解析javascript中鼠标滚轮事件
所有的现代浏览器都支持鼠标滚轮,并且在用户滚动滚轮时触发时间。浏览器通常使用鼠标滚轮滚动或缩放文档,但可以通过取消mousewheel事件来阻止这些默认操作。有一些互用性问题影响滚轮事件,但是编写跨平台的代码依旧可以行。除了Firefox之外的所有浏览器都支持“mousewheel”事件,但Firefox使用“DOMMouseScroll”,而3级DOM事件规范草案建议使用事件名“wheel”替代“mousewheel”。
document.body.onmousewheel = function(event){
event = event || window.event;
console.dir(event);
}
Firefox不支持mousewheel
document.body.addEventListener("DOMMouseScroll",function(event){
console.dir(event);
})
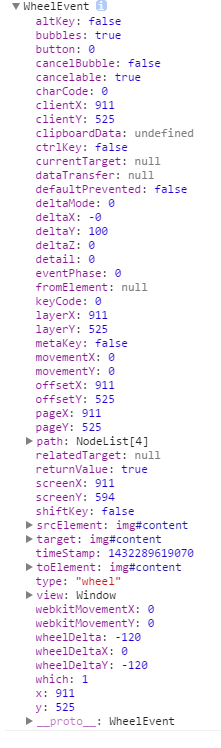
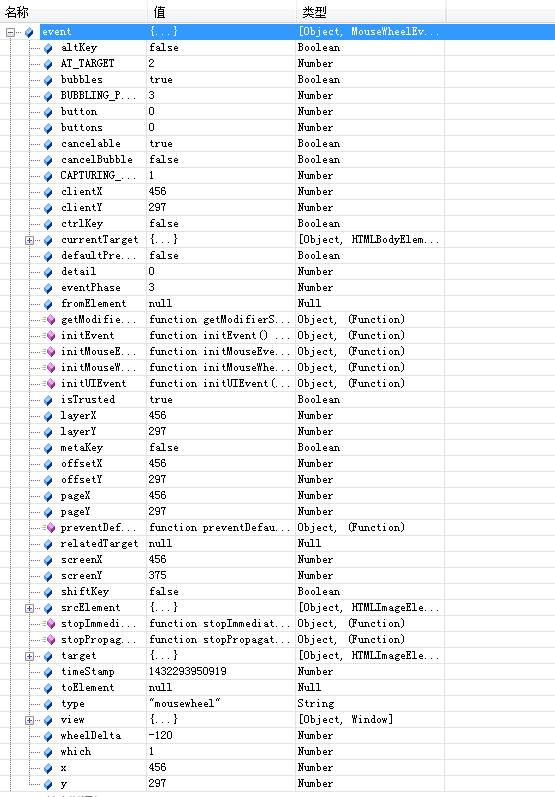
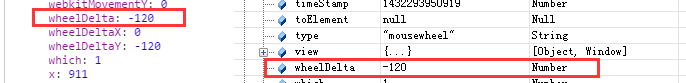
以下滚轮向下滚动是chrome和IE9下面控制台输出


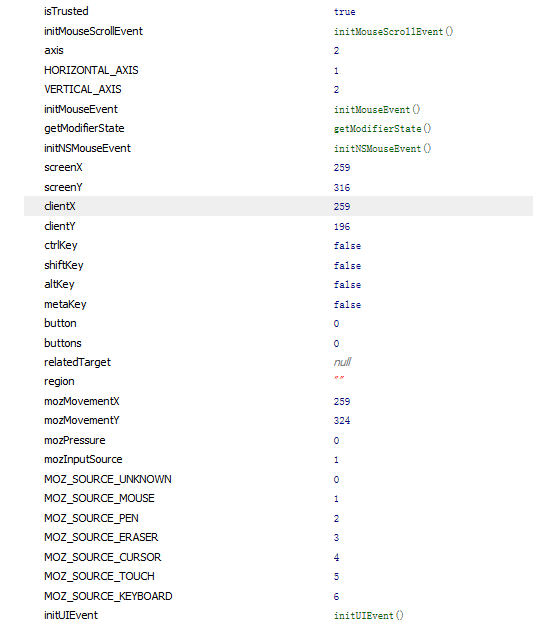
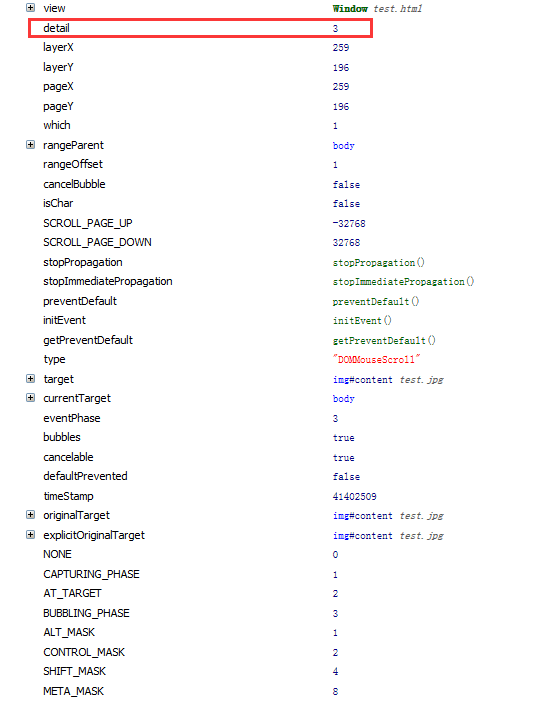
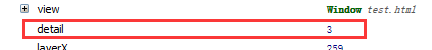
以下是滚轮向下滚动Firefox下面控制台输出


从上面输出得出,可以使用非标准的DOMMouseScroll事件取代mousewheel,使用事件对象的detail属性取代wheelDetal。但是,detail属性值的缩放比率和正负符号不同于wheelDetal,detail值乘以-40和wheelDetal值相等。
在除了FireFox之外的浏览器下,滚动的上下滚动与否是下面这个wheelDelta有关。

根据测试,在我的win7系统下,无论IE7, IE10, Opera12,或者是safari5.1,每次往下滚动event.wheelDelta值都是-120.
对于FireFox浏览器(Opera浏览器也有),判断鼠标滚动方向的属性为event.detail, 向下滚动值为3.

需要注意的是,FireFox浏览器的方向判断的数值的正负与其他浏览器是相反的。FireFox浏览器向下滚动是正值,而其他浏览器是负值。
var isFirefox = (navigator.userAgent.indexOf("Firefox") !== -1);
if(isFirefox){
element.addEventListener("DOMMouseScroll",wheelHandler,false);
}
element.onmousewheel = wheelHandler;
//element.onwheel = wheelHandler; //DOM3级wheel事件,经过测试IE9还是不支持,但是谷歌和火狐都支持,在谷歌内有wheelDelta在火狐里面有detail
function wheelHandler(event){ event = event || window.event; var delta = event.wheelDelta || detail*-30; }
以上所述就是本文的全部内容了,希望大家能够喜欢。
相关推荐
-
JavaScript 滚轮事件使用说明
不过遗憾的是各浏览器都不尽相同. 一) 事件名称不相同 IE, KHTML(Safari, Chrome), Opera对应的事件名称是 "mousewheel".而 Gecko(Firefox, Netscape) 对应的事件名称是 "DOMMouseScroll". 二) 事件对象的属性不一样 有时我们需要知道用户是向上滚了还是向下滚了.例如我们有一个响应滚动事件的函数: 复制代码 代码如下: function wheelHandle(e) { if(e.whe
-
js 事件对象 鼠标滚轮效果演示说明
Mouse Wheel Data .slider { width:50px; height:180px; background:#eee; padding:10px 0; cursor:n-resize; } .slider-slot { width:16px; margin:0 auto; height:180px; background:#eee; border:1px solid gray; border-color:#999 white white #999; position:rela
-
JS滚轮事件onmousewheel使用介绍
典型的应用时鼠标滚轮滚动控制图片或者文字的大小,例如此类的转动鼠标滚轮实现缩放等等交互效果中,会用到 Mousewheel 事件.在大多数浏览器(IE6, IE7, IE8, Opera 10+, Safari 5+)中,都提供了 "mousewheel" 事件.滚轮事件的兼容性差异有些不拘一格,不是以往的IE8-派和其他派,而是FireFox派和其他派,杯具的是 Firefox 3.5+ 却不支持此事件,不过庆幸 Firefox 3.5+ 中提供了另外一个等同的事件:"DO
-
js实现的鼠标滚轮滚动切换页面效果(类似360默认页面滚动切换效果)
本文实例讲述了js实现的鼠标滚轮滚动切换页面效果的方法.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html> <html> <head> <title>wheel</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <script type=
-
js捕获鼠标滚轮事件代码
之前看到一个人人网高级前端面试的笔试题 要求手写代码,其中有个题是做一个图片展示 类似百度图片最下面小缩略图那个展示栏 然后要求有个鼠标滚轮滚动变大变小的要求 这个我还真不知道怎么做,在网上找了找资料 发现可以捕获onmousewheel的事件 然后根据event.wheelDelta值的正负来判断是前滚还是后滚 随便写了个小例子,顺便捕获下键盘的按键,不太美观没有换行 因为用textNode做的,加不进去html代码 说到这里是不是可以用这种方法来防止xss注入呢? 复制代码 代码如下: <b
-
javascript监听鼠标滚轮事件浅析
我们都见到过这些效果,用鼠标滚轮实现某个表单内的数字增加减少操作,或者滚轮控制某个按钮的左右,上下滚动.这些都是通过js对鼠标滚轮的事件监听来实现的.今天这里介绍的是一点简单的js对于鼠标滚轮事件的监听. 不同浏览器不同的事件 首先,不同的浏览器有不同的滚轮事件.主要是有两种,onmousewheel(firefox不支持)和DOMMouseScroll(只有firefox支持),关于这两个事件这里不做详述,想要了解的朋友请移步:鼠标滚轮(mousewheel)和DOMMouseScroll事件
-
javascript 鼠标滚轮事件
今天在网上找来了响应滚轮的函数并改写成下面的类 复制代码 代码如下: function wheelEvent(obj, handle) { this.handle = handle; // different events between Firefox and IE window.addEventListener ? obj.addEventListener("DOMMouseScroll", this.wheel, false) : (obj.onmousewheel = this
-
js中鼠标滚轮事件详解(firefox多浏览器)
附加事件 其中经我测试,IE/Opera属于同一类型,使用attachEvent即可添加滚轮事件. 复制代码 代码如下: /*IE注册事件*/ if(document.attachEvent){ document.attachEvent('onmousewheel',scrollFunc); } Firefox使用addEventListener添加滚轮事件 复制代码 代码如下: /*Firefox注册事件*/ if(document.addEventListener){ document.ad
-
javascript 兼容鼠标滚轮事件
这个事件在标准下和IE下是有区别的.firefox是按标准实现的,事件名为"DOMMouseScroll ",IE下采用的则是"mousewheel ".当然一行代码就解决了兼容问题 复制代码 代码如下: var mousewheel = document.all?"mousewheel":"DOMMouseScroll"; 事件属性,IE是event.wheelDelta,Firefox是event.detail 属性的方向
-
JavaScript事件类型中焦点、鼠标和滚轮事件详解
本文针对JavaScript 事件中"事件类型"下"焦点.鼠标和滚轮事件"的注意要点进行整理,分享给大家供大家参考,具体内容如下 一.焦点事件 一般利用这些事件与document.hasFocus()方法和document.activeElement属性配合.主要有: blur:元素失去焦点,不会冒泡: DOMFocusIn:同HTML事件focus,于DOM3遭废弃,选用focusin: DOMFocusOut:同HTML事件blur,于DOM3遭废弃,选用foc
-
javascript实现禁止鼠标滚轮事件
平时我们兼容什么东西总是在调整低版本IE的兼容性,但是这回不是因为低版本浏览器不给力.而是因为火狐给力过头了,完全不顾其它浏览器的感受标新立异了.除了火狐之外,所有的浏览器都可以使用MouseWheel事件来处理鼠标滚轮的响应.但是火狐却偏偏不支持MouseWheel,而使用无厘头的DOMMouseScroll,这玩意儿除了火狐以外其它浏览器都不兼容.也就是说,对于鼠标滚轮事件的处理,火狐只能使用DOMMouseScroll.而非火狐则只能使用MouseWheel.这两种事件实现的原理不同,他们
-
js实现鼠标滚轮控制图片缩放效果的方法
本文实例讲述了js实现鼠标滚轮控制图片缩放效果的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtm
-
JavaScript焦点事件、鼠标事件和滚轮事件使用详解
焦点事件 一般利用这些事件与document.hasFocus()方法和document.activeElement属性配合.主要有: blur:元素失去焦点,不会冒泡: DOMFocusIn:同HTML事件focus,于DOM3遭废弃,选用focusin: DOMFocusOut:同HTML事件blur,于DOM3遭废弃,选用focusout: focus:元素获得焦点,不回冒泡: focusin:获得焦点,与HTML事件focus等价,但会冒泡: focusout:失去焦点,与HTML事件b
-
浅谈Javascript鼠标和滚轮事件
a)鼠标事件 鼠标事件也许是web页面当中最常用到的事件,因为鼠标是最常用的导航设备,在DOM3级事件上定义了9个鼠标事件,分别为: click:当用户点击鼠标主键通常是指鼠标左键或按回车键时触发. dbclick:当用户双击鼠标主键时发生触发,这个事件并没有在DOM2级事件中定义但是却被普遍支持了,后来在DOM3级中得到了标准化. mousedown:当用户按下鼠标任意一个键都会触发,这个事件是不能够通过键盘触发的. mouseenter:当鼠标图标从元素外移动至元素边界内时触发.该事件不支持
-
两种js监听滚轮事件的实现方法
前段时间在写前端的时候,需要监听浏览器的滚轮事件 网上查了一下,找到两种监听滚轮事件的方法: 一.原生js通过window.onscroll监听 //window.onscroll = function() {//为了保证兼容性,这里取两个值,哪个有值取哪一个 var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; //scrollTop就是触发滚轮事件时滚轮的高度 } 二.Jquery通过$(
随机推荐
- javascript 放大镜效果js组件 qsoft.PopBigImage.v0.35 加入了chrome支持
- Python遍历文件夹和读写文件的实现代码
- js 判断文件类型并控制表单提交示例代码
- 深入理解JavaScript函数参数(推荐)
- SQL通用存储过程分页,支持多表联合
- ASP建立一个简单的聊天室
- Android通过SharedPreferences实现自动登录记住用户名和密码功能
- php中随机显示图片的函数代码
- 做了CDN加速的ASP网站获取用户真实IP程序
- JavaScript 文本域字体大小选择功能
- js隐藏与显示回到顶部按钮及window.onscroll事件应用
- 完美解决在Servlet中出现一个输出中文乱码的问题
- Java 正则表达式 解释说明
- Java线程的控制详解
- php获取excel文件数据
- MySQL相关说明
- Android利用Intent实现记事本功能(NotePad)
- python+selenium识别验证码并登录的示例代码
- Java开发之spring security实现基于MongoDB的认证功能
- 基于vue v-for 循环复选框-默认勾选第一个的实现方法

