14款经典网页图片和文字特效的jQuery插件-前端开发必备
不废话了,直接贴图片了,亲们可以点击查看演示和下载源码哦。
经典1、网页图片3d旋转jQuery代码

查看演示 下载插件
经典2、存css3实现的tabl选项卡代码

查看演示 下载插件
经典3、jQuery标签旋转代码

查看演示 下载插件
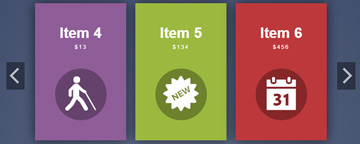
经典4、鼠标悬浮的图片选项卡代码

查看演示 下载插件
经典5、鼠标往下滚动时文字变大的css3代码

查看演示 下载插件
经典6、动画标签云网页代码

查看演示 下载插件
经典7、css3文字晃动代码

查看演示 下载插件
经典8、css3幻灯片代码

查看演示 下载插件
经典9、左右单个图片轮播滚动的jQuery代码

查看演示 下载插件
经典10、右侧按钮幻灯片网页代码

查看演示 下载插件
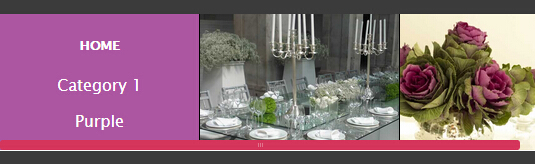
经典11、css3图片特效展示

查看演示 下载插件
经典12、jQuery左右滑动幻灯片插件

查看演示 下载插件
经典13、文字自适应大小的jQuery代码

查看演示 下载插件
经典14、图片透明倒影的网页插件幻灯片代码

查看演示 下载插件
相关推荐
-
基于jQuery Circlr插件实现产品图片360度旋转
Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件.Circlr通过按一定角度规律拍摄的产品图片,制作出可以使用鼠标拖动.鼠标滚轮和移动触摸来进行图片逐帧旋转的效果.比先前的Rollerblade,动画顺畅了许多,也更易于控制,该插件非常适合于商品的展示. 它的特点有: 支持水平或垂直方向旋转. 支持移动触摸事件. 支持滚动事件. 图片预加载处理. 可以反向和循环旋转图片. jQ酷实例教程:jQuery产品图片360度旋转Circlr 引入核心文件 <script sr
-
jQuery插件slicebox实现3D动画图片轮播切换特效
漂亮jQuery 3D动画图片轮播切换特效插件jquery.slicebox.js,基于jQuery,插件采用CSS 3D 动画效果,支持事件Callback调用,支持参数自定义配置,如:speed:600 切换速度.autoplay:true 是否自动播放,在浏览器兼容方面,需要浏览器支持CSS3变换变形属性,不支持的将看不到3D特效,推荐学习下代码. 使用方法: 1.加载插件和jQuery <link type="text/css" rel="stylesheet&
-
jQuery插件imgPreviewQs实现上传图片预览
上传图片预览,支持IE6.IE7.IE8.IE9.IE10.IE11. 火狐.Chrome 具体没有测试,但是高版本都支持. imgPreviewQs.js /*! 依赖 jQuery 1.5.2 (c) 2016 license: http://www.opensource.org/licenses/mit-license.php */ (function($){ $.fn.imgPreviewQs = function(options){ function isIE(ver){ var b
-
jQuery实现图片上传和裁剪插件Croppie
在很多应用需要上传本地图片然后再按尺寸适当裁剪以符合网站对图片尺寸的要求.最常见的就是各用户系统要求用户上传和裁剪头像的应用.今天我给大家介绍的是一款基于HTML5和jQuery的图片上传和裁剪插件,它叫Croppie. 运行效果图: HTML 首先我们将相关js和css文件载入head中. <script src="jquery.min.js"></script> <script src="croppie.min.js"><
-
jquery插件jquery.nicescroll实现图片无滚动条左右拖拽的方法
本文实例讲述了jquery插件jquery.nicescroll实现图片无滚动条左右拖拽的方法.分享给大家供大家参考.具体如下: 这里介绍jQuery图片左右拖拽特效,无滚动条,将多张图片组合在一起形成的效果,插件使用的是jquery.nicescroll.js,拖动过程中不会出现滚动条,这样更美观了一些,若需要此效果,可参见下边框中的代码. 运行效果截图如下: 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona
-
jQuery插件boxScroll实现图片轮播特效
BoxScroll 常见图片轮播效果的简单实现.可以数字列表控制或者左右按键控制.逻辑很简单,到了尽头得往回跑,看看注释就知道了. 代码如下: HTML <!doctype html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta content="" name="keywor
-
jquery插件jquery.LightBox.js实现点击放大图片并左右点击切换效果(附demo源码下载)
本文实例讲述了jquery插件jquery.LightBox.js实现点击放大图片并左右点击切换效果.分享给大家供大家参考,具体如下: 该插件乃文章作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的点击放大图片并左右点击切换图片的效果,您可以根据自己的实际需求来设置是否添加左右切换图片的效果.整体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit
-
jQuery图片旋转插件jQueryRotate.js用法实例(附demo下载)
本文实例讲述了jQuery图片旋转插件jQueryRotate.js用法.分享给大家供大家参考,具体如下: 推荐一个图片旋转插件,用于浏览相册时,旋转图片. 运行效果截图如下: 点击此处查看在线演示效果. 具体代码如下: <script type="text/javascript"> $(document).ready(function () { $("#images").rotate(45); var value = 0 $("#images
-
jQuery插件Slider Revolution实现响应动画滑动图片切换效果
这是一款非常强大的内容切换插件,它基于jQuery,它充分响应,支持移动设备,支持手机触摸,键盘翻页:它内置幻灯.视频播放计时器,它拥有各种模式:自定义,自动响应,全屏:它有多种动画效果.3d效果...总之你想到的效果它都做到了,它的名字叫Slider Revolution. HTML Slider Revolution是一款基于jQuery的插件,使用它时需要先载入jQuery库文件,以及Slider Revolution依赖的css和js文件. <script src="js/jque
-
jQuery插件zoom实现图片全屏放大弹出层特效
1.介绍 jQuery制作zoom图片全屏放大弹出层插件. 2.使用方法 1.引入以下的js和css文件 <link rel="stylesheet" href="css/zoom.css" media="all" /> <script src="js/jquery-1.9.1.min.js"></script> <script src="js/zoom.min.js&quo
-
jQuery插件jcrop+Fileapi完美实现图片上传+裁剪+预览的代码分享
网页端 裁剪图片,不需要经过服务器. 这个是用 https://github.com/mailru/FileAPI 框架实现的.配合jcrop. 高级浏览器 使用 canvas 裁剪,ie6 7 8使用 flash过度. 核心代码: var el = $('input').get(0); seajs.use(['gallery/jcrop/0.9.12/jcrop.css','gallery/jcrop/0.9.12/jcrop.js'] ,function(){ FileAPI.event.o
-
jQuery插件expander实现图片翻转特效
分享一款基于jQuery图片弹出翻转特效代码.这是一款基于jQuery+HTML5实现的,里面包含六款不同效果的鼠标点击图片弹出特效下载.效果图如下: 引入CSS和JS <link href="css/expander.css" rel="stylesheet"> <link href="css/theme.css" rel="stylesheet"> <script src="js/j
-
jQuery插件实现带圆点的焦点图片轮播切换
这次分享的代码是jQuery插件,HovertreeImg是一个图片轮播jquery插件,使用方便,可以设置大小,圆点位置等,代码简洁 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <base target="_blank" /> <
-
使用JQuery FancyBox插件实现图片展示特效
FancyBox是一个用于显示图像,HTML内容和多媒体的lightbox工具. jquery插件之fancybox弹出框特效,与广为人之的lightbox插件比较类拟,可以展示单张图片,也可展示一组图片,它还可以展示自定义的内容与ajax载入外部文件的内容等,功能也是很方便与实用的. Demo effect(image gallery): Sample code: <link href="~/Content/jquery.fancybox.css" rel="styl
随机推荐
- vbs实现的图片自适应表格,目前最佳解决方案!
- asp的RegExp对象正则表达式功能用法[比较全]
- 用两块硬盘组建RAID0磁盘阵列简单教程(图文详解)
- VMware搭建虚拟机服务器
- JavaScript中setTimeout的那些事儿
- 使用js正则控制input标签只允许输入的值
- 浏览器检测JS代码(兼容目前各大主流浏览器)
- 关于.NET/C#/WCF/WPF 打造IP网络智能视频监控系统的介绍
- js模拟点击事件实现代码
- 用Command对象和RecordSet对象向数据库增加记录哪一个更好
- C#向PPT文档插入图片以及导出图片的实例
- PHP抓取及分析网页的方法详解
- iOS开发使用XML解析网络数据
- Node.js 回调函数实例详解
- 高性能PHP框架Symfony2经典入门教程
- 用AJAX技术实现在自己Blog上聚合并显示朋友Blog的最新文章
- 将光标定位于输入框最右侧实现代码
- 修改iptables防火墙规则解决vsftp登录后不显示文件目录的问题
- java.lang.Void 与 void的比较及使用方法介绍
- Android高仿QQ小红点功能

