iOS调用高德地图SDK的完整步骤
目录
- 准备工作:
- 方法如下:
- 其中申请key的方法如下:
- 接下来就进入到项目内部的设置了:
- 重要的点:
- 总结
准备工作:
安装CocoaPods使用下载第三方库相同的方法下载SDK
方法如下:
(1)打开终端,cd 文件路径 进入到所创建的项目文件中
(2)输入pod init为该项目创建Podfile文件
(3)在Podfile文件中添加pod 'AMap3DMap'或pod 'AMap2DMap'
其中3D的是3D地图,2D的是2D地图,选择其一添加即可,若全选的话会发生冲突致使SDK安装失败
(4)输入pod install下载SDK(若下载的SDK不是最新版可输入pod repo update进行更新)下载完成后即可点击.xcworkspace文件进入项目编写代码了另外需要注册成为高德地图的个人开发者并前往“高德开放平台控制台”申请 iOS Key。该iOS key在实际的项目编写中需要用到
其中申请key的方法如下:
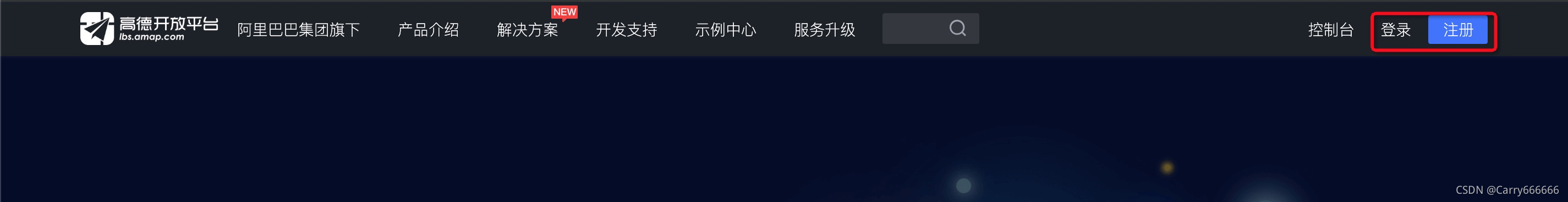
登录或注册
1、如果您还未注册过,请点击此处完成注册。
2、如果您已经注册过,请登录后在申请key,申请与注册的入口如下:

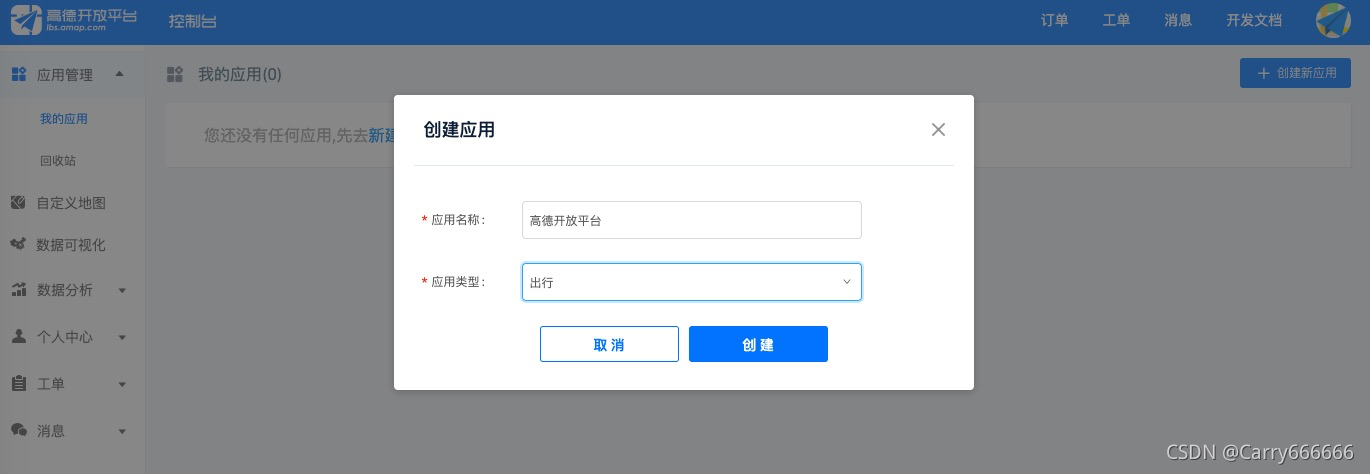
创建应用
进入“控制台—应用管理—创建新应用”,点此进入。

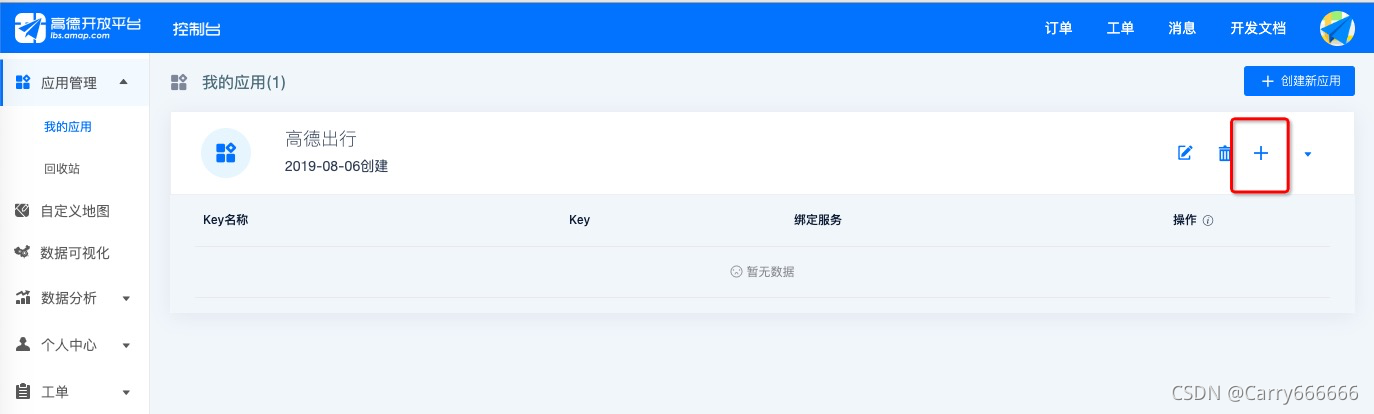
申请为该应用添加key
1、点击左侧“+”新增Key。

2、填写必要字段,此时需要选择正确的key类型。

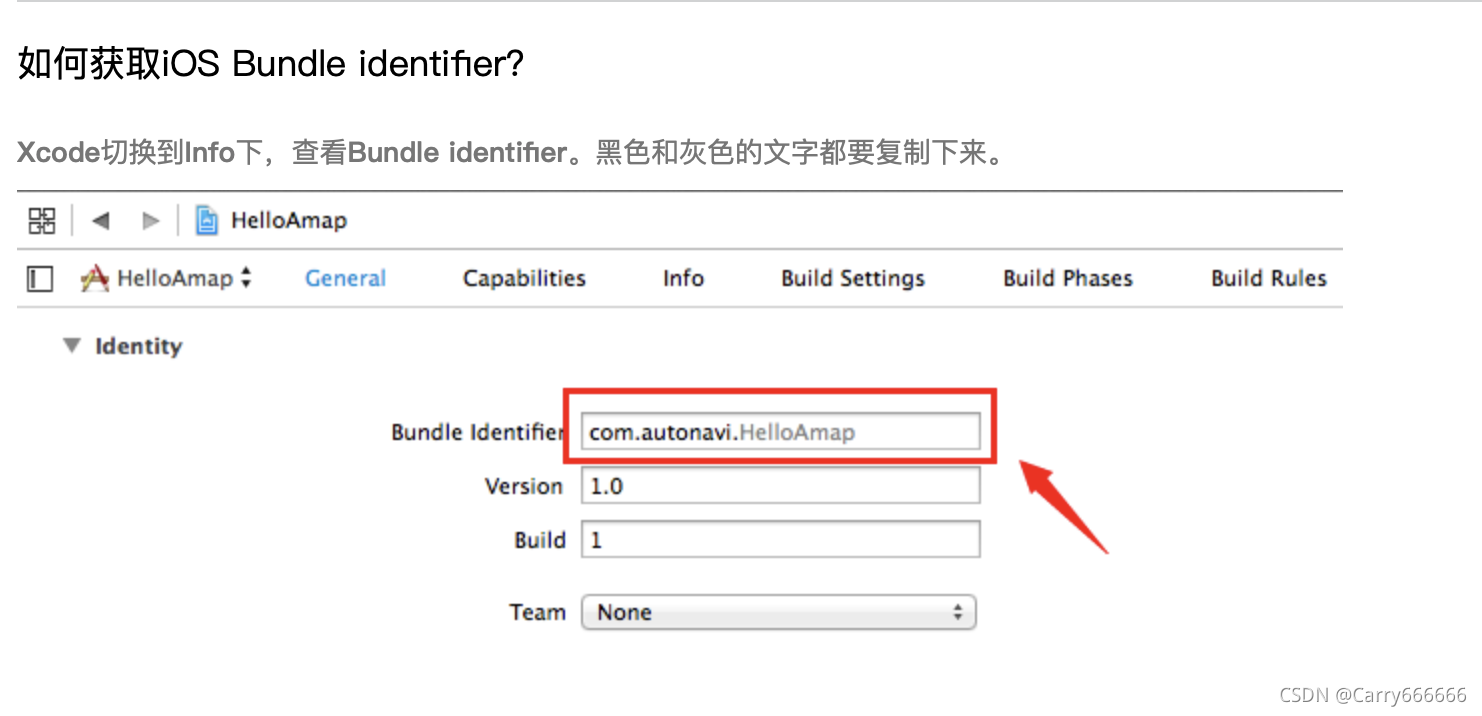
在上图中选择iOS平台,选择后还需要填写安全码Bundle ID: ,该安全码的获取如下图:

将一切填好后就可以获取到我们需要的key了
接下来就进入到项目内部的设置了:
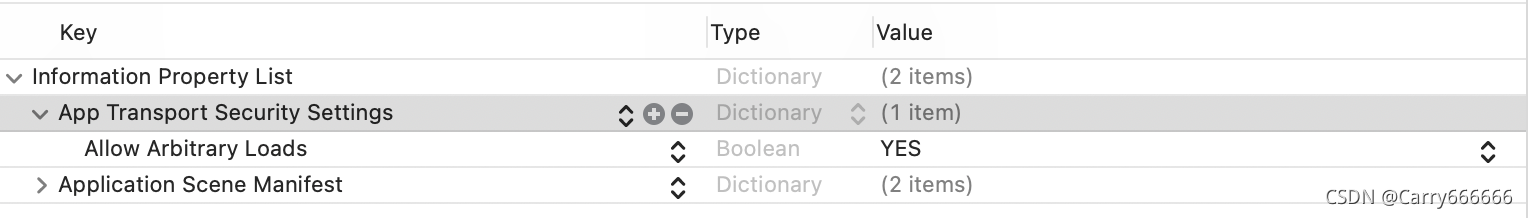
1.iOS9为了增强数据访问安全,将所有的http请求都改为了https,为了能够在iOS9中正常使用地图SDK,需要在"Info.plist"中进行如下配置,否则影响SDK的使用,(见下图):

我们需要在App Transport Security Settings下创建Allow Aebitrary Loads,并将其Type为Boolean类型的Value设置为YES;如本身就没有App Transport Security Settings的话则需要创建一个
2.配置高德key到AppDelegate.m文件:
#import <AMapFoundationKit/AMapFoundationKit.h>
//需要引入AMapFoundationKit.h头文件
……
(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//将下方 您的Key 部分修改为刚才所获取到的key就行;
[AMapServices sharedServices].apiKey = @"您的Key";
……
}
3.加载地图的方法:
在ViewController.m文件相应的方法中进行地图初始化,初始化的步骤:
(1) import MAMapKit.h 头文件;
(2)构造MAMapView对象;
(3)将MAMapView添加到Subview中。
对于3D矢量地图,在 viewDidLoad 方法中添加代码:
#import <MAMapKit/MAMapKit.h>
-(void) viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
///初始化地图
MAMapView *_mapView = [[MAMapView alloc] initWithFrame:self.view.bounds];
///把地图添加至view
[self.view addSubview:_mapView];
}
重要的点:
我们在实现了以上操作之后,是仍然无法成功加载出地图的,此时运行会提示高德地图SDK隐私合规相关的问题,这是由于法律法规对于APP所要求的内容,必须要通过这个检测,否则就无法显示地图视图,不过不用慌,看下面:
在构造MAMapView(MAOfflineMap,MAOfflineMapViewController,MATraceManager等)之前必须进行合规检查,设置接口之前保证隐私政策合规,检查接口如下:
[MAMapView updatePrivacyShow:AMapPrivacyShowStatusDidShow privacyInfo:AMapPrivacyInfoStatusDidContain]; [MAMapView updatePrivacyAgree:AMapPrivacyAgreeStatusDidAgree];
将上述两行接口代码添加到加载地图视图的代码之前即可成功加载地图的视图。
即就是把ViewController.m中的代码写成如下形式:
#import <MAMapKit/MAMapKit.h>
-(void) viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//添加隐私合规接口代码
[MAMapView updatePrivacyShow:AMapPrivacyShowStatusDidShow privacyInfo:AMapPrivacyInfoStatusDidContain];
[MAMapView updatePrivacyAgree:AMapPrivacyAgreeStatusDidAgree];
///初始化地图
MAMapView *_mapView = [[MAMapView alloc] initWithFrame:self.view.bounds];
///把地图添加至view
[self.view addSubview:_mapView];
}
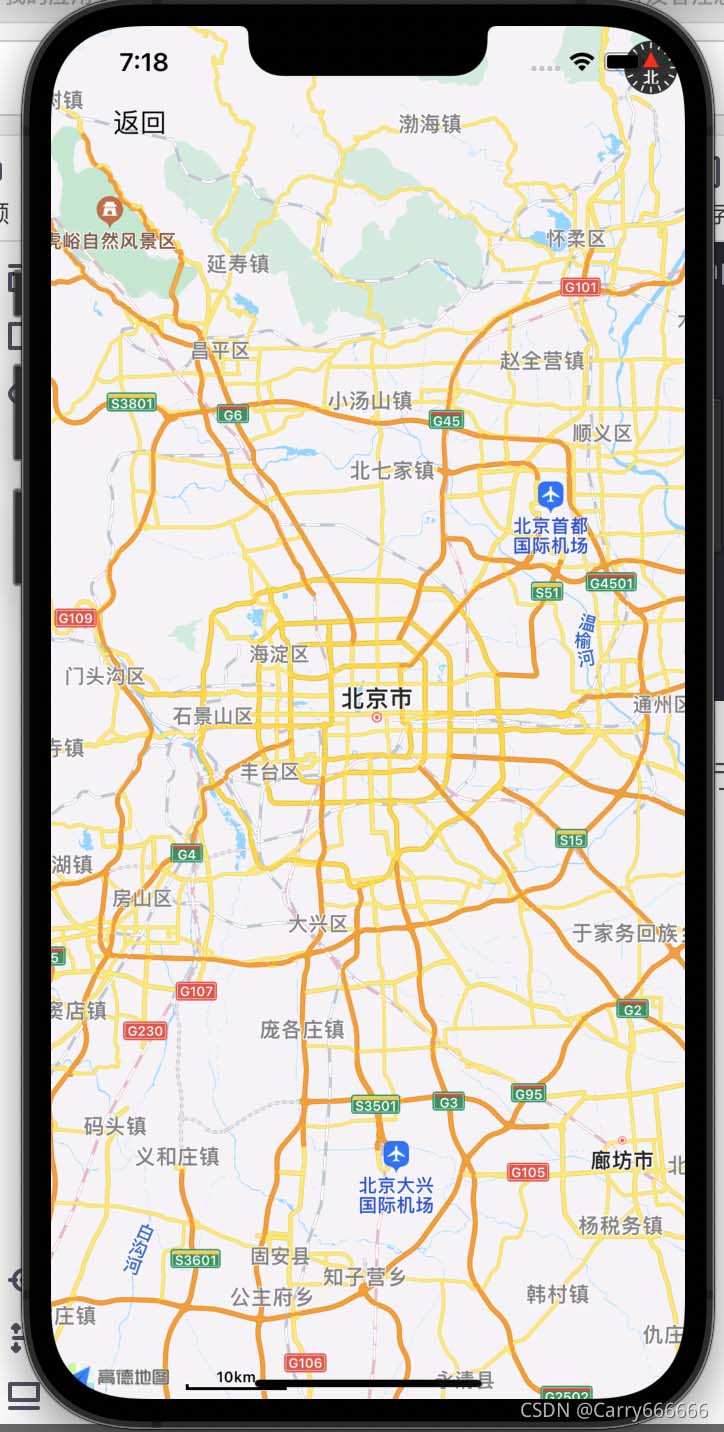
此时,我们的全部流程就结束了,实际的运行结果如下:

可以看到地图视图已经显示在我们的手机上了。
总结
到此这篇关于iOS调用高德地图SDK的文章就介绍到这了,更多相关iOS调用高德地图SDK内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

