运营内部PPT分享:通俗易懂聊运营

近期要为2016年应届生制作运营方面的培训材料,在学习论坛各位大神的文章后,深有感触,运营的世界让人着迷和神往,但也有让人捉摸不透的地方,因此我在起笔制作培训材料的时候,原则是让每一个应届毕业生能通俗易懂地理解运营的概念和知识体系,并且对其产生兴趣,这是培训技巧+知识归纳能力的双重考验。
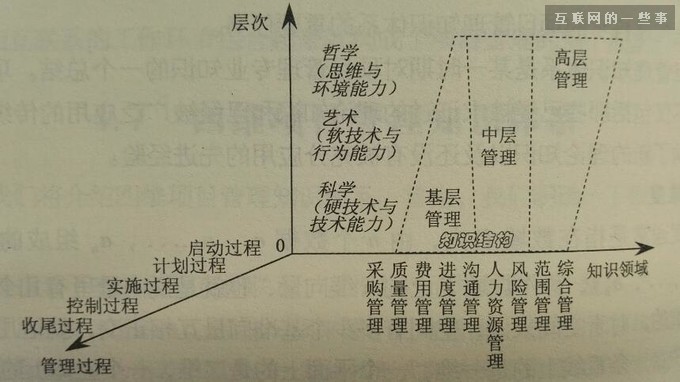
之后我想起项目管理上的一张图,这张图较完整地体现项目管理这个庞然大物的知识体系和架构,就是以下这张图:

这个模型是把项目的重要维度进行组合,并相互关联,最后通过这个三维模型来定位一个项目的状态或者项目管理者的管理水平。通过借鉴这个模型,我根据运营的关键属性,建立运营知识的模型体系,文章后续会讲到,现在分享基于简单易懂原则制作的运营入门培训材料:
一、运营概念
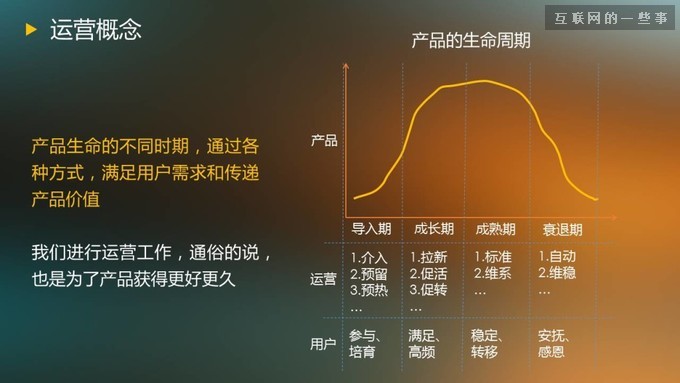
对于运营的概念真是有无穷个版本,各个大神的理解和定义都不一样,而我的思考是,从运营的好基友产品的角度来看,运营究竟是什么?其实我的理解很简单,运营就是产品和用户之间的桥梁,是产品和用户所有活动的总和。而产品是有生命周期的,因此运营也是伴随着产品的生命一起出现一起消亡,OK,概念搞清楚了,现在我们通过人类的生命周期来引入,以此来类比描述运营的概念:

人类生命的不同时期,通过不一样的方式,活出人生价值,而家人和社会培育我们,通俗的说,就是为了让我们活得更好,同样的道理,产品生命的不同时期,通过各种方式,满足用户需求,传递产品价值,我们进行运营工作,通俗的说,就是为了让产品活得更好更久。

从图片可以看出,运营是介于产品和用户中间,因此运营的定义呼之欲出:
运营是产品和用户之间的所有活动的总和。

二、运营知识体系
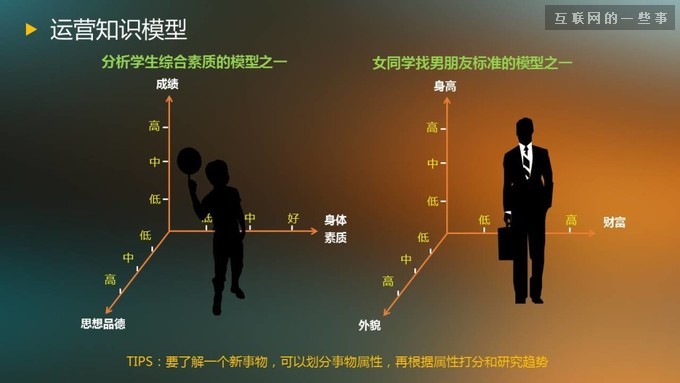
我们了解运营的概念后,需要怎样去掌握呢?还是从人的角度去思考,如果你遇到一个陌生人,你是否会先给他定义一下,他是高富帅?白富美?还是矮矬穷呢?OK,基于这个思路,我们来聊聊学校怎样评价学生,女同学怎样选择男朋友:

学校评价学生综合素质,可以通过成绩、身体素质、思想品德三方面来衡量,例如一个学生成绩很好,但是身体比较差,思想品德很正面,估计是个弱萌妹子,如果成绩差,身体好,思想品德差,那么需要加紧引导,如果成绩好,身体好,思想品德都好,那么需要树立成榜样;另外,现在女同学都喜欢选择高富帅,高富帅分解之后,其实就是对身高、财富、外貌三个重点维度进行评价。
同理,我们遇到“运营”这个陌生人,我们应该怎样获取她的欢心呢?首先你要知道她是有多面性的,在校萌妹子,在家女汉子,第二,你要跟她有共同话题,你需要学习她喜欢的东西,做饭、摄影、旅游等等,第三,你要学会各种追女孩子的技巧和工具,欲擒故纵、英雄救美、雪中送炭等等,OK,学会以上的内容,白富美就近在楼台了。

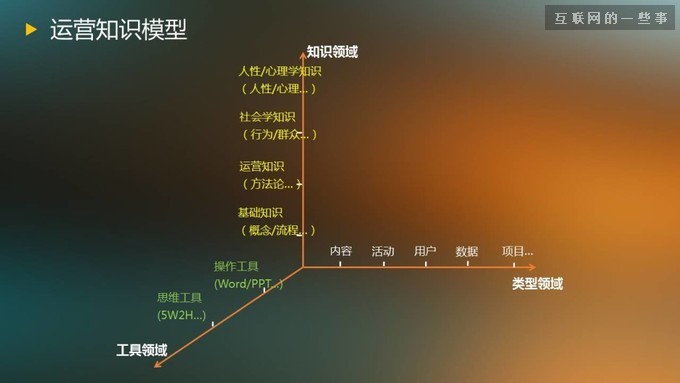
刚才提到追求运营的三方面,
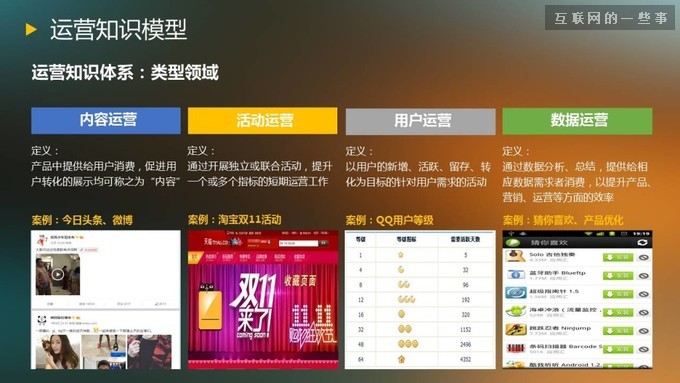
第一,类型领域:运营的类型,运营分为内容运营、活动运营、用户运营、数据运营、项目运营等等;
第二,知识领域:运营虽然非常依靠实践,但还是有据可依,有理论层面的支撑,因此理论知识包括基础知识、运营知识、社会学知识、人性和心理学知识等;
第三,工具领域:要实现具体的运营方案,工具可以指导工作和提升效率,这里分为两大类:操作工具、思维工具。
体系建立起来后,究竟这个体系的应用场景和价值在哪呢?
结构性系统性地理解运营知识,任何运营现象都可以在这个体系进行对应。
划分运营活动和运营人才的层次,准确定位运营人员的知识水平。
指出运营工作的发展思路和方向,让运营不再处于“想到什么做什么”的状态。
可以拿去给客户或者领导“zhuangbility”(开个玩笑`(*∩_∩*)′)
接下来就是三大领域的介绍(这里就不展开讲了,单独的一个领域都可以讲一个星期)



以上就是对应届生培训材料的前几页PPT,主要对概念和知识体系进行一个引导,之后会对各个领域展开描述,并进行互动和随堂作业。

