Angular8 实现table表格表头固定效果
最近项目中有个需求,表头固定,内部实现滚动条。除了单个表头,还有多个表头的情况(下一篇中介绍)。
效果图:

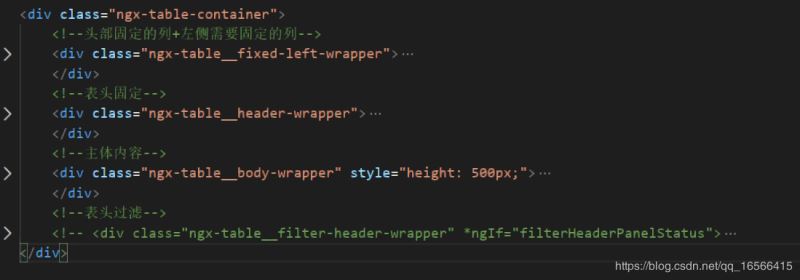
html 结构

按区域划分可以分为三个大部分,一共是通过4个table 组合成一个整体的table。
然后通过 col 属性去设定列的宽度,注意:这里的宽度必须要设置为固定值。
表头过滤功能暂时未实现。

水平滚动效果与垂直滚动效果
监听主体table(浅绿色部分)滚动事件,同步上下滚动头部的table (深绿色部分)和 左右滚动左侧固定的table(红色部分中的紫色部分)
代码 1
$(this.tableContent.nativeElement).on('scroll', (e) => {
$(this.fixedRowWrapper.nativeElement).prop('scrollTop', $(this.tableContent.nativeElement).prop('scrollTop'));
//方式一 :设置头部固定列table 的滚动条,需要配合less 样式隐藏滚动条(如果不考虑ie9的兼容性,可以使用。less样式参考代码2)
// $(this.tableHeader.nativeElement).prop('scrollLeft', $(this.tableContent.nativeElement).prop('scrollLeft'))
// 方式二:设置头部固定列table 的margin-left 属性为负值,间接实现了头部固定的列同步向左滚动效果,兼容ie9
$(this.tableHeader.nativeElement).css({ marginLeft: `${-$(this.tableContent.nativeElement).prop('scrollLeft')}px` })
})
代码 2
.ngx-table__header-inner {
// 隐藏滚动条,页面div 保持横向滚动,但是不支持ie9 ,为了兼容性所以没有使用,ts 中同步滚动
// 而是动态设置 ngx-table__header-inner 的margin-left 实现滚动效果
overflow: -moz-scrollbars-none;
overflow-x: auto;
-ms-overflow-style: none;
&::-webkit-scrollbar {
width: 0 !important;
display: none;
}
}
完整代码地址
github项目地址,需要的可以点击访问 https://github.com/zjinger/ngx-TPR/tree/master/src/app/components/scroll-table
总结
以上所述是小编给大家介绍的Angular8 实现table表格表头固定效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
BootStrap table表格插件自适应固定表头(超好用)
首先是简单的页面形式,大家可以按照平常画表格的方式来创建html表格,然后通过js控制特殊的样式等操作(优点是表格更加直观,方便调整表格样式等,速度快) 当然,也可以只在页面上放一个table标签,之后的所有数据和样式都通过js控制也是可以的,后面会说(优点方便控制修改数据,尤其是ajax方式获取的json格式,但是调整样式比较麻烦) ps:这个是插件的官网,里面有英文api和例子:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 还有,使用前请引入b
-
AngularJS ng-table插件设置排序
基础概念 ng-table提供了一个表头来提供,基础的过滤信息: (1)指定一列的过滤器,然后模板就会使用. (2)ngTable支持number, text, select 和 select-multiple的值模板. (3)可以有选择的为NgTableParams提供初始过滤值. <div class="row"> <div class="col-md-6" ng-controller="demoController as demo&
-
Angular 4依赖注入学习教程之Injectable装饰器(六)
学习目录 Angular 4 依赖注入教程之一 依赖注入简介 Angular 4 依赖注入教程之二 组件服务注入 Angular 4 依赖注入教程之三 ClassProvider的使用 Angular 4 依赖注入教程之四 FactoryProvider的使用 Angular 4 依赖注入教程之五 FactoryProvider配置依赖对象 Angular 4 依赖注入教程之六 Injectable 装饰器 Angular 4 依赖注入教程之七 ValueProvider的使用 Angular
-
angularjs表格ng-table使用备忘录
项目中用到angularjs的表格ng-table,功能相当强大,像搜索.排序.checkbox.分页.每页表格显示数目等都有.API,demo什么的也只能参考官网了.这里做个备忘,哪天肯定还会用到. HTML: <!DOCTYPE html> <html> <meta charset="utf-8"/> <head> <script data-require="angular.js@*" data-semver
-
Angularjs+bootstrap+table多选(全选)支持单击行选中实现编辑、删除功能
最终实现效果: index.html <!DOCTYPE html> <html> <head> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.js"></script> <script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular-animat
-
angularJs中datatable实现代码
本文介绍了angularJs中datatable实现,有需要的小伙伴可以参考下 html引用derective: 复制代码 代码如下: <table datatable dtOptions="dtOptionsExample2" class="table table-striped m-b-none"></table> controller设置: $scope.dtOptions = { "bProcessing": tr
-
AngularJS中table表格基本操作示例
本文实例讲述了AngularJS表格基本操作.分享给大家供大家参考,具体如下: css内容: table, td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } HTML正文: <body ng-app=""> <div ng-init="persons=[{'name':'zhangsan','age':'20'}, {'name':'lisi','age':'19'
-
Angular8 实现table表格表头固定效果
最近项目中有个需求,表头固定,内部实现滚动条.除了单个表头,还有多个表头的情况(下一篇中介绍). 效果图: html 结构 按区域划分可以分为三个大部分,一共是通过4个table 组合成一个整体的table. 然后通过 col 属性去设定列的宽度,注意:这里的宽度必须要设置为固定值. 表头过滤功能暂时未实现. 水平滚动效果与垂直滚动效果 监听主体table(浅绿色部分)滚动事件,同步上下滚动头部的table (深绿色部分)和 左右滚动左侧固定的table(红色部分中的紫色部分) 代码 1 $(t
-
jQuery实现的表头固定效果实例【附完整demo源码下载】
本文实例讲述了jQuery实现的表头固定效果.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体实现步骤如下: 一.新建一js文件jQuery_FixedTableHead.js 内容如下: jQuery.fn.CloneTableHeader = function(tableId, tableParentDivId) { var obj = document.getElementById("tableHeaderDiv" + tableId); if (obj) { jQue
-
jQuery实现表头固定效果的实例代码
一.新建一js文件jQuery_FixedTableHead.js 内容如下: 复制代码 代码如下: jQuery.fn.CloneTableHeader = function(tableId, tableParentDivId) { var obj = document.getElementById("tableHeaderDiv" + tableId); if (obj) { jQuery(obj).remove(); } var browserName = navigator.a
-
JS实现table表格固定表头且表头随横向滚动而滚动
先看一张效果图 思路: 1.头部用一个table并用一个div包裹着, 表格的具体内容用一个table 2.头部外面的div用positon: relative相对定位 3.获取整个表格的高度 4.获取表格的dom(或者包裹着表格的dom)距离页面顶部的距离 offsetTop 5.滚动的零界点的距离 表格的高度+表格距离页面顶部的距离 如果滚动超过这个 就让头部的top值归0或原封不动 当然还有很多可以优化的地方 我只是展示一个小思路 嘿嘿嘿 题外话 为啥用红色表头 因为显眼哇 哈哈 JS代码
-
bootstrap table实现iview固定列的效果实例代码详解
因为bootstrap自带的固定列效果满足不了公司需求,所以借助fixed-table这个插件完成了iview固定列的效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>左右两侧固定列,中间内容可以横向拖动</title> <link rel="stylesheet" hr
-
vue element-ui里的table中表头与表格出现错位的解决
目录 element-ui里的table中表头与表格出现错位 解决方案 element-ui表格样式错乱调整方式 1.线没有对齐 2.fixed固定导致的高度问题 3.去掉鼠标hover修改背景色事件 element-ui里的table中表头与表格出现错位 现象: 原因:电脑显示的缩放引起的,并且发现同为webkit内核的Google浏览器和360浏览器中360浏览器显示正常,而Google浏览器才会出现这个问题. 解决方案 找到项目入口文件(敲黑板重点!!),添加全局样式: .el-table
-
响应式表格之固定表头的简单实现
数据展示时,表头的固定,可以有更好的可读性. 一.实现方式: 1.定义2个表格,一个absolute固定 <div class="table1-wapper"> <table width="100%" cellpadding="0" cellspacing="0" id="table1"> <tr><th><div>序号</div>&l
-
表格头固定而列可滚动的效果
对于经常需要表格头部不东,而列表可以滚动,多用于数据比较多的情况,方便查看 表格头固定而列可滚动的效果-我们 body { font-family: "arial", "helvetica", "sans-serif", ""; font-size: 9pt; margin: 0px; scrollbar-face-color:#efefe7; scrollbar-highlight-color:#ffffff; scroll
-
layui table动态表头 改变表格头部 重新加载表格的方法
改变头部原理:删除原来表格, 重新建立DOM元素, 重新加载table,实现表头改变 明白了原理, 我相信大家都能写出来了, table.reload(ID, options)目前好像还不支持cons的基础函数变动,只能使用其他方式了,简单暴力,哈哈哈哈哈哈哈哈嗝!! 下面是示例: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</tit
随机推荐
- CentOS 7下安装Python 3.5并与Python2.7兼容并存详解
- HP服务器RAID 0阵列配置教程
- 最新万能 DOS 启动盘制作全攻略(软盘+光盘+U盘+硬盘+NTFS+应急实用工具)
- JavaScript实现点击单选按钮改变输入框中文本域内容的方法
- 响应鼠标变换表格背景或者颜色的代码
- 原生JS实现N级菜单的代码
- 在阿里云Centos下如何安装Nginx
- python 获取网页编码方式实现代码
- jQuery模仿单选按钮选中效果
- javascript入门基础之私有变量
- jQuery学习笔记之jQuery中的$
- javascript自动切换焦点控制效果完整实例
- JavaScript 事件参考手册
- Windows98注册表使用技巧27则
- Java微信二次开发(三) Java微信各类型消息封装
- Java核心编程之文件随机读写类RandomAccessFile详解
- Python实现希尔排序算法的原理与用法实例分析
- Python 内置函数进制转换的用法(十进制转二进制、八进制、十六进制)
- Python使用Windows API创建窗口示例【基于win32gui模块】
- 微信小程序实现分享朋友圈的图片功能示例

