selenium中BasicAuth认证弹框处理
目录
- 一、什么是BasicAuth
- 二、selenium处理思路
一、什么是BasicAuth
网友见面:
例如王二狗和牛翠花两个人在网上都互动半年了还没有见面,于是二狗向翠花发出了诚挚的邀请:翠花,五一来天津玩吧,我请你吃麻辣烫!本来二狗想先视频一下到时候好认人,但翠花说那样就没有惊喜感了。于是两人就采取了最原始的认证方式:对暗号,到时候翠花喊:天王盖地虎。二狗就喊:翠花好漂亮。
没错,这种方式就是HTTP基本认证。
映射到互联网为:
1、客户端:服务器,请把logo.jpg图片返回给我
GET /logo.jpg HTTP/1.1
2、服务器:客户端你好,这个资源在安全区Authorization里,是受限资源,需要基本认证,请带上你的用户名和密码再来
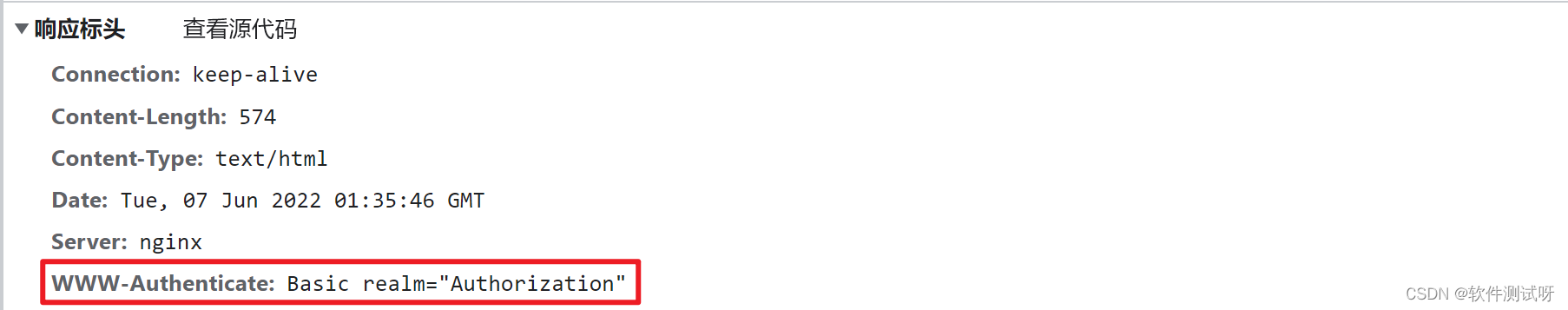
HTTP/1.1 401 Authorization Required www-Authenticate: Basic realm= "Authorization"

服务器会返回401,告知客户端这个资源需要使用基本认证的方式访问。
我们可以看到在
www-Authenticate
这个Header里面 有两个值,
Basic:说明需要基本认证,
realm:说明客户端需要输入这个安全区的用户名和密码,而不是其他区的。
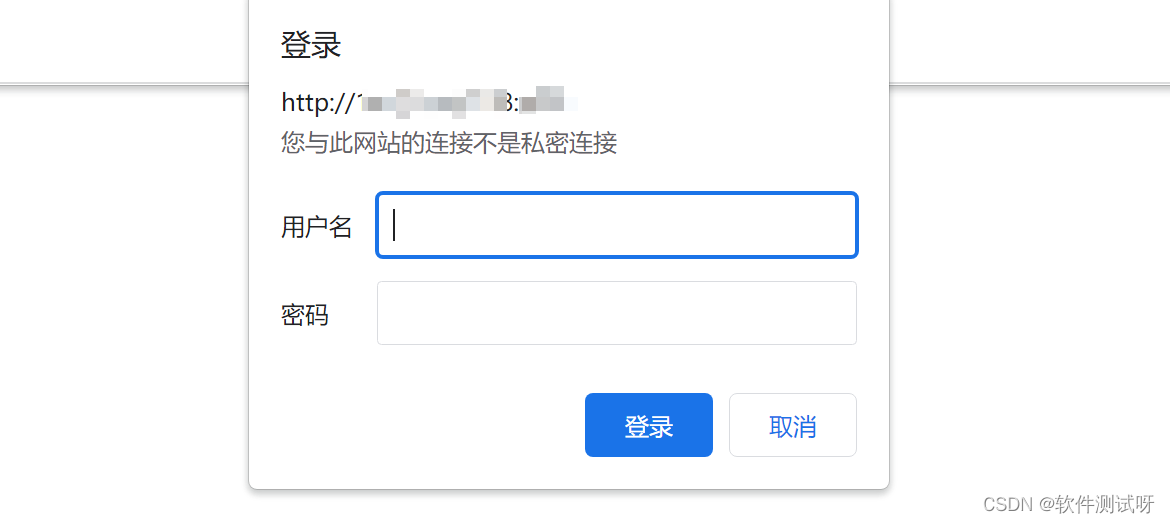
3、客户端:服务器,我已经按照你的要求,携带了相应的用户名和密码信息了,你看一下。 如果客户端是浏览器,那么此时就会弹出一个弹窗,让用户输入用户名和密码。

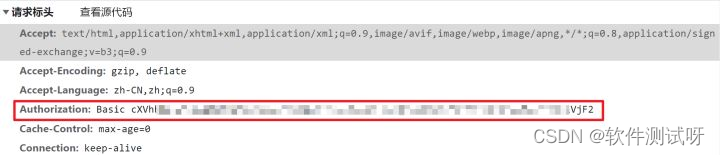
Basic 内容为: 用户名:密码 的base64形式 。
例如我的用户名为Shusheng007,密码为ss007。那么我的Basic的内容为 Shusheng007:ss007 对应的base64 编码内容U2h1c2hlbmcwMDcldUZGMUFzczAwNw==,如下所示
GET /logo.jpg HTTP/1.1 Authorization: Basic U2h1c2hlbmcwMDcldUZGMUFzczAwNw==

4、服务器:客户端你好,我已经校验了你的用户名和密码,是正确的,这是你要的资源。
HTTP/1.1 200 OK Content-type: image/jpg ...
至此这个HTTP事务就结束了,非常简单的一个认证机制。
二、selenium处理思路
因为非常像弹出框,首先我们想到的思路是alert处理模块。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://ip:port/admin.php/index/index")
driver.switch_to.alert.send_keys("hello")
input("...")
driver.quit()
但是代码会报错,提示找不到alert警告框

接下来考虑是不是UI自动化的诟病,要加延迟,安排!
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://ip:port/admin.php/index/index")
time.sleep(5)
driver.switch_to.alert.send_keys("hello")
input("...")
driver.quit()
问题依旧~
接下来思考,当前这个弹框出现后是不能够元素定位的,确定不是HTML,是浏览器的弹框。
接下来就想入非非了,Keys?pyautogui?最后想到HTTP协议是可以携带账号和密码的,但是通常不会这么做。
格式为:http://username:password@host:port/path/query parameter
代码试验如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://username:password@ip:port/admin.php")
input("...")
driver.quit()
的确跳过授权框,进入到网页登录页面。

到此这篇关于selenium中BasicAuth认证弹框处理的文章就介绍到这了,更多相关selenium BasicAuth认证弹框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

