Java tomcat环境变量及idea配置解析
一、下载Tomcat
1、进入官网http://tomcat.apache.org/,选择download,下载所需Tomcat版本。

二,我们解压后到指定目录,然后配置环境变量
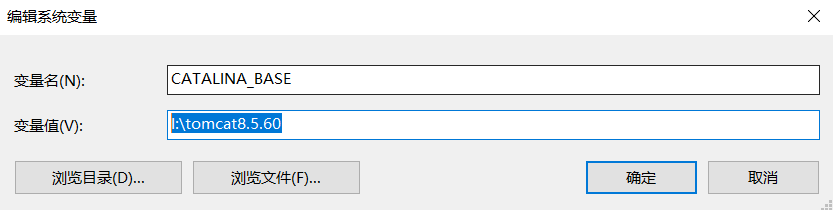
1》CATALINA_BASE和CATALINA_HOME,值都是tomact地址目录


2》CLASSPATH,在值后面添加;%CATALINA_HOME%\lib\servlet-api.jar;(PS:;这个符号是有的)

3》添加Path值,%CATALINA_HOME%\bin和%CATALINA_HOME%\lib


三,运行tamcat
1》环境变量配好了,这个时候我们可以去目录下(I:\tomcat8.5.60\bin)执行下
2》这个时候会发现输出窗口一闪而过,我们右键编辑startup文件,在最底部添加pause,看输出日志

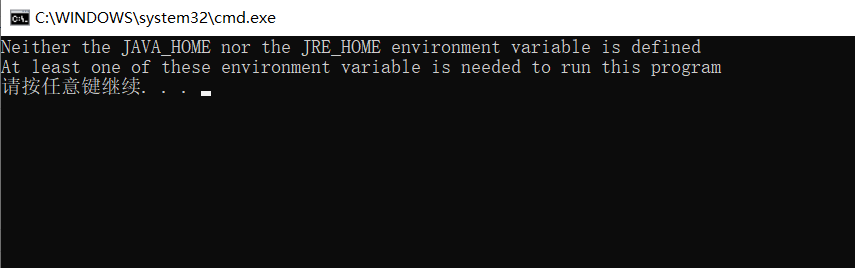
3》再次运行startup,发现输出了错误信息,这个原因是原因是:较新版本安装完不会自动登记环境变量JAVA_HOME,JRE_HOME,所以我们需要自己手动添加

4》编辑setclasspath,添加以下两个地址(PS:这个是你自己安装JDK设置的地址)
set JAVA_HOME=I:\JAVA\JDKset JRE_HOME=I:\JAVA\JRE

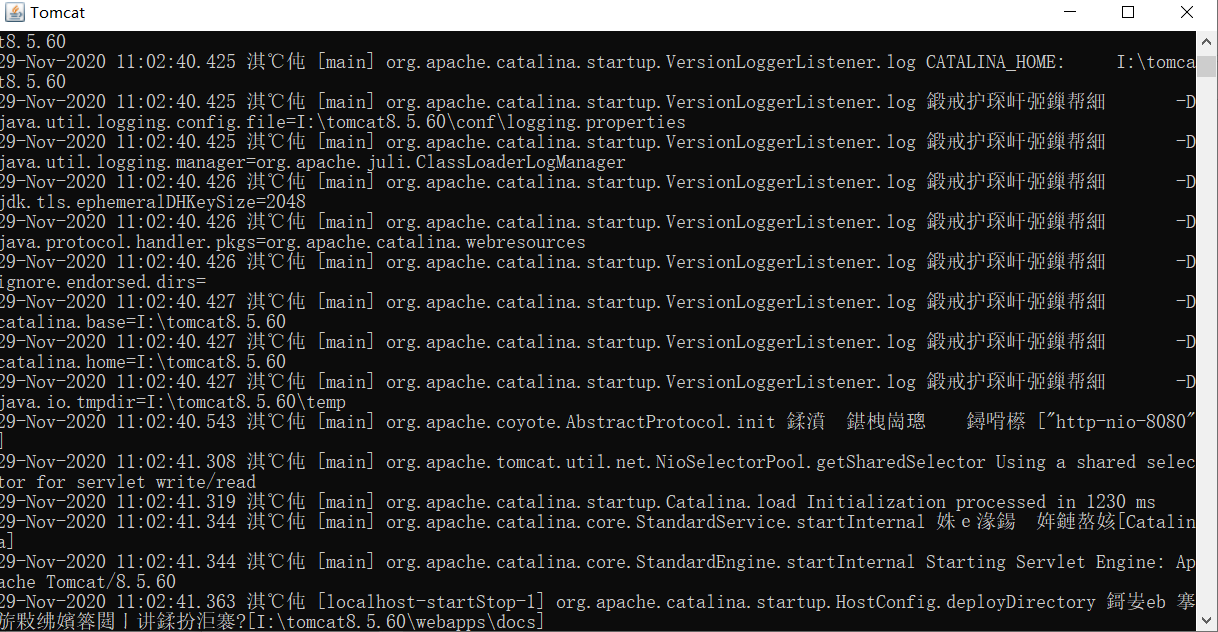
5》再次运行startup跑起来了,可是输出日志乱码

6》解决方法,在I:\tomcat8.5.60\conf目录下,修改tomcat的conf下的logging.properties中的参数为GBK
java.util.logging.ConsoleHandler.encoding = GBK

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
如何在IntelliJ IDEA 2018上配置Tomcat并运行第一个JavaWeb项目
1 下载和启动Tomcat 进入官网 http://tomcat.apache.org/ ,下载最新版本的Tomcat 9 根据自己的电脑版本下载,我这里是windows 64位 下载完之后解压即可. 找到自己解压目录,打开文件夹下面的/bin目录,其中startup.bat是启动tomcat,shutdown.bat 是关闭tomcat 双击startup.bat启动tomcat后,打开 http://localhost:8080 ,若进入下面的界面则表示启动成功了. 2 在win10中为To
-
Idea2020.2创建JavaWeb项目(部署Tomcat)方法详解
Idea2020.2创建JavaWeb的方式略有改动,以下做个记录 1.创建项目不再是Java Enterprise了,而是先New 一个普通Java项目 2.创建项目后,选择Run->Edit Configuration->左上角加号->Tomcat Server(注意不是TomEE)->Local 3.点击Application右边的Configure,找到你放置的Tomcat的目录,点击OK 4.选择你运行项目调试项目的浏览器,我的电脑安装的是New Edge,你可以自行选择
-
IDEA配置java开发环境(maven、gradle、tomcat)
idea安装好以后,是需要简单的配置一下的,而且要分不同的开发环境,此处就不多扩展了,我们就一起来配置java的开发环境 准备: 1.jdk环境配置 ------- java环境变量请参考(linux环境下java开发环境配置 或 windows环境下java开发环境配置) 2.maven build工具(maven项目使用),下载地址,本地下载地址 3.gradle build工具(gradle项目使用),下载地址,本地下载地址 4.tomcat 8.x ,下载地址,本地下载地址 内容: 一.
-
IDEA运行导入的javaweb项目tomcat正常,但是运行失败404问题
首先我这个项目能在eclipse中运行,可能eclipse对于这种web项目更好配置吧,直接导入,然后在wind中server run运行环境中配置下tomcat,选择好对应的jdk版本即可.但是idea配置有点不一样啊,具体导入web项目不仔细说了. 说下我这个错,tomcat是正常的吧??但是运行失败404 首先,我检查了项目配置是否是直接访问不需要项目名, 这好像对的吧????? 最后又仔细看了下,发现 这生成了个web莫名其妙,原来是一般来说导入idea本身创建的javaweb项目并启动
-
在idea中将创建的java web项目部署到Tomcat中的过程图文详解
在idea中将创建的java web项目部署到Tomcat中 采用的工具idea 2018.3.6 Tomcat7 1.先创建第一个新项目secondweb(注意勾选JavaEE下的web Application(4.0),窗口下的version对应为4.0,并且保证create web.xml已经被勾选) 2.在创建好的web项目的web/WEB-INF目录下创建两个文件夹:classes和lib.classes用来存放编译后输出的class文件,lib用来存放第三方jar包(下图显示的是创建
-
IDEA部署JavaWeb项目到Tomcat服务器的方法
IDEA创建一个传统JAVA WEB项目(不使用maven构建) 方法一 File --> NEW --> Project --> Java (勾选Web Application) 方法二 File --> NEW --> Project --> Java Enterprise(勾选Web Application) IDEA部署JAVA WEB项目 IDEA 并非把项目放到 tomcat 的 webapp目录中,而项目还是在源项目目录中,IDEA采用了一种无入侵Tomc
-
解决Java & Idea启动tomcat的中文乱码问题
问题描述 idea启动tomcat后乱码了,并且,idea的各种编码都是设置的为UTF-8,但是中文就是乱码了. 解决方法 进入idea的安装目录, 进入bin目录下.找到idea.exe.vmoptions这个文件 和 idea64.exe.vmoptions, 在两个文件的最后一行加入 -Dfile.encoding=UTF-8. 重启idea,再次启动tomcat,乱码问题应该就解决了. 在Idea上点击我的Tomcat我的小猫----> 选择第一个Edit Configuration 到
-
JavaWeb开发之【Tomcat 环境配置】MyEclipse+IDEA配置教程
MyEclipse配置 IDEA配置Tomcat 环境 IDEA:2020.2 Tomcat:apache-tomcat-9.0.38 创建Web项目 Q1:Tomcat启动输出乱码 Q2:Servlet中使用 System.out,Tomcat控制台输出乱码 一:创建Web项目 1> 创建普通项目,添加框架支持 2> 为项目配置Tomcat 3> 部署项目到Tomcat 4> 手动添加依赖包 二:Tomcat启动输出乱码 -Dfile.encoding=UTF-8 三:Servl
-
Java tomcat环境变量及idea配置解析
一.下载Tomcat 1.进入官网http://tomcat.apache.org/,选择download,下载所需Tomcat版本. 二,我们解压后到指定目录,然后配置环境变量 1>CATALINA_BASE和CATALINA_HOME,值都是tomact地址目录 2>CLASSPATH,在值后面添加;%CATALINA_HOME%\lib\servlet-api.jar;(PS::这个符号是有的) 3>添加Path值,%CATALINA_HOME%\bin和%CATALINA_HOM
-
Tomcat环境变量如何配置
本文以文字的形式为大家叙述Tomcat环境变量的配置过程,以及验证配置是否成功的方法,具体内容如下 JDK环境变量配置: 如果你的JDK安装在C盘里,如:C:\Program Files\Java\jdk1.6.0_05,那么就在系统变量里(当然也可以在用户变量里)点新建: 变量名:JAVA_HOME 变量值:C:\Program Files\Java\jdk1.6.0_05; 再次点新建: 变量名:classpath 变量值:.;%
-
tomcat环境变量详细配置步骤
本文实例为大家分享了tomcat环境变量的配置教程,供大家参考,具体内容如下 1.===> 进入bin目录下,双击startup.bat看是否报错.一般肯定会报. 2.===> 右键我的电脑===>高级===>环境变量 新建一个 变量名为 JAVA_HOME 然后变量值是 你的JDK的bin目录的上一层. 再新建一个 变量名为CATALINA_HOME 变量值是你的Tomcat的bin的目录的上一层. 3.===> 进入Tomcat bin目录下 双击shutdown.
-
tomcat以及tomcat环境变量安装配置方法教程
我们下载安装了tomcat,那么tomcat环境变量配置怎么配置?下面小编就和大家分享下tomcat环境变量的配置. tomcat安装版本 1.JDK:版本为jdk-7-windows-i586.exe 下载地址http://www.oracle.com/technetwork/java/javase/downloads/index.html 2.tomcat:版本为apache-tomcat-7.0.33-windows-x86.zip 下载地址http://tomcat.apac
-
centos7下安装java及环境变量配置技巧
现在我们常见的一些关于Linux的系统很多,但是使用的更多的一般都是CentOS和Ubuntu,今天我就来记录一下关于centos下java的安装和环境变量的配置. 首先使用xshell连接到centos7,我使用的是centos7 *64位,所以一切的配置安装都按照的是centos7来进行的,当然其他版本的centos的操作也类似,如果有需要的,请自行百度哈. 本次安装环境: centos7 64位 jdk1.8 64位 xshell免费版 win10*64位 一.首先进来,需要检查自带的op
-
Java +Tomcat + SpringMVC实现页面访问示例解析
window7下Java环境安装记录: 一.安装Tomcat 1.下载tomcat 7.0,解压,无需安装,放置到目录:D:\apache-tomcat-7.0.90. 2.配置系统环境变量,CATALINA_BASE=D:\apache-tomcat-7.0.90,CATALINA_HOME=D:\apache-tomcat-7.0.90,在Path中新增"%CATALINA_HOME%\lib;%CATALINA_HOME%\bin"的环境变量. 3.进入D:\apache-to
-
Java+Tomcat 环境部署及安装过程图解
下面在Centos7进行安装Java+Tomcat,网上的很多文章,我在部署中都有些问题,下面是我自己总结的一个安装过程! 安装Java环境 首先,我们先到Java官网下载JDK 这里我下载jdk1.8版本的 https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 点击 Accept License Agreement 选择好版本进行下载,需要注册Oracle账户登陆下载! 将下载的
-
详解Java获取环境变量及系统属性的方法
环境变量这个概念不陌生, 就是操作系统的环境变量. 系统变量就是java本身维护的变量. 通过 System.getProperty 的方式获取. 对于不同的操作系统来说, 环境变量的处理可能会有一些不统一的地方, 比如说: 不区分大小写 等等. Java 获取环境变量 Java 获取环境变量的方式很简单: System.getEnv() 得到所有的环境变量 System.getEnv(key) 得到某个环境变量的值 Map map = System.getenv(); Iterator it
-
windows系统配置Java开发环境变量
1.鼠标右击我的电脑–>属性–>高级系统设置 2.把下面的变量名称和电脑文件的本地路径填进去即可(注意:变量值后面后面不要带分号) jdk环境变量配置 变量名:JAVA_HOME 变量值:D:\Program Files (x86)\Java\jdk1.7.0_51 3.然后在系统变量中找到变量名为path的系统变量,里面的东西不要动,把下面的代码复制到里面即可 %JAVA_HOME%\bin; 4.测试是否配置成功 在然后在运行框中输入cmd进入到dos窗口命令下输入命令java -vers
-
vue-cli3.0 环境变量与模式配置方法
vue-cli3.0移除了配置文件目录: config和build文件夹.可以说是非常的精简了,那移除了配置文件目录后如何自定义配置环境变量和模式呢? 为什么需要配置环境变量和模式呢? 所有方法肯定是来源于现实的需求.在一个产品的前端开发过程中,一般来说会经历本地开发.测试脚本.开发自测.测试环境.预上线环境,然后才能正式的发布.对应每一个环境可能都会有所差异,比如说服务器地址.接口地址.websorket地址-- 等等.在各个环境切换的时候,就需要不同的配置参数,所以就可以用环境变量和模式,来
随机推荐
- 基于Vue实现tab栏切换内容不断实时刷新数据功能
- 一个查看局域网在线IP的vbs脚本
- JavaScript瀑布流布局实现代码
- mysql建立外键
- PHP正则表达式过滤html标签属性(DEMO)
- 研究Python的ORM框架中的SQLAlchemy库的映射关系
- C#接口(Interface)用法分析
- Android 解决WebView调用loadData()方法显示乱码的问题
- 兼容Mozilla必须知道的知识。
- 经常用的图片在容器中的水平垂直居中实例
- jQuery中:checked选择器用法实例
- 用FDISK进行硬盘分区 图文教程
- Queue 实现生产者消费者模型(实例讲解)
- 使用spring整合Quartz实现—定时器功能
- 《阿里巴巴 Java开发手册》读后感小结
- Python 实用技巧之正则表达式查找和替换文本的操作方法
- 易语言制作编辑框输入的字符以星号拼出的小程序
- Mongodb基本操作与Python连接mongodb并进行基础操作的方法
- centos+nginx+uwsgi+Django实现IP+port访问服务器
- Python中的集合介绍

