javascript 输入文本框时的友好提示
下面的代码实现当用户停留在text输入框的时候提示输入什么的提示信息,提高用户粘合度。
在输入内容前,显示如图1所示

图1
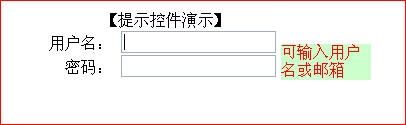
当用户名的文本框或得焦点时,效果如图2所示

图2
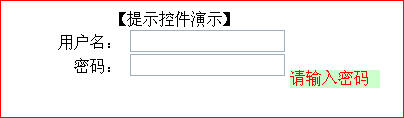
当密码文本框或得焦点时,效果如图3所示

图3
演示的源代码如下:
tt控件演示
//tipTxt要显示的内容,apos向右移动的距离,vpos向下移动的距离
function tip(tt,tipTxt,apos,vpos){
if(apos==undefined){
var apos=0;
}
if(vpos==undefined){
var vpos=0;
}
var dads = document.all.tipDiv.style;
dads.display="block";
var th = tt;
var ttop = tt.offsetTop-tt.clientHeight+vpos; //TT控件的定位点高
var thei = 20; //TT控件本身的高
var tleft = tt.offsetLeft;
var tleft = tt.offsetLeft+tt.offsetWidth+apos;
var twidth=100;
var ttyp = tt.type;
while (tt = tt.offsetParent){
ttop+=tt.offsetTop;
tleft+=tt.offsetLeft;
}
dads.top = ttop+thei+6;
dads.left = tleft;
dads.width =twidth;
document.all.taemTip.innerHTML=""+tipTxt+"";
}
function notTip(){
var dads = document.all.tipDiv.style;
dads.display="none";
}
【提示控件演示】用户名:
密码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

