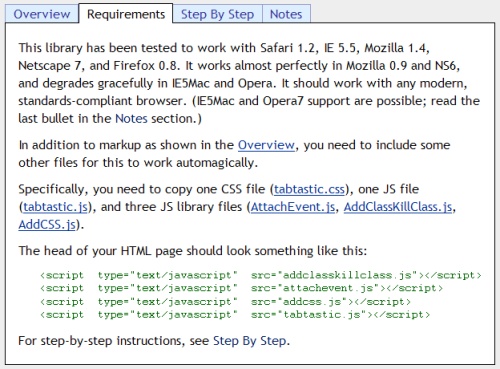
13.Tabtastic


15.Ajax Project – Tabbed Page Interface


17.Ajax Tabs Content Script from Dynamic Dr

18.DD Tab Menu from Dynamic Drive


20.Tab Pane




相关推荐
-
推荐三种简洁的Tab导航(网页选项卡)简析
在网页中应用选项卡可以使网页显得更紧凑,结合AJAX技术可以使页面在有限的空间内展现更多的内容.本文主要介绍几种简洁的选项卡效果的实现(不涉及滑动门和AJAX),附有实例,无图片,兼容性较好,方便大家直接使用. 第一种形式: 通过更换显示样式实现,这种很常见,就不多说了. 复制代码 代码如下: <div id="tabs0"> <ul class="menu0" id="menu0"> <li onclick
-
JS幻灯片可循环播放可平滑旋转带滚动导航(自写)
最近在帮别人改一些东西,在网上找了好久,但是没有相同的,自己改了下,拿出来分享下: 先展示下效果把: index.html 页面展示代码 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:
-
非常不错的三种简洁的Tab导航(网页选项卡)简析
在网页中应用选项卡可以使网页显得更紧凑,结合AJAX技术可以使页面在有限的空间内展现更多的内容.本文主要介绍几种简洁的选项卡效果的实现(不涉及滑动门和AJAX),附有实例,无图片,兼容性较好,方便大家直接使用. 第一种形式: 通过更换显示样式实现,这种很常见,就不多说了. 复制代码 代码如下: <div id="tabs0"> <ul class="menu0" id="menu0"> <li onclick=&
-
关于Blog顶部的滚动导航条代码
不少朋友通过各种方式问我要 Blog 顶部的滚动导航菜单的代码.其实也没什么特别的,但既然有需求,我就还是把这部分代码整理出来,供大家参考. 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http
-
jquery scrollTop方法根据滚动像素显示隐藏顶部导航条
本文使用jquery的scrollTop方法监视页面垂直滚动像素,并根据像素隐藏或者显示顶部的导航条. 效果预览网址:http://www.keleyi.com/keleyi/phtml/scrolloversee.htm scrollTop的介绍: 语法 $(selector).scrollTop(offset) 参数 offset 描述 可选.规定相对滚动条顶部的偏移,以像素计. 定义和用法 scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置. scroll top offse
-
jQuery 顶部导航跟随滚动条滚动固定浮动在顶部
复制代码 代码如下: <section> <article class="left"> <p> </p> <ul> <li><a href="http://freejs.net/article_jquerywenzi_149.html" title="Ajax 动态加载内容">Ajax 动态加载内容</a></li> <li>
-
随窗体滑动的小插件sticky源码
复制代码 代码如下: $.fn.stickyfloat = function(options, lockBottom) { var $obj = this; var parentPaddingTop = parseInt($obj.parent().css('padding-top')); var startOffset = $obj.parent()
-
导航跟随滚动条置顶移动示例代码
复制代码 代码如下: #topmenu{position:absolute;top:100px;background:#4b4a4a;width:100%;margin:0 auto;clear:both;overflow:hidden;z-index:998;left:0} <script type="text/javascript"> jQuery(document).ready(function() { var topmenu = jQuery("#topm
-
使用Sticky组件实现带sticky效果的tab导航和滚动导航的方法
sticky组件,通常应用于导航条或者工具栏,当网页在某一区域滚动的时候,将导航条或工具栏这类元素固定在页面顶部或底部,方便用户快速进行这类元素提供的操作. 在这篇文章Sticky组件的改进实现提供了一个改进版的sticky组件,并将演示效果应用到了自己的博客.有了类似sticky的这种简单组件,我们就可以在利用它开发更丰富的效果,比如本文要介绍的tab导航和滚动导航.实现简单,演示效果如下: tab导航(对应tab-sticky.html): 滚动导航(对应nav-scroll-sticky.
-
sencha touch 模仿tabpanel导航栏TabBar的实例代码
基于sencha touch 2.2所写 代码: 复制代码 代码如下: /**模仿tabpanel导航栏*/Ext.define('ux.TabBar', { alternateClassName: 'tabBar', extend: 'Ext.Toolbar', xtype: 'tabBar', config: { docked: 'bottom', cls: 'navToolbar', layout: {
-
基于Jquery的$.cookie()实现跨越页面tabs导航实现代码
---------tabs.js----------------- 复制代码 代码如下: $(function(){ //init seleted tab var on= $.cookie('current_tab'); if(on!="" && !isNaN(on)) { $(".nav li").eq(on).addClass("on").siblings().removeClass(); } //default tab el
随机推荐
- 超级简易的JS计算器实例讲解(实现加减乘除)
- php计算数组相同值出现次数的代码(array_count_values)
- oracle数据库定时任务dbms_job的用法详解
- config.sys 文件的基本配置语句
- SSH框架网上商城项目第4战之EasyUI菜单的实现
- PHP中__FILE__、dirname与basename用法实例分析
- Fuel快速安装OpenStack图文教程
- 谈谈PHP连接Access数据库的注意事项
- android实现缓存图片等数据
- Python字典操作简明总结
- 用js来定义浏览器中一个左右浮动元素相对于页面主体宽度的位置的函数
- PHP操作MongoDB GridFS 存储文件的详解
- Flax3.0汉化版下载[好用的flash文字特效工具]下载
- node.js实现回调的方法示例
- 利用vscode编写vue的简单配置详解
- java 读取网页内容的实例详解
- vue2 router 动态传参,多个参数的实例
- 易语言获取汉字发音数目和拼音并取声母和韵母
- Oracle表空间数据库文件收缩案例解析
- 浅析python的Lambda表达式

