SpringBoot+MyBatis实现登录案例
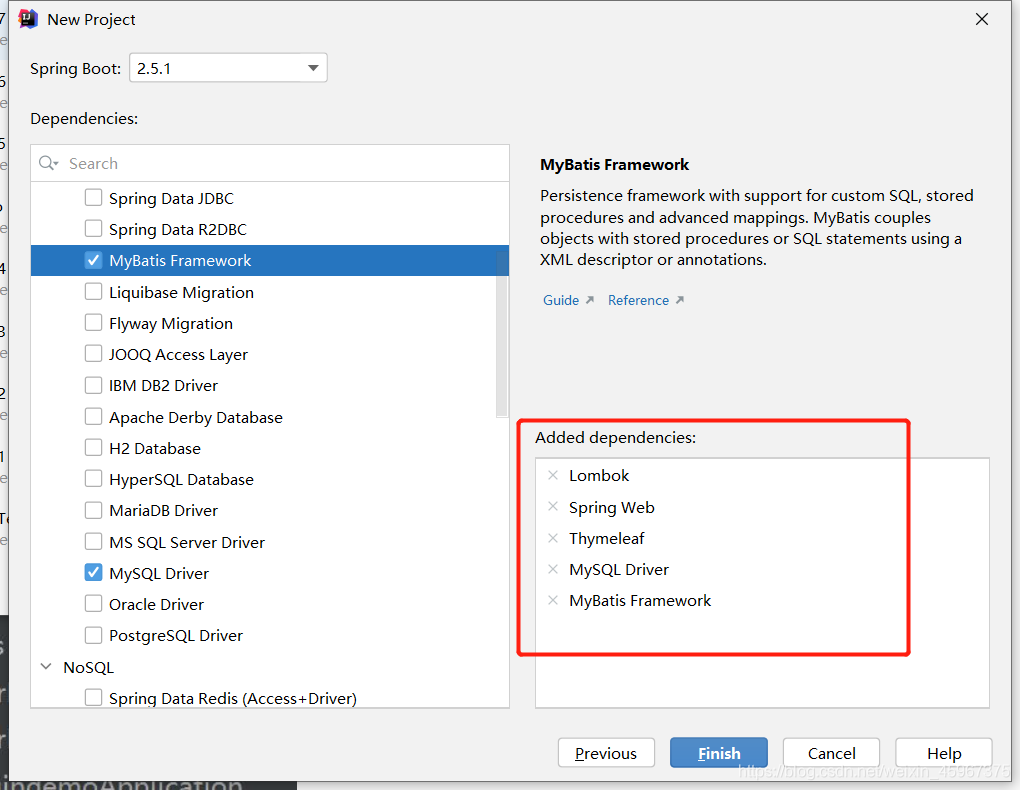
1.创建一个SpringBoot项目

2.创建表
create database login; use login; create table userlogin( username varchar(49), password varchar(49) )
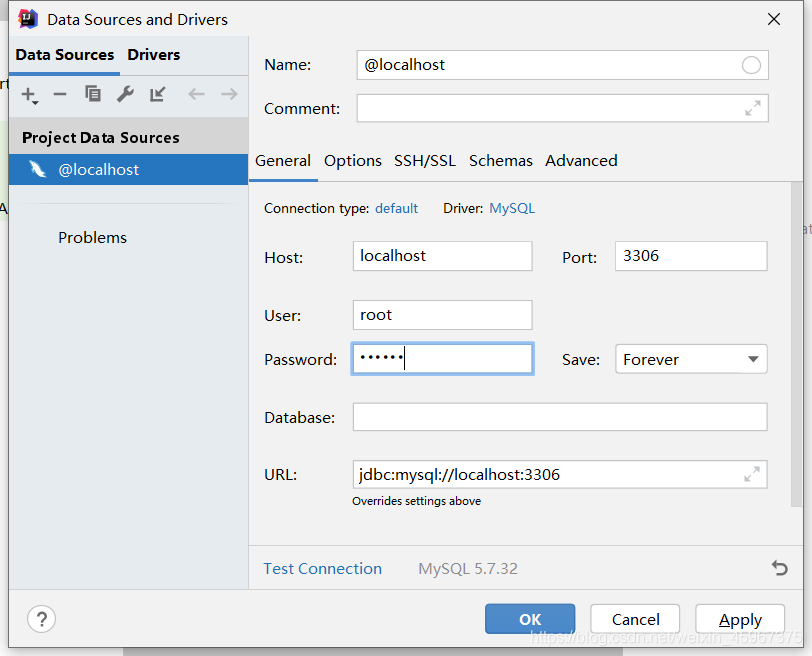
3.idea连接mysql

4. 创建实体类UserLogin
@Data
@AllArgsConstructor
@NoArgsConstructor
@Table(name = "userlogin")/*
<dependency>
<groupId>javax.persistence</groupId>
<artifactId>persistence-api</artifactId>
<version>1.0</version>
</dependency>
*/
public class UserLogin {
private String username;
private String password;
}
5.创建mapper。数据持久层UserLoginMapper接口
@Mapper
@Repository
public interface UserLoginMapper {
//定义增删改查方法
//查询所有
public List<UserLogin> queryAll();
//添加数据
public int add(UserLogin userLogin);
//根据用户名查询
public UserLogin queryByUsername(String username);
}
6.在resources下建UserLoginMapper.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="自己的mapper接口">
<select id="queryAll" resultType="自己的实体类接口">
select * from userlogin
</select>
<insert id="add" parameterType="自己的实体类接口">
insert into userlogin values (#{username},#{password})
</insert>
<select id="queryByUsername" resultType="自己的实体类接口">
select * from userlogin where username=#{username}
</select>
</mapper>
7.编写UserLogService接口
public interface UserLonginService {
public interface UserLoginServicesl {
//查询所有
public List<UserLogin> queryAll();
//添加数据
public int add(UserLogin userLogin);
//根据用户名查询
public UserLogin queryByUsername(String username);
}
}
8.编写控制层MyController
@Controller
public class MyController {
//controller层调用service层
//创建一个service层对象
@Autowired
UserLoginServicesImpl userLoginServices;
//登录
@RequestMapping("/toLogin")
public String toLogin() {
return "login";
}
@RequestMapping("/loginSuccess")
public String loginSuccess(Model model, UserLogin userLogin) {
//查询用户名是否存在
UserLogin userLogin1 = userLoginServices.queryByUsername(userLogin.getUsername());
if (userLogin1 != null) { //如果用户名存在
if (userLogin1.getPassword().equals(userLogin.getPassword())) {
System.out.println(userLogin1.toString());
return "success";
} else {
model.addAttribute("data", "密码不正确");
return "login";
}
} else { //用户名不存在,直接返回到登录页面
model.addAttribute("data", "该用户不存在,请先注册");
return "login";
}
}
//注册
@RequestMapping("/toRegister")
public String toRegister() {
return "register";
}
@RequestMapping("/toRegisterSuccess")
public String toRegisterSuccess(Model model,UserLogin userLogin) {
//添加一条记录到数据库中
int add = userLoginServices.add(userLogin);
System.out.println("插入数据成功");
model.addAttribute("data","注册成功,请登录");
return "login";
}
}
9.前端页面

10.login.html 登录的页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body background="back.jpg">
<div align="center">
<br><br><h2>登录界面</h2><br><br>
<span th:text="${data}" style="text-color:red;font-size: 10px"></span>
<form method="get" action="/loginSuccess">
用户名:<input type="text" name="username" placeholder="请输入用户名" required/><br><br>
密码:<input type="text" name="password" placeholder="请输入密码" required/><br><br>
<input type="submit" value="登录">
</form>
<br>
<form method="get" action="/toRegister">
<input type="submit" value="注册">
</form>
</div>
</body>
</html>
11.注册界面
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>register</title> </head> <body background="back.jpg" > <div align="center"> <br><br><h1>注册界面</h1><br><br> <form method="get" action="/toRegisterSuccess"> 用户名:<input type="text" name="username" placeholder="请输入用户名" required/><br><br> 密码:<input type="text" name="password" placeholder="请输入密码" required/><br><br> 确认密码:<input type="text" name="password2" placeholder="请输入密码" required/><br><br> <input type="submit" value="注册"> </form> </div> </body> </html>
success.html:成功页面
以上就是SpringBoot+MyBatis登录案例的详细内容,更多关于SpringBoot MyBatis登录的资料请关注我们其它相关文章!
赞 (0)

