vue页面锁屏的完美解决方法记录
目录
- vue实现页面锁屏完美解决
- 1.禁止浏览器返回按钮
- 2.书写锁屏页面和相关路由
- 3.在router.beforeEach()路由首首位加上以下代码
- 4.实现退出锁屏重新登录
- 总结
vue实现页面锁屏完美解决
最新写项目 客户要求写一个锁屏功能。静下心来,慢慢看 ,相信你会有收获的。
功能点
1.禁止浏览器返回按钮。
2.手动输入路由会强制跳到锁屏页面。
3.必须输入正确密码或者重新登录该系统。
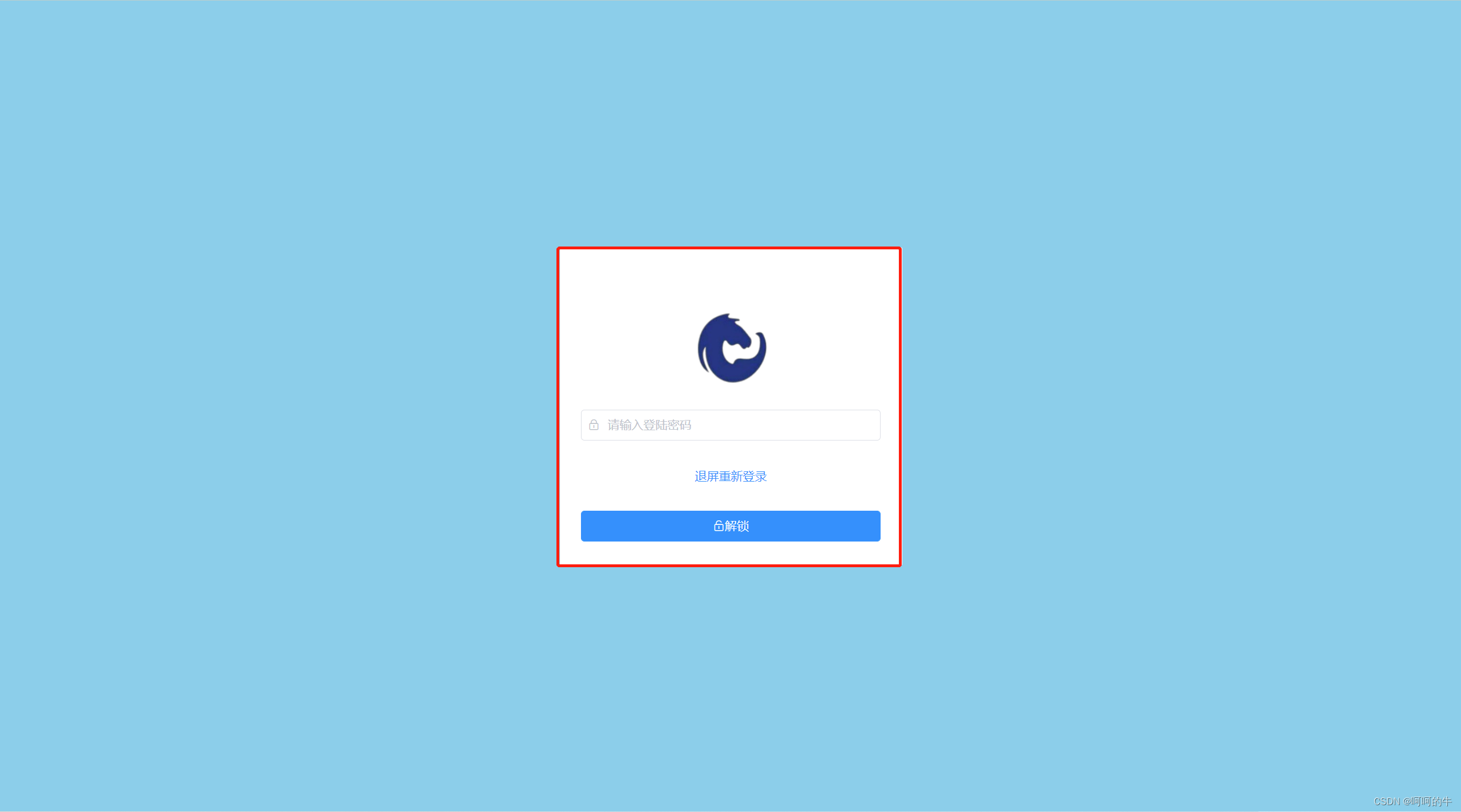
思路:锁屏的思路从 登录开始在登录的时候 拿到密码 使用md5对密码加密, 然后存到vuex或者浏览器本地存储,然后新建锁屏页面,如下图。 在锁屏页面 输入密码 对锁屏页面输入的密码进行MD5加密,加密后把登录的时候存到本地存储的密码对比 。两个密码一样的话就成功了可以跳到首页,反之则密码错误,仍然在锁屏页面。

上面图片为对登录的密码进行md5加密
附:md5加密方法
安装插件 js-md5
npm install js-md5 -S使用
一、全局挂载
第一步在main.js中引入md5,并挂载到vue的原型上
import md5 from 'js-md5' Vue.prototype.$md5 = md5第二步使用
this.$md5('这里是需要进行md5加密的内容')二 、局部,某个页面使用
直接在js中引入md5,直接使用即可
import md5 from 'js-md5' console.log(md5('这里是需要进行md5加密的内容'))

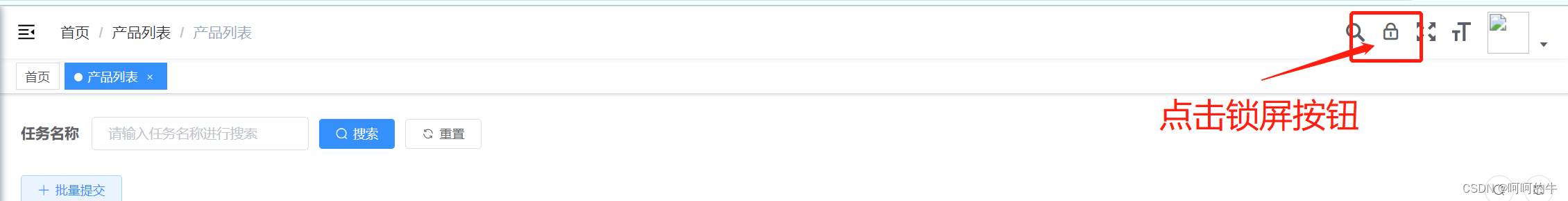
<div class="right-menu-item" style="cursor: pointer" @click="lockScreen">
<i class="el-icon-lock" style="font-weight:700;"></i>
</div>
// 锁屏:
lockScreen() {
this.$router.push('/screen')
},
上面的代码就是点击锁屏按钮 跳转路由 到锁屏页面。

1.禁止浏览器返回按钮
在main.js里面加上下面的代码
//禁止浏览器上一步下一步
window.addEventListener('popstate', function() {
history.pushState(null, null, document.URL)
})
在 router/index.js里面加上 scrollBehavior: () => {
history.pushState(null, null, document.URL)
}这个代码
export default new Router({
mode: 'history', // 去掉url中的#
// scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes,
scrollBehavior: () => {
history.pushState(null, null, document.URL)
}
})
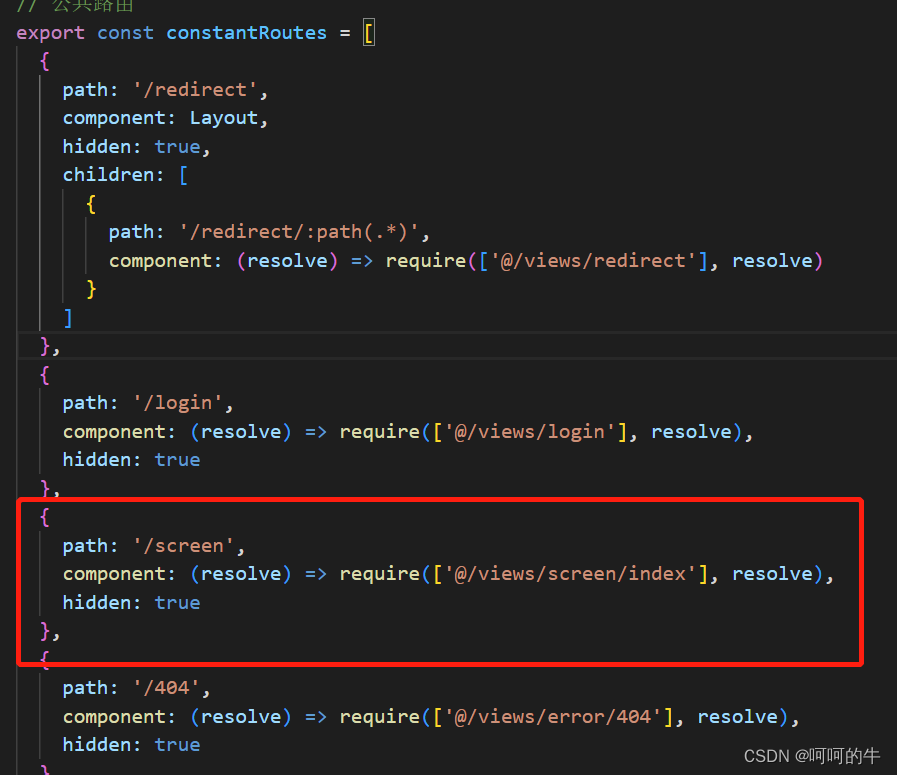
2.书写锁屏页面和相关路由
下面代码为screen/index.js 为锁屏的页面 首先进入这个页面 默认执行一次 unlock方法里面的localStorage.setItem(“newlockPassword”, md5(this.userForm.newPw));
把解锁的密码存到本都对象存储里面,这样路由就好做处理。
<template>
<div class="app">
<el-form class="userInfo">
<div class="body-icon">
</div>
<div class="title-icon">
</div>
<div class="box">
<img src="../../assets/logo/logo.png" class="lock-avatar" />
</div>
<el-form-item>
<el-row style="margin-left: 100px">
<el-col :span="2">
</el-col>
<el-col :span="12" class="lock-nickName">{{ nickName }}</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-input
v-model="userForm.newPw"
placeholder="请输入登陆密码"
type="password"
auto-complete="off"
@keyup.enter.native="unLock()"
show-password
>
<div slot="prefix" style="margin-left: 3px">
<i class="el-icon-lock"></i></div
></el-input>
</el-form-item>
<el-form-item>
<div style="text-align: center; color: #1890ff">
<a @click="logout">退屏重新登录</a>
</div>
</el-form-item>
<el-form-item>
<el-button
:loading="loading"
size="medium"
type="primary"
style="width: 100%"
@click="unLock"
><i class="el-icon-unlock"></i>解锁</el-button
>
<!-- <el-button
circle
type="primary"
plain
icon="el-icon-unlock"
@click="unLock"
></el-button> -->
</el-form-item>
</el-form>
</div>
</template>
<script>
import md5 from "js-md5";
export default {
data() {
return {
userForm: {
newPw: "",
user: "",
},
loading: false,
};
},
methods: {
unLock() {
let oldAuct = localStorage.getItem("lockPassword");
localStorage.setItem("newlockPassword", md5(this.userForm.newPw));
console.log(oldAuct, localStorage.getItem("newlockPassword"), "999990");
if (this.userForm.newPw === "" || this.userForm.newPw === undefined) {
return;
} else if (md5(this.userForm.newPw) != oldAuct) {
this.userForm.newPw = "";
this.$notify.error({
title: "错误",
message: "解锁密码错误,请输入登陆密码解锁",
duration: 1500,
});
return;
} else {
setTimeout(() => {
this.$notify.success({
title: "解锁成功",
duration: 1500,
});
this.$router.push("/index");
this.userForm.newPw = "";
}, 500);
}
},
async logout() {
this.$confirm("确定注销并退出系统吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}).then(() => {
let password = localStorage.getItem("lockPassword");
localStorage.setItem("newlockPassword", password);
this.$store.dispatch("LogOut").then(() => {
location.href = "/login";
});
});
},
},
mounted() {
this.unLock();
},
};
</script>
<style lang="scss" scoped>
.app {
// background-image: url("../../assets/images/back.png");
background-size: 100%; // 背景图片大小最大
height: 100%; //宽、高也最大
width: 100%;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-color: skyblue; //一定要设置背景颜色
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
overflow: auto;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
z-index: 1500;
.userInfo {
// display: flex;
background: #ffffff;
// height: 300px;
width: 400px;
padding: 25px 25px 5px 25px;
.title-icon {
width: 120px;
height: 20px;
margin-bottom: 22px;
}
.body-icon {
width: 500px;
height: 120px;
position: absolute;
margin-left: -152px;
margin-top: -166px;
}
.box {
display: flex;
justify-content: center;
align-items: center;
.lock-avatar {
width: 100px;
height: 100px;
border-radius: 100px;
}
}
.lock-nickName {
margin-top: -2px;
font-size: 14px;
font-weight: 560;
text-align: center;
}
.el-input {
height: 38px;
input {
height: 38px;
}
}
}
}
</style>
下面图片为router/index.js 新增 锁屏路由

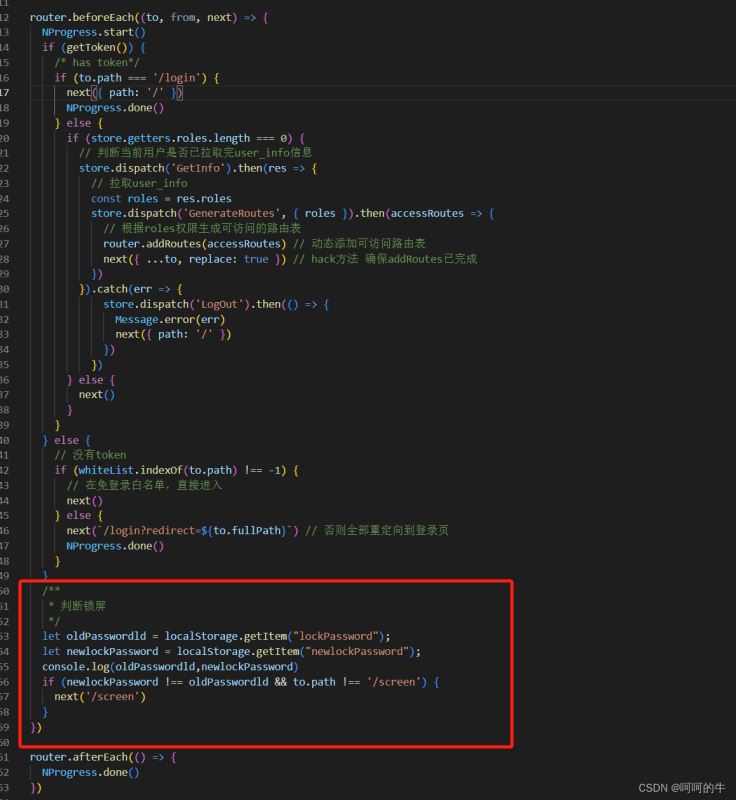
3.在router.beforeEach()路由首首位加上以下代码
下面的代码意思是对开始登录的MD5加密密码和 锁屏页面的MD5密码 不相等 并且 将要去的路由不是screen 则直接跳到 screen这个页面。
这样的话 只要点击锁屏按钮进入 screen锁屏页面 返回禁止了,路由里面输入路由也不会生效。
/**
* 判断锁屏
*/
//登录的时候存的md5加密的密码
let oldPasswordld = localStorage.getItem("lockPassword");
//锁屏页面的md5加密密码
let newlockPassword = localStorage.getItem("newlockPassword");
console.log(oldPasswordld,newlockPassword)
if (newlockPassword !== oldPasswordld && to.path !== '/screen') {
next('/screen')
}

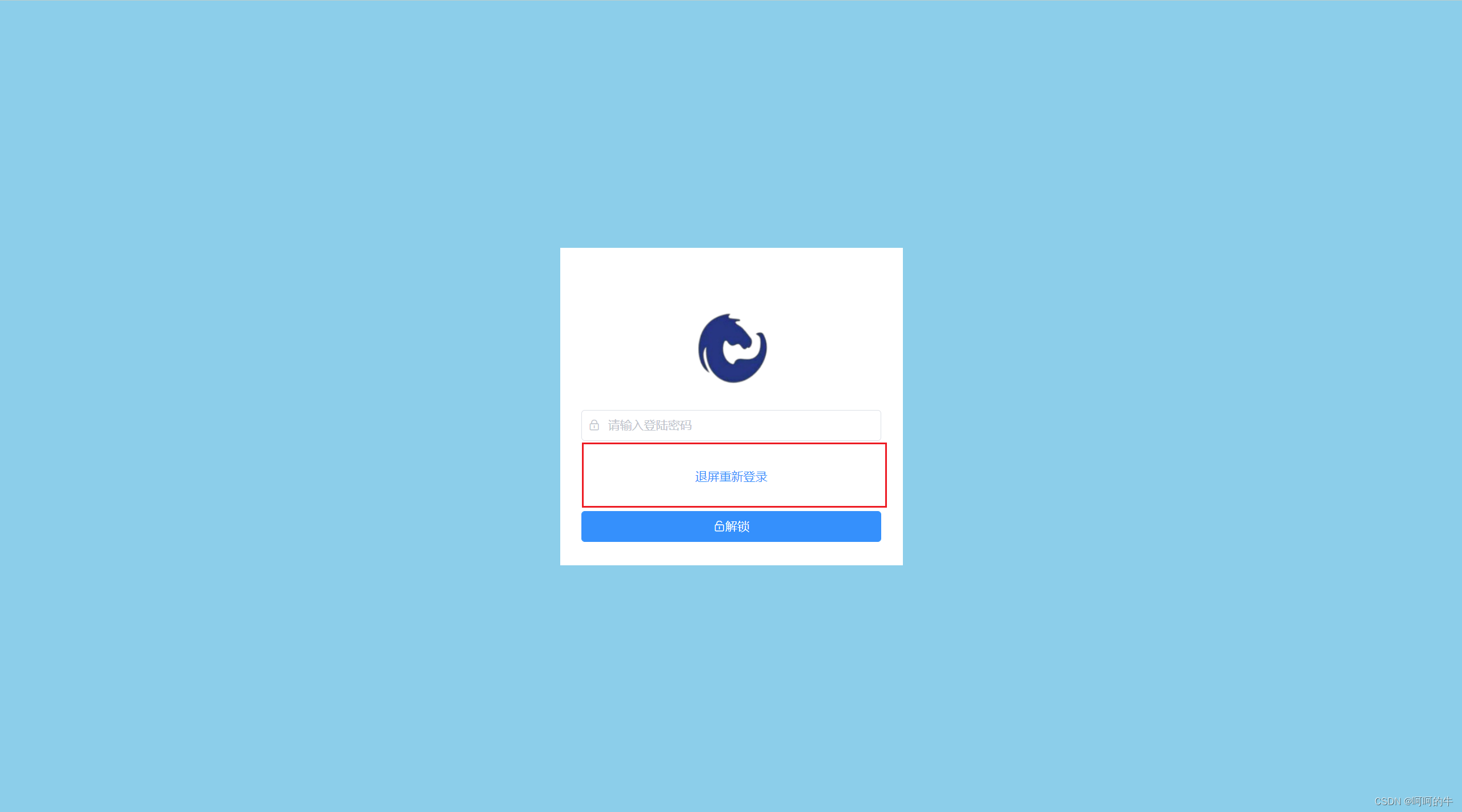
4.实现退出锁屏重新登录
下面代码在screen/index.js里面 退出锁屏重新登录
let password = localStorage.getItem(“lockPassword”);
localStorage.setItem(“newlockPassword”, password);
注意:退出锁屏的时候需要 把本地的首次登录的密码 赋值给锁屏界面的密码 否则退出不了 锁屏页面。
<el-form-item>
<div style="text-align: center; color: #1890ff">
<a @click="logout">退屏重新登录</a>
</div>
</el-form-item>
async logout() {
this.$confirm("确定注销并退出系统吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}).then(() => {
//退出锁屏的时候需要 把本地的首次登录的密码 赋值给锁屏界面的密码 否则退出不了 锁屏页面。然后调用vuex退出方法
let password = localStorage.getItem("lockPassword");
localStorage.setItem("newlockPassword", password);
this.$store.dispatch("LogOut").then(() => {
location.href = "/login";
});
});
},

总结
到此这篇关于vue页面锁屏完美解决的文章就介绍到这了,更多相关vue页面锁屏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

