ckeditor syntaxhighlighter代码高亮插件,完美修复
CKeditor的对象跟FCKeditor不大一样,不能直接调用innerHTML和outerHTML了,绕了个大弯子,在当前节点前插入一个新节点,然后删除原先的节点。。。很傻,不过解决了问题。
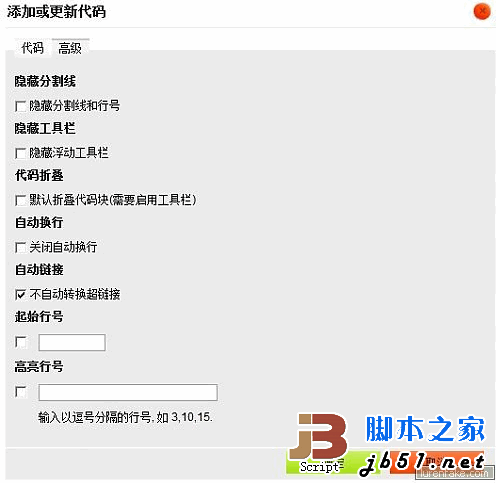
顺便给高级配置页多加了一个选项“不自动转换超链接”,syntaxhighlighter默认会把代码里的网址转换成超链接,看起来很不爽,现在可以自由设置了,呵呵
来个图 
使用方法:
1. 解压附件到plugins (sablog2.0在include\editor\plugins)
2. 打开CKeditor目录下的config.js文件,添加两行
config.extraPlugins = 'syntaxhighlight';
config.toolbar_Full.push(['Code']);
3. 打开你的编辑器,开始插入代码吧~
syntaxhighlight.rar
相关推荐
-
使用SyntaxHighlighter实现HTML高亮显示代码的方法
http://www.jb51.net/jiaoben/15599.htmlsyntaxhighlighter是一个小开源项目,它可以在网页中对各种程序源代码语法进行加亮显示.支持当前流行的各种编程语言: C#.CSS.C++.Delphi.Java.JavaScript.PHP.Python.Ruby.SQL.Visual Basic.XML / HTML 使用方法: 1.假设网页文件test.htm存放在一个目录,则将dp.SyntaxHighlighter解压缩到该目录下的子目录,假设为i
-
代码着色之SyntaxHighlighter项目(最流行的代码高亮)
下载地址:http://www.dreamprojections.com/syntaxhighlighter/ 或http://code.google.com/p/syntaxhighlighter/演示地址:http://www.dreamprojections.com/syntaxhighlighter/Tests/PHP.html 使用方法: 1.假设网页文件test.htm存放在一个目录,则将dp.SyntaxHighlighter解压缩到该目录下的子目录,
-
SyntaxHighlighter 语法高亮插件的使用教程
首先到这里下载其源码.里面东西挺多的,我们基本上可以把它放到两个文件夹就是.其中shCore.js与shCore.js与clipboard.swf放到js文件夹中,shCore.css还有另一个CSS文件(随你挑一个吧)与所有图片放到style文件夹中.如果你想高亮html或xml代码,那么就在js多放一个shBrushXml.js,如果要高亮javascript代码,就要多加一个shBrushJScript.js代码.最后就是在我们的网页上引用它们. 复制代码 代码如下: <link type
-
SyntaxHighlighter配合CKEditor插件轻松打造代码语法着色
上网搜索了一下相关的文章不少,大同小异,本人一直使用的是CKeditor的文字编辑器,所以偿试使用网上很多网友介绍的SyntaxHighlighter配合CKEditor插件的方式实现.可能是因为SyntaxHighlighter和CKEditor版本不同,过程中遇到了一些问题,解决的同时也根据个人理解做部分调整,所以本文所描述的方法仅供参考. 一.SyntaxHighlighter简介 SyntaxHighlighter(原名:dp.SyntaxHighlighter)是一套在浏览器上对各种代
-
SyntaxHighlighter自动识别并加载脚本语言 原创
SyntaxHighlighter是一个使用JavaScript编写的支持多种编程语言语法高亮的JS插件,很多大型网站或博客都在使用. SyntaxHighlighter插件默认是每种编程语言加载对应JS语言库,那么如何实现SyntaxHighlighter自动加载不同语言的JS语言库 SyntaxHighlighter官方已经给出了解决方案 shAutoloader.js 自动加载库: 在HTML文件中引用SyntaxHighlighter核心运行库 <!DOCTYPE html PUBLIC
-
FCKEditor SyntaxHighlighter整合实现代码高亮显示
因此上网查了许多资料,没有说怎么做的,都是自己改好一个包上传.我研究了一个这些整合好的例子,粗略说一说,对以后开发其它FCKeditor插件也有好处. 为方便大家使用,我们特提供两个已经做成插件的版本.下载地址 第一步:在FCKeditor的路径中找到"editor\plugins\",在其中创建"highlighter"文件夹. 第二步:将"dp.SyntaxHighlighter\Scripts"文件夹复制到此文件夹中,所有的js文件和一个f
-
SyntaxHighlighter语法高亮插件使用说明
javascript语法高亮 复制代码 代码如下: (function(){ var el=document.getElementById("img"); var doc=document.documentElement,docBody=document.body; var oldY=(doc.scrollTop || docBody.scrollTop)+(doc.clientHeight/2 || docBody.clientHeight/2); (function(){ var
-
SyntaxHighlighter 3.0.83使用笔记
1.下载 SyntaxHighlighter 3.0.83 : http://alexgorbatchev.com/SyntaxHighlighter 2.配置 (1) SyntaxHighlighter解析的默认标签,默认为pre 复制代码 代码如下: SyntaxHighlighter.config.tagName="div"; (2) 去除HTML换行标记 如果您的软件会在每行末尾添加< br /> 标记,此选项允许您忽略这些标记. s
-
SyntaxHighlighter代码加色使用方法
它可以在网页中对各种程序源代码语法进行加亮显示.支持当前流行的各种编程语言:C#.CSS.C++.Delphi.Java.JavaScript.PHP.Python.Ruby.SQL.Visual Basic.XML / HTML 下载地址:http://www.dreamprojections.com/syntaxhighlighter/ 或http://code.google.com/p/syntaxhighlighter/ 演示地址:http://www.dreamprojections.
-
syntaxhighlighter 去掉右上角问号图标的三种方法
使用免费产品就有帮它宣传的义务,所以,在使用该工具时,会自动显示一个帮助图标,点击它会提示访问官方网站并呼吁捐款,付费后可以去掉该图标. syntaxhighlighter 官方的做法无可非议,不过如果我们想取消这个看起来比较碍眼的图标,又不想付费,那有什么办法呢?如下是我获知的三种方法: 方法一 在网页前面,通常是在<head></head>里加上如下代码: <script type="text/javascript">SyntaxHighligh
-
syntaxhighlighter 使用方法
Placing the code Place your code on the page and surround it with <pre> tag. Set name attribute to code and class attribute to one of the language aliases you wish to use. <pre name="code" class="c-sharp"> ... some code her
随机推荐
- javascript 基于正则表达式的文本框验证代码
- Go语言入门教程之Arrays、Slices、Maps、Range操作简明总结
- 如何使Chrome控制台支持多行js模式——意外发现
- angularJs关于指令的一些冷门属性详解
- php 记录进行累加并显示总时长为秒的结果
- spring mvc 读取xml文件数据库配置参数的方法
- Oracle addBatch()用法实例详解
- js自定义鼠标右键的实现原理及源码
- php专用数组排序类ArraySortUtil用法实例
- php中stdClass的用法分析
- C#实现在两个数字之间生成随机数的方法
- Android自定义布局实现仿qq侧滑部分代码
- MySQL取出随机数据
- php地址引用(php地址引用的效率问题)
- Python 登录网站详解及实例
- 关于jsp版ueditor1.2.5的部分问题解决(上传图片失败)
- javascript 显示全局变量与隐式全局变量的区别
- 浅析Activity之间的相互调用
- PHP.ini安全配置检测工具pcc简单介绍
- 使用jQuery实现图片遮罩半透明坠落遮挡

