Powershell小技巧之使用Jint引擎在PowerShell中执行Javascript函数
这里演示如何利用PowerShell将一段Javascript函数字符串交给Jint引擎去执行。

执行Javascript函数
.Net版的Javascript解释器
可以从Git上获取Jint的代码,也可以从nuget上下载Jint的程序集。
Jint是一个面向.Net的Javascript解释器。Jint不会把Javascript编译成.Net字节码,所以它非常适用于脚本小且运行起来速度快的工程,或者运行在不同平台上的脚本。
PowerShell调用
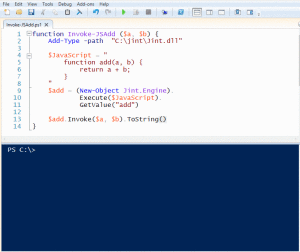
拿到Dll根据-Path参数直接使用Add-Type命令即可:
function Invoke-JSAdd ($a, $b) { Add-Type –Path "C:\jint\Jint.dll" $JavaScript = " function add(a, b) { return a + b; } " $add = (New-Object Jint.Engine). Execute($JavaScript). GetValue("add") $add.Invoke($a, $b).ToString() }
相关推荐
-
个人总结的一些JavaScript技巧、实用函数、简洁方法、编程细节
变量转换 var myVar = "3.14159", str = ""+ myVar,// to string int = ~~myVar, // to integer float = 1*myVar, // to float bool = !!myVar, /* to boolean - any string with length and any number except 0 are true */ array = [myVar]; // to array
-
Javascript中产生固定结果的函数优化技巧
分享一个Javascript编写函数的优化技巧. 适用的函数应该要满足以下条件: 产生固定结果页面中多次调用 复杂或较耗时 代码和分析如下: Java代码: 复制代码 代码如下: //产生固定结果并且在页面中多次调用的函数 function check() { //模拟耗时操作 var begin = Date.now(); //ECMAScript5添加的,若不支持请改成 +new Date(); var ONE_SECOND = 1000, result = false; while(tru
-
js中字符替换函数String.replace()使用技巧
定义和用法 replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串. 语法 stringObject.replace(regexp/substr,replacement)参数 描述 regexp/substr 必需.规定子字符串或要替换的模式的 RegExp 对象. 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象. replacement 必需.一个字符串值.规定了替换文本或生成替换文本的函数.
-
javascript函数中的3个高级技巧
前面的话 函数对任何一门语言来说都是一个核心的概念,在javascript中更是如此.前面曾以深入理解函数系列的形式介绍了函数的相关内容,本文将再深入一步,介绍函数的3个高级技巧 技巧一:作用域安全的构造函数 构造函数其实就是一个使用new操作符调用的函数 function Person(name,age,job){ this.name=name; this.age=age; this.job=job; } var person=new Person('match',28,'Software E
-
检测一个函数是否是JavaScript原生函数的小技巧
在我的开发工作中经常会遇到需要判断一个函数是否是JavaScript原生函数的情况,有时候这是一个很必要的工作,你需要知道这个函数是浏览器自身提供的,还是由第三方封装.伪装成原生函数.当然,最好的方法是考察执行这个函数的toString方法的返回值. The JavaScript 完成这个任务的方法非常简单: 复制代码 代码如下: function isNative(fn) { return (/\{\s*\[native code\]\s*\}/).test('' + fn); } toSt
-
js 格式化时间日期函数小结
复制代码 代码如下: Date.prototype.format = function(format){ var o = { "M+" : this.getMonth()+1, //month "d+" : this.getDate(), //day "h+" : this.getHours(), //hour "m+" : this.getMinutes(), //minute "s+" : this.g
-
JavaScript判断页面加载完之后再执行预定函数的技巧
JavaScript 脚本语言的执行,是需要触发的.一般的做法就是在网页中,直接编写几个函数,有的在代码被加载的时候就被浏览器处理,或者使用类似下面的代码来触发实现函数的相关功能. <div id="link" onclick="fun()" ></div> 上面代码的意思就是,当鼠标点击 id 为 link 的元素的时候,就触发了它的 onclick 事件,然后执行使用 JavaScript 定义的 fun 函数.这样的做法肯定是很不合理的
-
JavaScript中的alert()函数使用技巧详解
在JavaScript代码中,可以使用window对象的alert()函数来显示一段文本,从而进行程序的调试,或者向用户警示相关信息: 复制代码 代码如下: //Use window object's alert() function window.alert("sample text"); 这一写法可以简化为直接使用alert()函数: 复制代码 代码如下: //Simplified alert() usage alert("sample text"); 如果需要
-
js函数使用技巧之 setTimeout(function(){},0)
这个立刻的结果是: 浏览器会在文档内容处于稳定状态后立刻执行,这样就达到了和<script defer='defer'>或者<body onload="fun()">一样的效果. 更应该看到的是,此函数更优于上述方法,前面两个函数只能静态时刻处理(文档第一次载入的时候),而在系统开发中,常常由于查询.更新等操作后,文档的内容会刷新,这样就可以利用setTimeout的特点,使代码能在页面内容稳定后再执行!
-
JavaScript中split与join函数的进阶使用技巧
Javascript拥有两个相当强大而且受开发者喜爱的函数:split 与join 俩对立的函数.这俩函数能让string与array两种类型互换,也就是数组能被序列化为字符串,反之亦然.我们能把这俩函数发挥得淋漓尽致.下面就来探索里面的一些有趣的应用, 首先介绍一下这两个函数: String.prototype.split(separator, limit) separator把字符串分割为数组,可选参数limit定义了生成数组的最大length. "85@@86@@53".spli
随机推荐
- JavaScript 继承使用分析
- js格式化时间的简单实例
- PHP使用逆波兰式计算工资的方法
- php curl请求接口并获取数据的示例代码
- 利用python爬取散文网的文章实例教程
- Linux平台mysql开启远程登录
- PHP实现Google plus的好友拖拽分组效果
- jQuery选择器实例应用
- jquery中页面Ajax方法$.load的功能使用介绍
- jQuery倒计时代码(超简单)
- 基于JQUERY的多级联动代码
- JS中对象与字符串的互相转换详解
- java集合_浅谈Iterable和Iterator的区别
- IE:如何让你的网络优先拨通
- Linux操作系统口令文件安全问题详细解析
- Android获取联系人头像的方法
- Android实现360手机助手底部的动画菜单
- 浅谈php优化需要注意的地方
- 10行原生JS实现文字无缝滚动(超简单)
- Go语言中通过Lua脚本操作Redis的方法

