BootStrap智能表单demo示例详解
1.基本配置,支持的元素类型

2.自动布局

3.自定义布局

4.自定义表单

5.数据绑定

6.带验证的表单

7、智能搜索

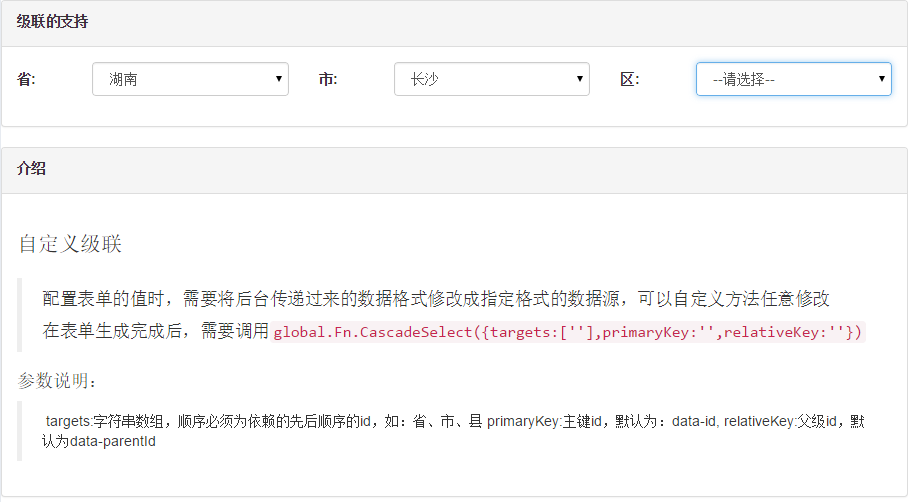
8、级联下拉

9、图片上传

图片有点大了,屏幕不够大的话可能看的不习惯,没事 后面我截图的实际尽量弄小点O(∩_∩)O~~
接下来进入实战吧:感兴趣的朋友请持续关注下篇。
相关推荐
-
BootStrap智能表单实战系列(六)表单编辑页面的数据绑定
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的.Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品. Bootstrap 包的内容 基本结构:Bootstrap 提供了一个带有网格系统.链接样式.背景的基本结构.这将在 Bootst
-
BootStrap智能表单实战系列(十一)级联下拉的支持
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的.Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品. Bootstrap 包的内容 基本结构:Bootstrap 提供了一个带有网格系统.链接样式.背景的基本结构.这将在 Bootst
-
BootStrap 智能表单实战系列(二)BootStrap支持的类型简介
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的.Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品. Bootstrap 包的内容 基本结构:Bootstrap 提供了一个带有网格系统.链接样式.背景的基本结构.这将在 Bootst
-
BootStrap 智能表单实战系列(五) 表单依赖插件处理
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的.Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品. Bootstrap 包的内容 基本结构:Bootstrap 提供了一个带有网格系统.链接样式.背景的基本结构.这将在 Bootst
-
BootStrap智能表单实战系列(九)表单图片上传的支持
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的.Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品. Bootstrap 包的内容 基本结构:Bootstrap 提供了一个带有网格系统.链接样式.背景的基本结构.这将在 Bootst
-
BootStrap智能表单实战系列(八)表单配置json详解
本章属于该系列的高级部分,将介绍表单中一些列的配置 1.config列的配置: 主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'} true:根据配置项最里层的数量来自动使用不同的栅格, '1,2,2,4':使用指定的栅格来布局,如果配置的列数不足的情况将使用第一项(n,n 为一项) 2.hides的配置项 hides:[{id:'xxx',value:''}] 此项是可选的,主要用于编辑时存放一些不可见的列(如主键ID的值) 3.eles 表单元素的配置(
-
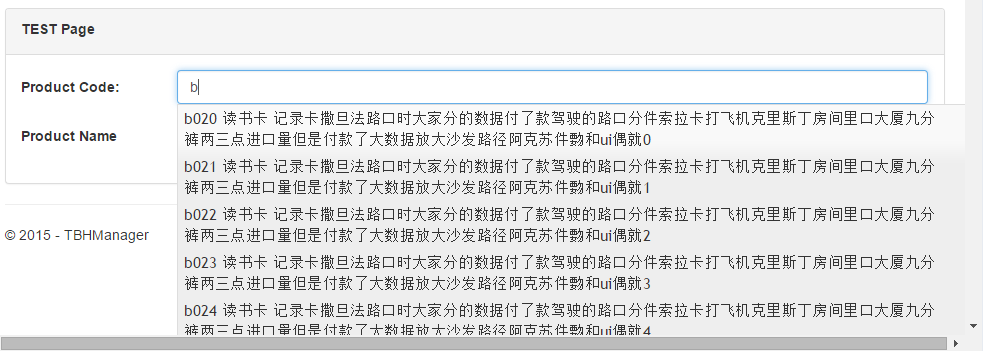
BootStrap 智能表单实战系列(十)自动完成组件的支持
web开发中,肯定遇到像百度.google这种搜索的功能吧,那智能表单中的自动完成可以做什么呢,下面来揭晓: 1.包含像google.百度等类似的简单搜索 2.复杂结构的支持,比如说 输入产品编号,需要将产品的编号.产品的名称.产品的单价.产品的备注信息等填写会表单中的某个位置 代码如下(页面地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form3-ele-autocomplete.html): 自动完成
-
BootStrap智能表单实战系列(四)表单布局介绍
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 表单的布局分为自动布局和自定义布局两种: 自动布局就是根据配置项中第二级配置项中数组的长度来自动使用不同的bootstrap栅格,通过设置autoLayout为true可以实现自动布局 自动以布局就是根据autoLayout来决定使用的栅格,通过设置autoLayout:'1,2,1,2,2,4' 表示 第一.二列占3格
-
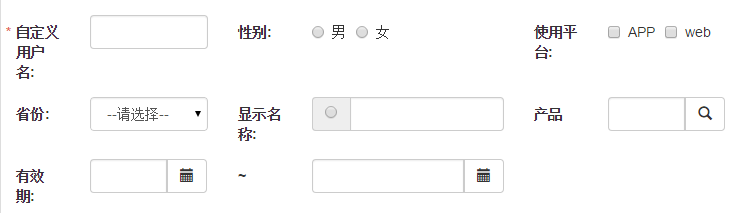
BootStrap智能表单实战系列(七)验证的支持
但凡是涉及到用户编辑信息然后保存的页面,都涉及到一个数据是否符合要求的检查,需要客服端和服务器端的校验的问题: 客服端的校验主要是为了提高用户体验,而服务器端的校验为了数据的合格性 该插件也为您支持到了表单验证,在需要验证的列的配置中加一项required:true 再生成表单元素前面的label的时候会自动在label前面生成一个*,用于提示 改列数据会进行校验 验证是使用了jquery validation,具体使用方式请参照jquery validation的api 代码如下(页面地址:h
-
Bootstrap+jfinal实现省市级联下拉菜单
小小一个省市级关联菜单,却耗费了一个很多时间来摸索,原因在于对jquery不熟练,既然这么辛苦完成了一个组件,自然想要共享出来,让需要的人使用. 这只是一个基础版,后续还要再进行优化. 代码:省市级关联菜单下载地址 说明: sql语句就不再说了,里面有"city.sql"."provincial.sql"两个文件. 1.先说说获取数据 public void initProcitys() { logger.info("获取所在地区"); List
-
BootStrap智能表单实战系列(三)分块表单配置详解
什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的.Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品. Bootstrap 包的内容 基本结构:Bootstrap 提供了一个带有网格系统.链接样式.背景的基本结构.这将在 Bootst
随机推荐
- Angular2利用组件与指令实现图片轮播组件
- Java中动态地改变数组长度及数组转Map的代码实例分享
- PHP中__FILE__、dirname与basename用法实例分析
- .NET读取所有目录下文件正则匹配文本电子邮件
- JS实现动态给标签控件添加事件的方法示例
- 关于Mysql中文乱码问题该如何解决(乱码问题完美解决方案)
- Shell脚本实现监控iptables运行状态
- Python在Console下显示文本进度条的方法
- js实现简单的二级联动效果
- 九十个少为人知的小知识
- linux下挂载VHD等虚拟磁盘文件的方法
- jquery.validate分组验证代码
- 使用BootStrap实现用户登录界面UI
- 如何在Linux中使用flock控制程序的异步执行
- JS location几个方法小姐
- 页面中CSS加载方式的优化
- 基于jQuery捕获超链接事件进行局部刷新代码
- R语言利用loess如何去除某个变量对数据的影响详解
- 详解Java实现的k-means聚类算法
- element-ui 限制日期选择的方法(datepicker)

