PyQt5 加载图片和文本文件的实例
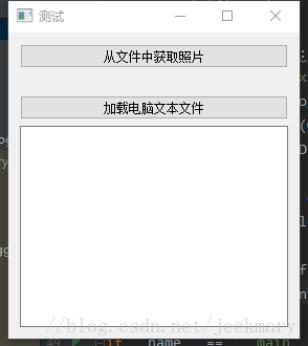
首先我们来看一组效果

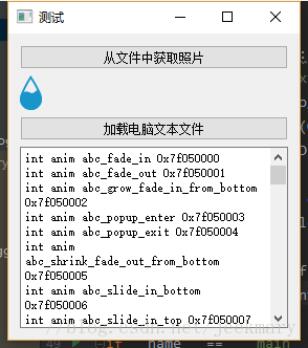
选择图片文本设置完以后

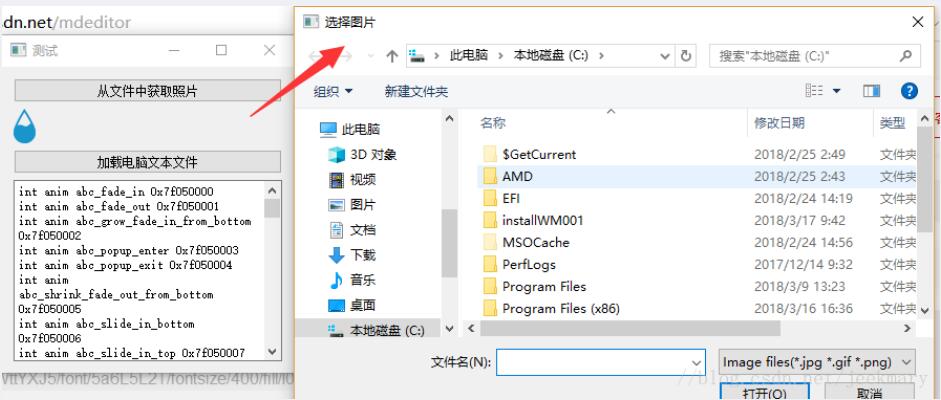
选择过程中

核心代码解释
# 这个函数是用来打开电脑的资源管理器选择照片用的
def loadFile(self):
print("load--file")
# QFileDialog就是系统对话框的那个类第一个参数是上下文,第二个参数是弹框的名字,第三个参数是开始打开的路径,第四个参数是需要的格式
fname, _ = QFileDialog.getOpenFileName(self, '选择图片', 'c:\\', 'Image files(*.jpg *.gif *.png)')
self.label.setPixmap(QPixmap(fname))
# 这个函数是打开文本选择器,加载文本的函数
def load_text(self):
print("load--text")
#初始化这个实例,设置一些基本属性
dlg = QFileDialog()
dlg.setFileMode(QFileDialog.AnyFile)
dlg.setFilter(QDir.Files)
# 当选择器关闭的时候
if dlg.exec_():
# 拿到所选择的的文本
filenames = dlg.selectedFiles()
#读取文本内容设置到TextEdit当中来
f = open(filenames[0], 'r')
with f:
data = f.read()
self.content.setText(data)
完整代码
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class filedialogdemo(QWidget):
def __init__(self, parent=None):
super(filedialogdemo, self).__init__(parent)
layout = QVBoxLayout()
self.btn = QPushButton()
self.btn.clicked.connect(self.loadFile)
self.btn.setText("从文件中获取照片")
layout.addWidget(self.btn)
self.label = QLabel()
layout.addWidget(self.label)
self.btn_2 = QPushButton()
self.btn_2.clicked.connect(self.load_text)
self.btn_2.setText("加载电脑文本文件")
layout.addWidget(self.btn_2)
self.content = QTextEdit()
layout.addWidget(self.content)
self.setWindowTitle("测试")
self.setLayout(layout)
def loadFile(self):
print("load--file")
fname, _ = QFileDialog.getOpenFileName(self, '选择图片', 'c:\\', 'Image files(*.jpg *.gif *.png)')
self.label.setPixmap(QPixmap(fname))
def load_text(self):
print("load--text")
dlg = QFileDialog()
dlg.setFileMode(QFileDialog.AnyFile)
dlg.setFilter(QDir.Files)
if dlg.exec_():
filenames = dlg.selectedFiles()
f = open(filenames[0], 'r')
with f:
data = f.read()
self.content.setText(data)
if __name__ == '__main__':
app = QApplication(sys.argv)
fileload = filedialogdemo()
fileload.show()
sys.exit(app.exec_())
以上这篇PyQt5 加载图片和文本文件的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

