Vue单文件组件开发实现过程详解
第一步:配置环境
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装@vue/cli
cnpm install -g @vue/cli
检查版本是否正确
vue --version

使用vue.server和vue.build对*.vue文件进行快速原型开发,需要安装vue serve
cnpm install -g @vue/cli-service-global
新建一个App.vue文件测试安装是否成功:
<template>2 <h1>Hello world!</h1>3 </template>
在该文件当前路径运行:
vue serve App.vue
打开浏览器输入localhost:8080看到如下画面则运行成功

环境安装到此结束,接下来用一个简单案例来学习vue的单文件组件开发。
第二步:简单案例实战
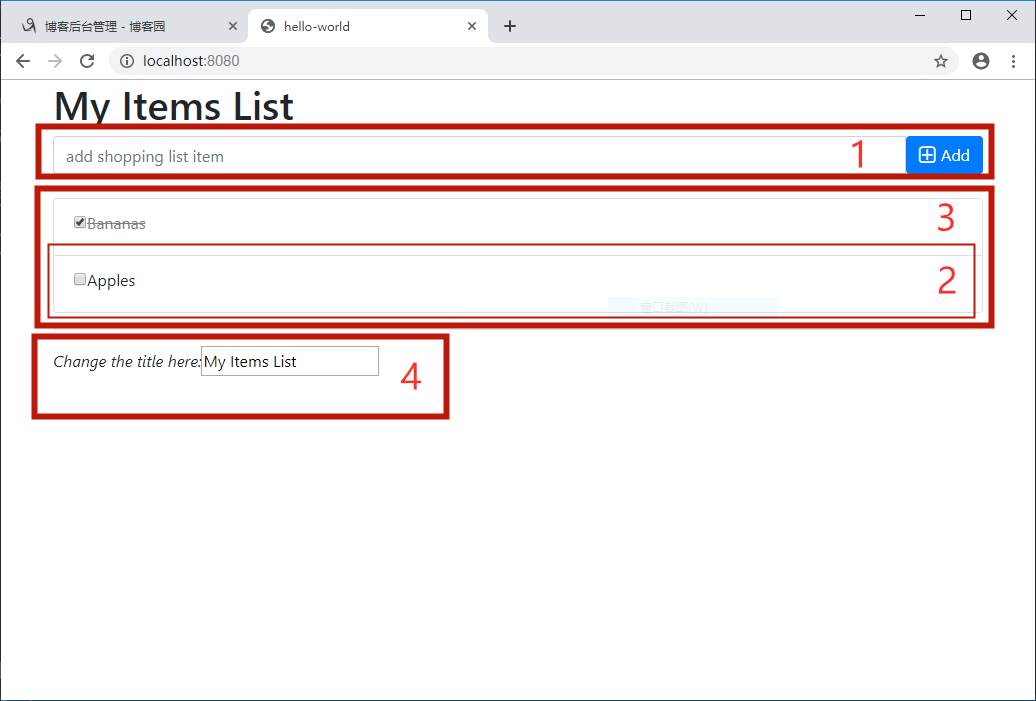
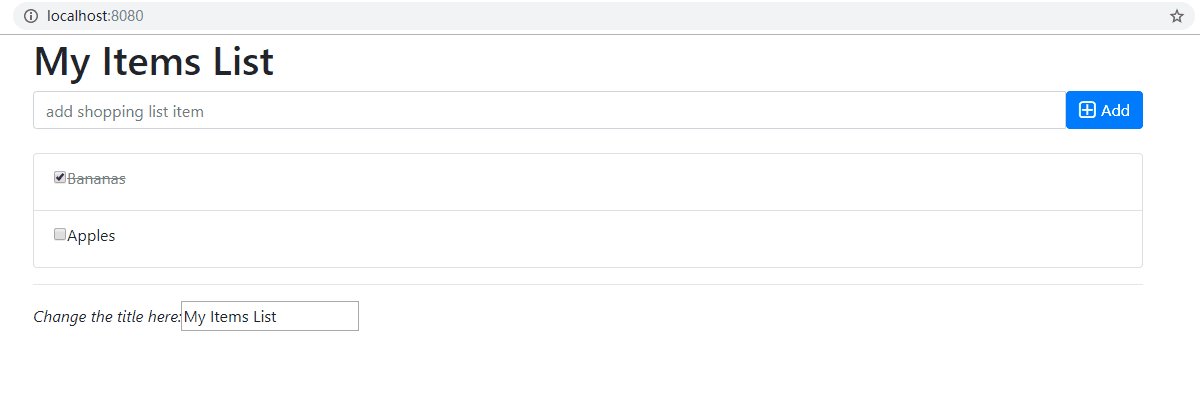
以一个物品清单为例:

该案例由4个组件构成,分别是:
1. addItem.vue 添加物品
2. item.vue 物品实例
3. items.vue 物品列表
4. changeTitle 改变标题
首先,创建一个项目demo:
vue create demo
项目默认目录如下,启动主页在public, vue源码(包括组件)都存放到src

然后分别编写各组件代码
1. addItem.vue:
<template>
<div class="input-group">
<input type="text" class="form-control" placeholder="add shopping list item" v-model="newItem">
<span class="input-group-btn">
<button class="btn btn-primary" @click="emitAdd">
<i class="fa fa-plus-square-o fa-lg"> </i><span>Add</span>
</button>
</span>
</div>
</template>
<script>
export default {
data() {
return {
newItem: ''
}
},
methods: {
emitAdd() {
this.$emit('addItem', this.newItem);
}
}
}
</script>
<style>
</style>
2. item.vue:
<template>
<li :class="{'removed': item.checked}" class="list-group-item">
<div class="checkbox">
<label>
<input type="checkbox" v-model="item.checked">
<span>{{ item.text }}</span>
</label>
</div>
</li>
</template>
<script>
export default {
props: ['item']
}
</script>
<style>
.removed {
color: gray;
}
.removed span {
text-decoration: line-through;
}
</style>
3. items.vue:
<script>
import item from './item'
export default {
props: ['items'],
components: {
item
}
}
</script>
<template>
<ul class="list-group">
<item v-for="item in items" :key="item.id" :item="item"></item>
</ul>
</template>
<style>
</style>
4. changeTitle.vue:
<template>
<div>
<em>Change the title here:</em>
<input type="text" :value="title" @input="onInput">
</div>
</template>
<script>
export default {
props: ['title'],
methods: {
onInput(event) {
this.$emit('input', event.target.value);
}
}
}
</script>
最后修改App.vue,导入上面的组件:
<template>
<div id="app" class="container">
<h1>{{ title }}</h1>
<add-item @addItem="add"></add-item><br>
<items :items="items"></items>
<div class="footer">
<hr>
<change-title :title="title" v-model="title"></change-title>
</div>
</div>
</template>
<script>
import addItem from './components/addItem'
import items from './components/items'
import changeTitle from './components/changeTitle'
export default {
name: 'app',
components: {
addItem,
items,
changeTitle
},
data() {
return {
items: [
{id: 1, text: 'Bananas', checked: true},
{id: 2, text: 'Apples', checked: false}
],
title: 'My Items List'
}
},
methods: {
add(text) {
this.items.push({
text: text,
checked: false
});
}
}
}
</script>
<style>
</style>
需要注意的是:每个组件必须只有一个根元素。我这里需要在public/index.html引入bootstrap样式和font-awesome图标字体。
运行程序:
cnpm run serve
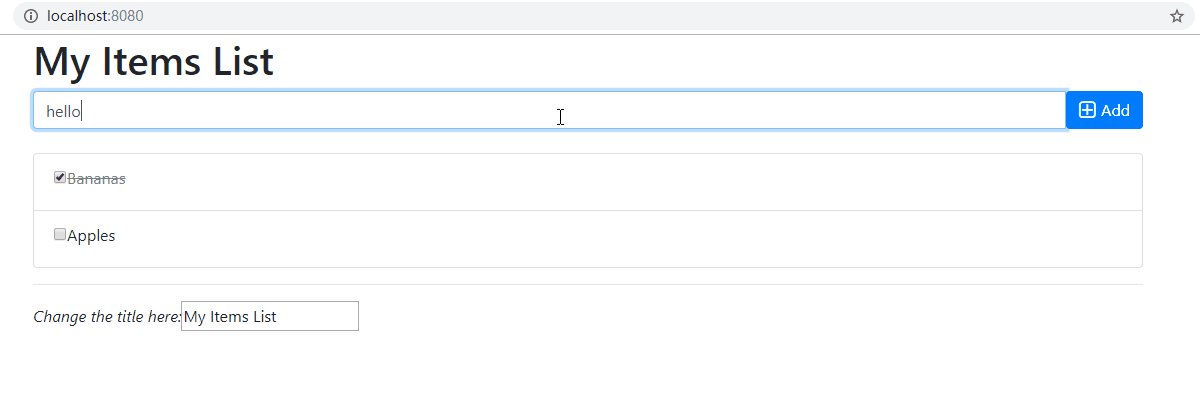
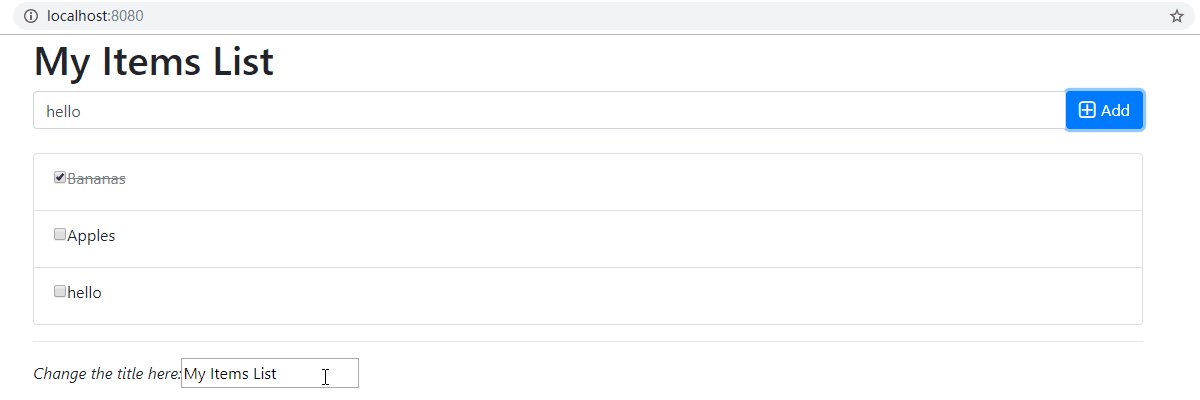
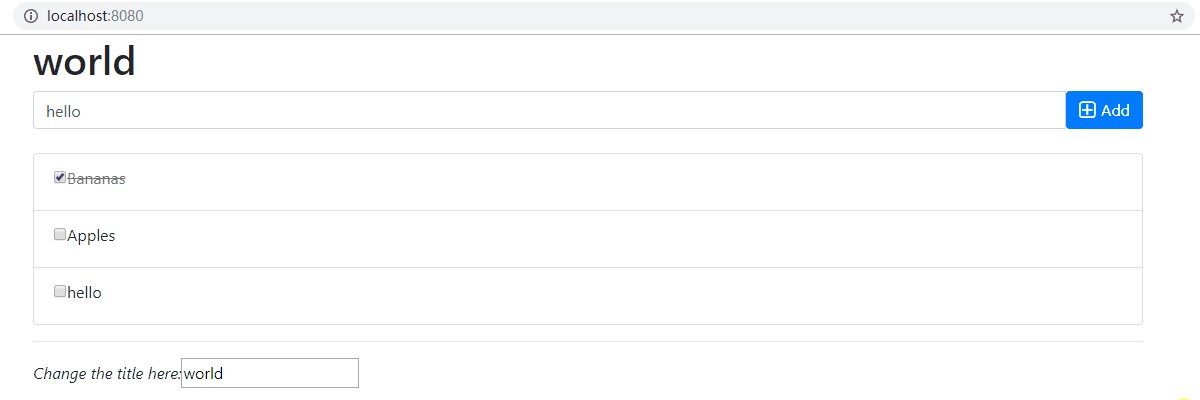
最后附上运行截图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

