layui实现给某一列加点击事件
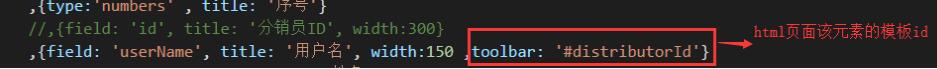
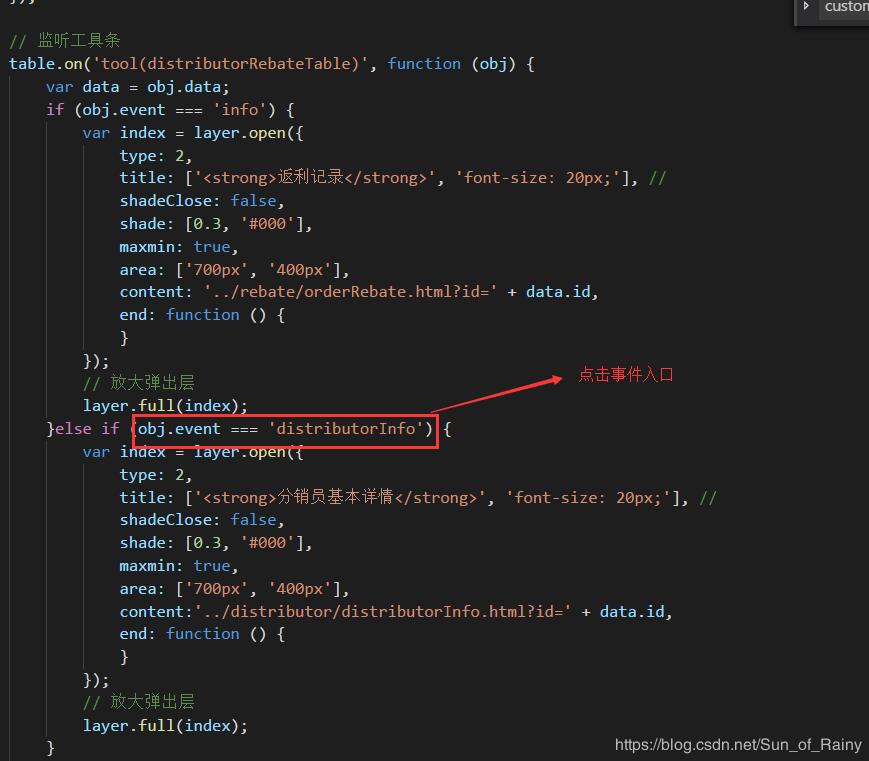
js 渲染表格写法

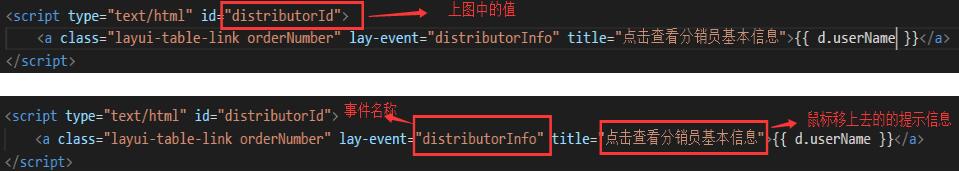
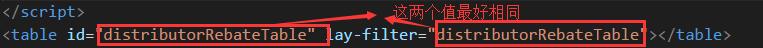
html页面


这里需要注意的点:我对layui不是很熟练,自己总结的,如果有问题,还请指点!!!

以上这篇layui实现给某一列加点击事件就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决layui中的form表单与button的点击事件冲突问题
layui的form表单位置和button标签的位置重合,会使得button的click事件得不到响应,如图: 蓝色底为form的位置,"重新搜索"为<button>标签的位置,此时,button标签的click事件无法响应. 必须将form的宽度减小,到不和button标签重合 如下图: 此时按钮正常响应click 以上这篇解决layui中的form表单与button的点击事件冲突问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
layui禁用侧边导航栏点击事件的解决方法
直接上代码吧 //JavaScript代码区域 layui.use(['element', 'laypage'],function(){ var element = layui.element; element.on('nav(test)', function(elem){ $(".layui-nav-tree").find(".layui-nav-child").css("display","contents"); });
-
在layui中layer弹出层点击事件无效的解决方法
1.click只能为页面现有的元素绑定点击事件,如果是动态生成的新的元素,是没有事 件的 2.而(document).on("click","指定的元素",function()); 方法则是将指定的事件绑定在document上,而新产生的元素如果符合指定的元素,那就触发此事件不起作用:(document).on("click","指定的元素",function()); 方法则是将指定的事件绑定在document上,而新产生的元
-
layui问题之模拟select点击事件的实例讲解
一.问题 不操作页面,实现模拟select的事件,即,自动出现下拉框,自动点击下拉框的值,select文本框的值随之改变 二.经过 刚开始查看layui官方文档,发现仅仅只是有select监听事件,即: form.on('select(filter)', function(data){ console.log(data.elem); //得到select原始DOM对象 console.log(data.value); //得到被选中的值 }); 但是,这个事件需要操作页面,不可取. 三.结果 查
-
layui实现给某一列加点击事件
js 渲染表格写法 html页面 这里需要注意的点:我对layui不是很熟练,自己总结的,如果有问题,还请指点!!! 以上这篇layui实现给某一列加点击事件就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
iview给radio按钮组件加点击事件的实例
如下所示: <RadioGroup v-model="formValidate.phone"> <Radio label="phone">商家电话</Radio> <Radio label="leaderPhone">负责人电话</Radio> <span @click="inputPhone()"><Radio label="newPho
-
vue实现列表的添加点击
本文实例为大家分享了vue实现列表的添加点击,供大家参考,具体内容如下 使用指令:v-on v-for v-on v-bind v-model html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue.js</title> <style> body {font-family: &quo
-
jQGrid Table操作列中点击【操作】按钮弹出按钮层的实现代码
在使用JqGrid时,Table中最后一列是操作列,在操作列中每一行都一个操作按钮,该操作按钮类似下拉菜单,如下图: 在点击Table中[操作]一列时需要弹出一个Div层,该Div层中包含一堆按钮,用于对Table行进行操作,如下: 解决步骤如下: 1.首先,在colModel中的列上添加属性edittype:'select'和方法formatter:groupGrid.formatOptions,如下图: 方便复制,代码如下: {label:'操作',name: 'operations',in
-
Vue 固定头 固定列 点击表头可排序的表格组件
原理是将原table的指定行,指定列clone一份放在其上 实现代码如下: <template> <div> <div id="divBox1" :style="{height:height}"> <table id="tbTest1" cellpadding="0" cellspacing="0" style="text-align:center;bac
-
Layui组件Table绑定行点击事件和获取行数据的方法
一个项目里面用了layui,简直无数个坑... 这里先记录一个行点击事件的坑,后面慢慢补充. 初始化表格完成后利用事件给table(定位table需要在HTML代码中给table放入指定div)的tr绑定双击事件,然后获取Index,再从数据集里面取出行数据; done: function(res, curr, count){ $('#div').find('.layui-table-body').find("table" ).find("tbody").child
-
Layui 带多选框表格监听事件以及按钮自动点击写法实例
不话不多说了,直接上代码吧: <div class="layui-btn-group demoTable" style="margin: 10px;"> <button class="layui-btn" id="hqsj" data-type="getCheckData">获取选中行数据</button> <button class="layui
-
layui radio点击事件实现input显示和隐藏的例子
如下所示: 前端代码 <link rel="stylesheet" href="/static/index/layui/css/layui.css" rel="external nofollow" > <script type="text/javascript" src="/static/index/layui/layui.js" charset="utf-8">
随机推荐
- Vue生命周期示例详解
- jQuery实现限制文本框的输入长度
- vue与TypeScript集成配置最简教程(推荐)
- JS简单获取当前日期和农历日期的方法
- phpmyadmin里面导入sql语句格式的大量数据的方法
- php下pdo的mysql事务处理用法实例
- 浅谈Python的异常处理
- Android开发之WebView组件的使用解析
- 两种方式创建docker镜像的启动容器时区别介绍(总结篇)
- mysql 5.7.14 下载安装、配置与使用详细教程
- 基于jquery循环map功能的代码
- Python语言的12个基础知识点小结
- Ajax 核心框架函数及例子
- 如何使用JSP连接DB2数据库
- C#基础之委托用法实例教程
- js限制checkbox选中个数以限制六个为例
- JavaScript采用递归算法计算阶乘实例
- C# L型棋牌覆盖实现代码与效果
- sql里将重复行数据合并为一行数据使用逗号进行分隔
- CentOS6.6安装CloudStack4.8

