浅谈Vue3.0之前你必须知道的TypeScript实战技巧
很多人对TypeScript的使用还停留在基本操作上,其实TypeScript的特性非常强大,我们利用好这些特性可以有效地提高代码质量、加速开发效率,今天就介绍9个非常实用的TypeScript技巧或者特性.
注释的妙用
我们可以通过 /** */ 来注释TypeScript的类型,当我们在使用相关类型的时候就会有注释的提示,这个技巧在多人协作开发的时候十分有用,我们绝大部分情况下不用去花时间翻文档或者跳页去看注释。

巧用类型推导
TypeScript 能根据一些简单的规则推断(检查)变量的类型。
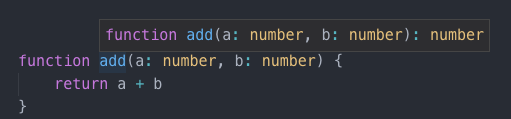
比如一个简单的add函数
function add(a: number, b: number) {
return a + b
}
TypeScript就可以通过参数与return的运算符推导出函数的返回值

如果想获取函数整体的类型那么可以借助 typeof
注意与JavaScript中的typeof区分开
type AddFn = typeof add
当然上述情况算是比较简单的情况,有时候我们的返回值类型其实比较复杂,这个时候借助类型推导和 ReturnType 就可以很轻松地获取返回值类型。
type returnType = ReturnType<typeof add> // number
上述技巧在对redux进行编码的时候非常适用,这样可以省略我们大量的重复代码,毕竟redux的编码工作是非常繁琐的。
巧用元组
有时候我们可能需要批量的来获取参数,并且每一个参数的类型还不一样,我们可以声明一个元组如:
function query(...args:[string, number, boolean]){
const d: string = args[0];
const n: number = args[1];
const b: boolean = args[2];
}
巧用Omit
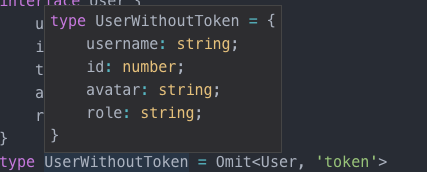
有时候我们需要复用一个类型,但是又不需要此类型内的全部属性,因此需要剔除某些属性,这个时候 Omit 就派上用场了。
interface User {
username: string
id: number
token: string
avatar: string
role: string
}
type UserWithoutToken = Omit<User, 'token'>
这个方法在React中经常用到,当父组件通过props向下传递数据的时候,通常需要复用父组件的props类型,但是又需要剔除一些无用的类型。

运用Record
Record 是TypeScript的一个高级类型,但是相关的文档并不多,所以经常被人忽略,但是是一个非常强大的高级类型。
Record允许从Union类型中创建新类型,Union类型中的值用作新类型的属性。
举个简单的例子,比如我们要实现一个简单的汽车品牌年龄表,一下写法貌似没有问题。
type Car = 'Audi' | 'BMW' | 'MercedesBenz'
const cars = {
Audi: { age: 119 },
BMW: { age: 113 },
MercedesBenz: { age: 133 },
}
虽然这个写法没问题,但是有没有考虑过类型安全的问题?
比如:
- 我们忘记写了一个汽车品牌,他会报错吗?
- 我们拼写属性名错误了,它会报错吗?
- 我们添加了一个非上述三个品牌的品牌进去,他会报错吗?
- 我们更改了其中一个品牌的名字,他会有报错提醒吗?
上述这种写法统统不会,这就需要Record的帮助。
type Car = 'Audi' | 'BMW' | 'MercedesBenz'
type CarList = Record<Car, {age: number}>
const cars: CarList = {
Audi: { age: 119 },
BMW: { age: 113 },
MercedesBenz: { age: 133 },
}
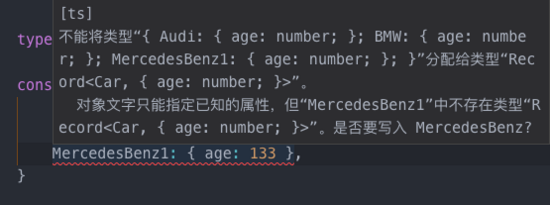
当我们拼写错误:

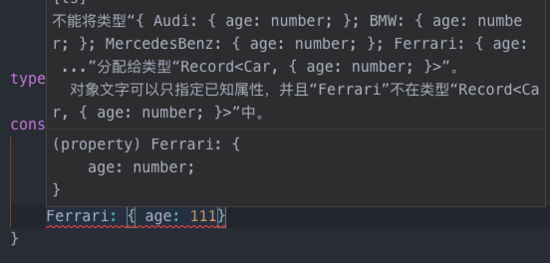
当我们少些一个品牌:

当我们添加了一个非约定好的品牌进去:

在实战项目中尽量多用Record,它会帮助你规避很多错误,在vue或者react中有很多场景选择Record是更优解。
巧用类型约束
在 .jsx 文件里,泛型可能会被当做 jsx 标签
const toArray = <T>(element: T) => [element]; // Error in .jsx file.
加 extends 可破
const toArray = <T extends {}>(element: T) => [element]; // No errors.
交叉类型
交叉类型是将多个类型合并为一个类型。 这让我们可以把现有的多种类型叠加到一起成为一种类型,它包含了所需的所有类型的特性。
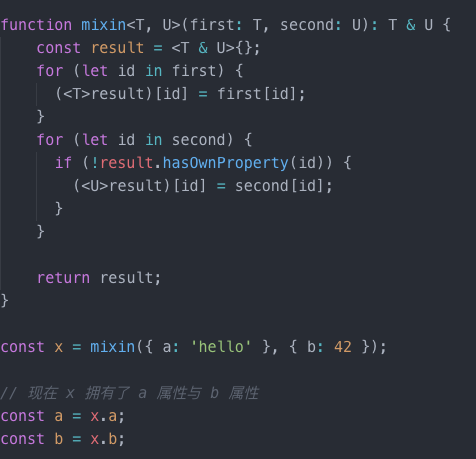
在 JavaScript 中,混入是一种非常常见的模式,在这种模式中,你可以从两个对象中创建一个新对象,新对象会拥有着两个对象所有的功能。交叉类型可以让你安全的使用此种模式:

联合类型
在 JavaScript 中,你希望属性为多种类型之一,如字符串或者数组。这就是联合类型所能派上用场的地方(它使用 | 作为标记,如 string | number)。
function formatCommandline(command: string[] | string) {
let line = '';
if (typeof command === 'string') {
line = command.trim();
} else {
line = command.join(' ').trim();
}
}
类型别名
类型别名会给一个类型起个新名字,类型别名有时和接口很像,但是可以作用于原始值,联合类型,元组以及其它任何你需要手写的类型。
类型别名可以是泛型
type Container<T> = { value: T };
也可以使用类型别名来在属性里引用自己:
type Tree<T> = {
value: T;
left: Tree<T>;
right: Tree<T>;
}
类型别名看起来跟interface非常像,那么应该如何区分两者?
interface只能用于定义对象类型,而type的声明方式除了对象之外还可以定义交叉、联合、原始类型等,类型声明的方式适用范围显然更加广泛。
但是interface也有其特定的用处:
- interface 方式可以实现接口的 extends 和 implemenjs
- interface 可以实现接口合并声明
type Alias = { num: number }
interface Interface {
num: number;
}
declare function aliased(arg: Alias): Alias;
declare function interfaced(arg: Interface): Interface;
此外,接口创建了一个新的名字,可以在其它任何地方使用。 类型别名并不创建新名字—比如,错误信息就不会使用别名。 在下面的示例代码里,在编译器中将鼠标悬停在interfaced上,显示它返回的是Interface,但悬停在aliased上时,显示的却是对象字面量类型。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

