nodejs简单实现操作arduino
用Javascript来操作硬件早就不是一件稀奇的事情了。
所以作为一名电子专业出身的FE,我也打算尝试一下用js来驱动arduino;
要想操作这些底层硬件,肯定是需要一些工具的,我这里介绍的工具主要是 cylonjs 和 gort
cylonjs其实就是一个操作"机器"的js框架,官网的介绍是这样的:
Cylon.js is a JavaScript framework for robotics, physical computing, and the Internet of Things. It makes it incredibly easy to command robots and devices.
简单点说就是用JS操作硬件,他支持很多硬件平台,譬如arduino(一种类似于单片机的东西)

举例一部分代码:
var Cylon = require("cylon");
// Initialize the robot
Cylon.api('http');//这个是用来连接本地浏览器的
Cylon.robot({//调用robot函数,并传入一个大对象来配置
// Change the port to the correct port for your Arduino.
connections: {//连接项定义小对象,用来配置连接arduino
arduino: { adaptor: 'firmata', port: '/dev/cu.wchusbserial1420' }//prot是我arduino的在mac上连接的端口
//firmata是一个PC与MCU通讯的一个常用协议。其遵旨是能与任何主机PC软件包兼容,这样可方便地将对协议的支持加入软件系统中。Firmata起初是针对于PC与Arduino通讯的固件(Firmware),其目标是让开发者可以通过PC软件完全地控件Arduino。
},
devices: {//设备,定义要操作的具体器件,这里是led,pin口是1
led: { driver: 'led', pin: 1 }//
},
work: function(my) {//驱动函数,
every((3).second(), function() {//每3秒,闪一下((3).second()貌似是lodash,我猜的,没用过,嘿嘿)
my.led.toggle();//my应该是指向他自己
});
}
}).start();//配置好了之后就开始工作
下面我们来详细说明下
安装cylonjs
好了第一步肯定是要安装:
npm install cylon
新建项目
新建一个目录(我的是robot),然后在终端(我用的是mac,window的话在git bash里操作吧)输入
npm init
基本上一直按回车就可以了,不过我把我的入口文件改成了main.js:
entry point: (index.js) main.js

好了之后在终端输入:
touch main.js
就是新建main.js文件,windows自己手动建。
然后再main.js中:
var Cylon = require("cylon");
// Initialize the robot
Cylon.api('http');//这个是用来连接本地浏览器的
Cylon.robot({//调用robot函数,并传入一个大对象来配置
// Change the port to the correct port for your Arduino.
connections: {//连接项定义小对象,用来配置连接arduino
arduino: { adaptor: 'firmata', port: '/dev/cu.wchusbserial1420' }//prot是我arduino的在mac上连接的端口
//firmata是一个PC与MCU通讯的一个常用协议。其遵旨是能与任何主机PC软件包兼容,这样可方便地将对协议的支持加入软件系统中。Firmata起初是针对于PC与Arduino通讯的固件(Firmware),其目标是让开发者可以通过PC软件完全地控件Arduino。
},
devices: {//设备,定义要操作的具体器件,这里是led,pin口是1
led: { driver: 'led', pin: 1 }//
},
work: function(my) {//驱动函数,
every((3).second(), function() {//每3秒,闪一下((3).second()貌似是lodash,我猜的,没用过,嘿嘿)
my.led.toggle();//my应该是指向他自己
});
}
}).start();//配置好了之后就开始工作
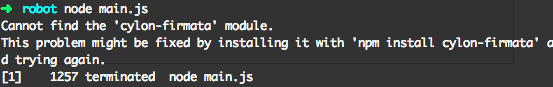
一开始我运行node main.js的时候,报错显示找不到cylon-firmata模块

其实我在当前目录是装了这个模块的,其实还要装cylon,如下操作没问题
npm install cylon cylon-firmata
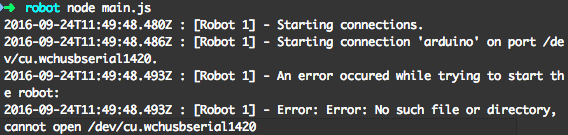
然后执行node main.js:

报错?因为我还没连arduino。
连上arduino怎么找到arduino的端口,在main.js中有这段代码:

prot的值咋来的?这个时候就要用到gort了
gort介绍:
GORTis a Command Line Toolkit for RobotOps
我觉得就是一个检测硬件的命令行工具,
安装:
brew install hybridgroup/tools/gort
当然如果你是windows或linux,你自己看官网说明:安装gort
然后执行下面代码检测端口
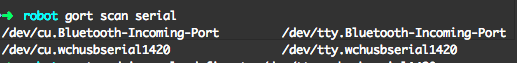
gort scan serial

然后执行:
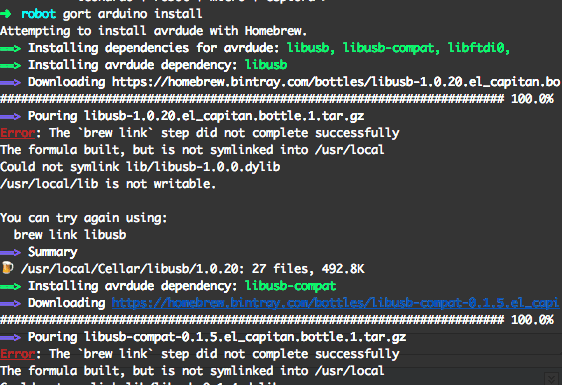
gort arduino install
结果出现下面情况:

意思是我安装成功了但是,brew link 这步骤没成功,原因是/usr/local/lib is not writable,就是没写入权限,
所以执行:(whoami就是你电脑的用户名)
sudo chown -R whoami /usr/local/lib
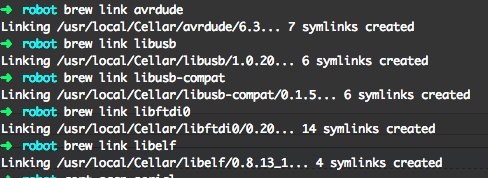
然后再执行:

就是把上面出现没有brew link成功的都再执行一次link.
然后:
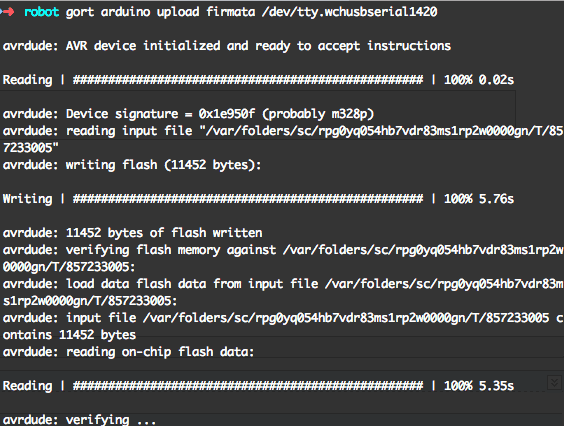
gort arduino upload firmata /dev/tty.wchusbserial1420

成功了。这个时候再执行:node main.js

arduino有反应,名字为tx的LED3秒一闪,在浏览器输入https://127.0.0.1:3000

哈哈,成功了,好了,就写到这里,以后继续研究还回再写相关文章。
对了,连接mac和arduino还需要驱动,我的arduino是arduino uno.我安装了ch340这个驱动,下载地址

