解决vue内存溢出报错的问题
目录
- vue内存溢出报错
- vue项目打包内存溢出问题踩坑
- 打包时一直报错
- 从网上搜的答案还是踩坑了
- 最终针对我的有效方案
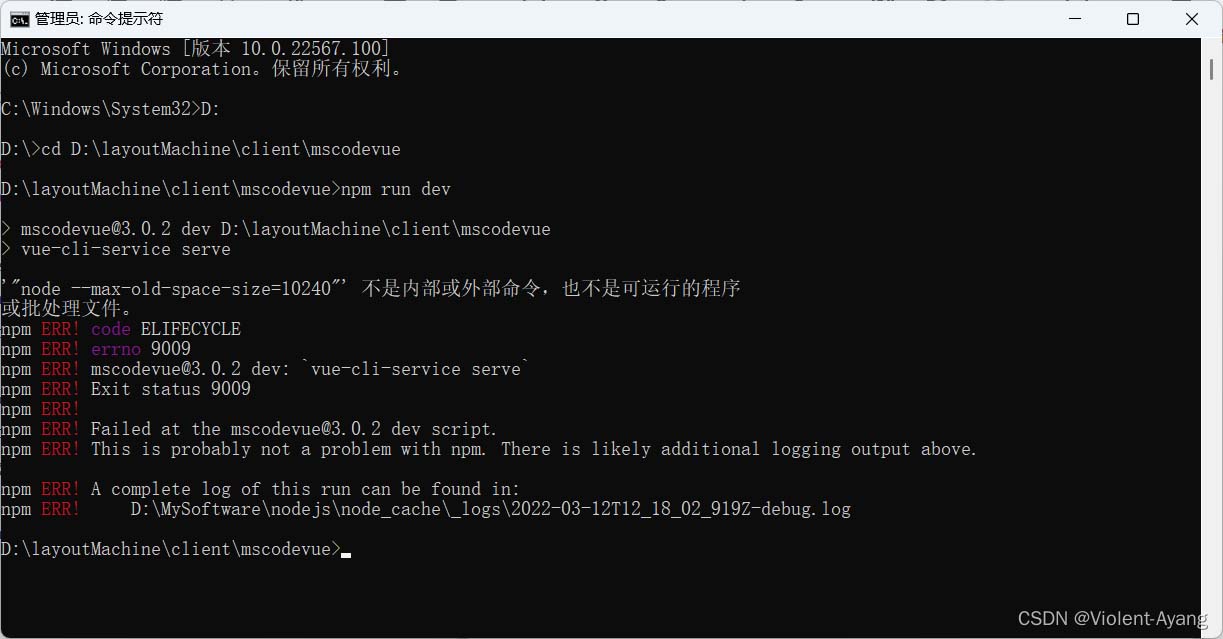
vue内存溢出报错
'"node --max-old-space-size=10240"' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
npm ERR! code ELIFECYCLE
npm ERR! errno 9009
npm ERR! mscodevue@3.0.2 dev: `vue-cli-service serve`
npm ERR! Exit status 9009
npm ERR!
npm ERR! Failed at the mscodevue@3.0.2 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! D:\MySoftware\nodejs\node_cache\_logs\2022-03-12T12_18_02_919Z-debug.logD:\layoutMachine\client\mscodevue>

在cmd中执行下面两个代码
npm install -g increase-memory-limit
increase-memory-limit
没有完全解决的继续看,以解决的不用看。
在vscode中,点击文件,点击首选项,点击设置

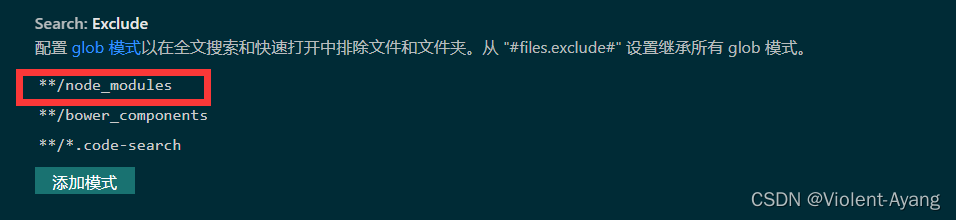
在search中搜索Exclude,找到Search Exclude,把**/node_modules删掉

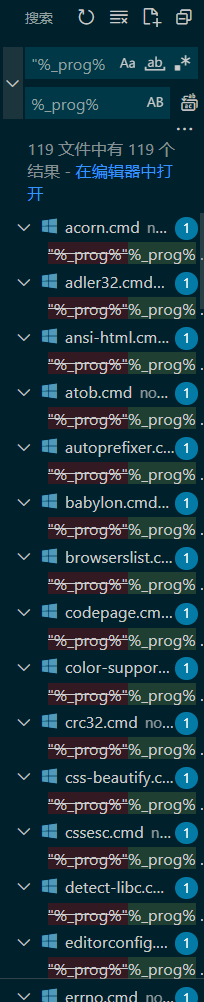
然后点击编辑,点击替换把"%_prog%" 替换成 %_prog% (即去掉双引号)

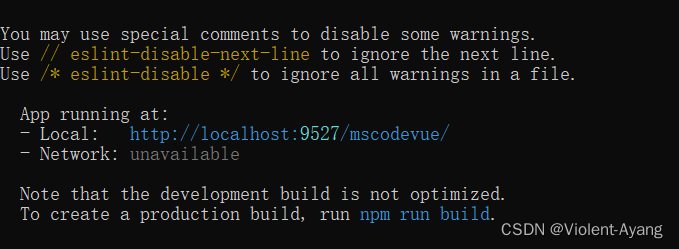
重新run

解决问题
vue项目打包内存溢出问题踩坑
我的环境: win10环境 node.js版本 12+ 内存16G
今天系统升级时通过运行npm run build:prod命令(或npm run build)
打包时一直报错
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
因为我是从后台刚转到前端,虽然知道是内存溢出要把内存配置改大点
从网上搜的答案还是踩坑了
- 删除 C:\Users{账户}\下的.npmrc文件 我删了,没看出有啥变化,依然报错(重启了,清缓存了)
- 全局安装 increase-memory-limit插件
这个安装上以后运行打包命令直接报错了,报错信息为
'“node --max-old-space-size=4096”'不是内部或外部命令,也不是可运行的程序
这里不是内存设置太大,而是因为win10系统命令行中不能正确识别双引号"",因此还要把这个插件包中涉及到的脚本中双引号都去掉,即修改node_modules下的.bin文件中的所有.cmd文件,将里面的"%_prog%" 去掉双引号 改成 %_prog%
项目中依赖的模块那么多,就算可以批量替换,但代码改动越多,风险越大,想想太麻烦了,所以再想想办法吧!
- 修改package.json文件中build命令处
"build": "node --max_old_space_size=4096 build/build.js"
我的项目使用vue-cli搭建的,不是引用上述build/build.js这种写法,而是下面写法:
"build:prod": "vue-cli-service build"
最终针对我的有效方案
上面那行代码改为:
"build:prod": "node --max_old_space_size=4096 node_modules/@vue/cli-service/bin/vue-cli-service.js build"
改完之后运行 npm run build打包没问题了,但是npm run serve 报了’“node --max-old-space-size=4096”'不是内部或外部命令,也不是可运行的程序,要不就用vscode将项目下所有.cmd文件里面的"%_prog%"双引号去掉,要不就将package.json里面的serve命令也改成build命令里面的格式
"serve": "node --max_old_space_size=4096 node_modules/@vue/cli-service/bin/vue-cli-service.js serve --open",
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

