Android自定义带进度条WebView仿微信加载过程
在正常开发中,我们客户端需要用webView加载网页,再遇到网络慢或者访问的服务器响应时,页面是空白的,所以为了用户更好的体验,我们可以提供一个正在加载的进度条,提示用户正在加载。
本文结构:
1、自定义webView
2、在应用中的使用
3、效果展示
一、自定义webView
1、首先定义一个类,继承webView,并首先构造方法
public class ProgressBarWebView extends WebView{}
自定义控件,先实现构造方法,
第一中是程序内部实例化采用,传入context
public ProgressBarWebView(Context context) {
super(context);
}
第二种用于layout实例化,会把xml的参数通过AttributeSet带入View内
public ProgressBarWebView(Context context, AttributeSet attrs) {
super(context, attrs);
}
第三种主题的style信息,也从XML带入
public ProgressBarWebView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
而我们需要加载进度条布局,所以我们需要在第二中构造方法中进行操作,如下:
//首选创建一个进度条,我们这里创建的是一个横向的进度条 progressBar = new ProgressBar(context, null, android.R.attr.progressBarStyleHorizontal); //设置该进度条的位置参数 progressBar.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, 10, 0, 0)); //我们想要设置该进度条的背景样式 Drawable drawable = context.getResources().getDrawable(R.drawable.progress_bar_states); //设置背景样式 progressBar.setProgressDrawable(drawable); //调用本身的addView(其实是调用ViewManager里的方法,看源码)方法讲进度条添加到当前布局视图中 addView(progressBar); //正常想获取或这进行交互一般要实现一下两个方法,Myweblient()可以限制不用手机本身的浏览器,MyChromeClient()可以获得网页加载的进度,title等 setWebViewClient(new Myweblient()); setWebChromeClient(new MyChromeClient()); //是否可以缩放 getSettings().setSupportZoom(true); getSettings().setBuiltInZoomControls(true);
2、重写WebViewClient,设置再本身的webview打开,不调用系统的浏览器:
//需要自己设置要不会打开手机浏览器
private class Myweblient extends WebViewClient{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
3、重写WebChromeClient,获取相应进度信息,并设置
private class MyChromeClient extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) { //当网页全部加载完毕时
progressBar.setVisibility(GONE);
} else {
if (progressBar.getVisibility() == GONE)
progressBar.setVisibility(VISIBLE);
progressBar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
}
4、前文构造器我们提到的进度条背景R.drawable.progress_bar_states,需要再xml中定义;
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 进度条背景 -->
<item android:id="@android:id/background">
<shape>
<corners android:radius="2dp" />
<gradient
android:angle="270"
android:centerColor="#E3E3E3"
android:endColor="#E6E6E6"
android:startColor="#C8C8C8" />
</shape>
</item>
<!-- 绿色的进度值 -->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="2dp" />
<gradient
android:centerColor="#4AEA2F"
android:endColor="#31CE15"
android:startColor="#5FEC46" />
</shape>
</clip>
</item>
</layer-list>
二、在页面中的使用
//布局中
<com.example.videodemo.ProgressBarWebView
android:id="@+id/ss"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Activity中使用
ProgressBarWebView webView=(ProgressBarWebView) findViewById(R.id.ss);
webView.loadUrl("http://www.baidu.com/");
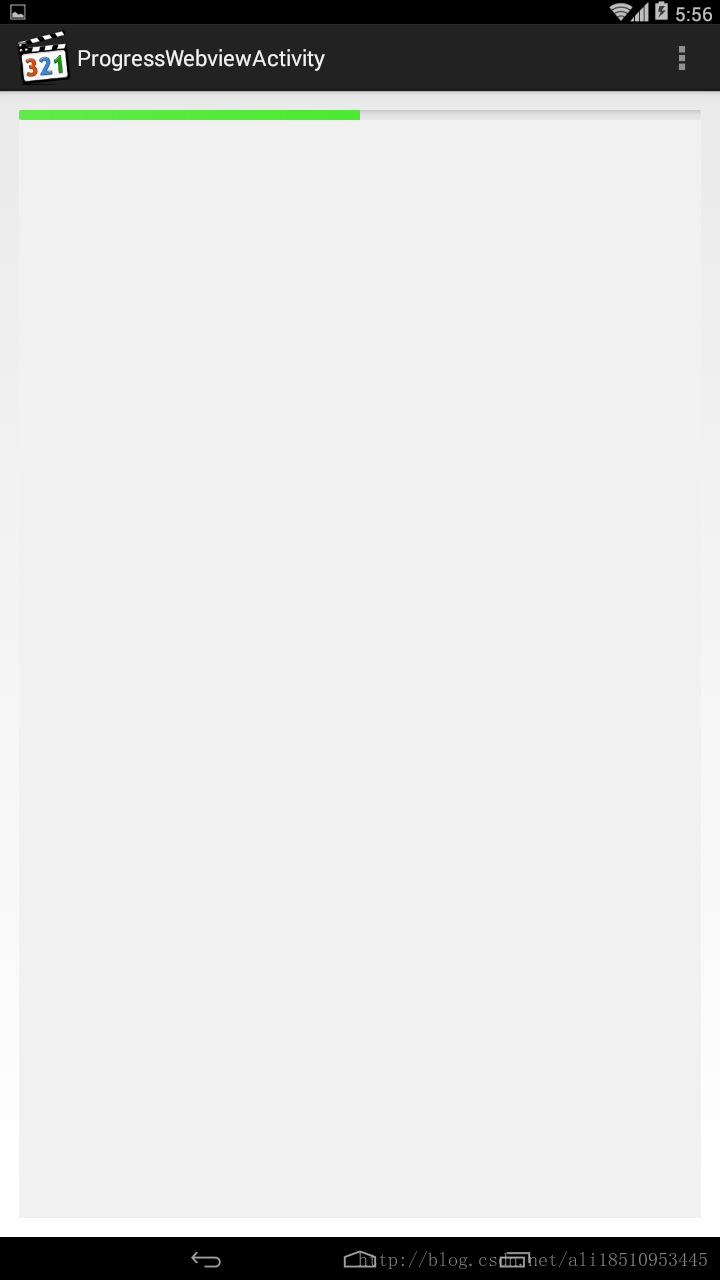
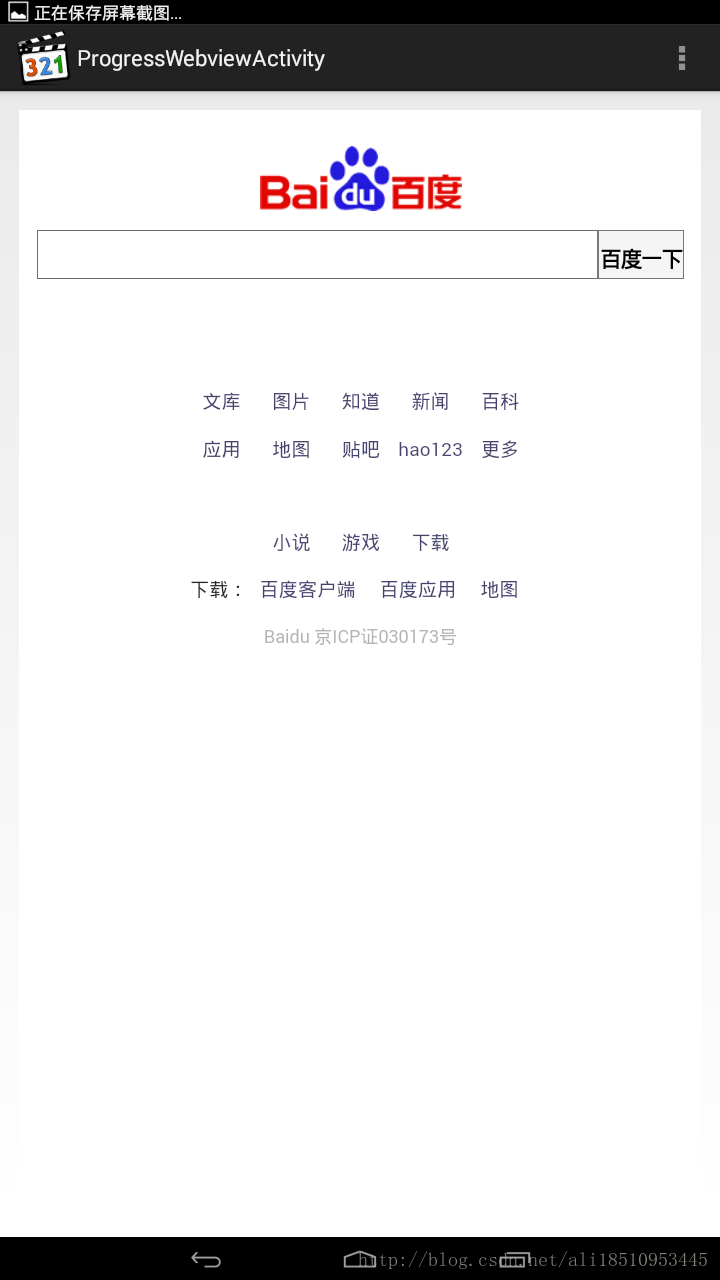
三、最终效果


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- Android自定义带加载动画效果的环状进度条
- Android开发之ProgressBar字体随着进度条的加载而滚动
- Android 自定义view实现进度条加载效果实例代码
- Android自定义View仿华为圆形加载进度条
- Android中WebView加载网页设置进度条
- Android Material加载进度条制作代码
- Android自定义View基础开发之图片加载进度条
- Android Webview添加网页加载进度条实例详解
- Android中实现Webview顶部带进度条的方法
- Android WebView线性进度条实例详解
赞 (0)

