Vue2.x中利用@font-size引入字体图标报错的解决方法
利用 vue-cli 搭建的项目平台
利用stylus写的css样式
有 css-loader 依赖包x
下图是 webpack.base.conf.js 关于字体文件的配置

有人这里会有重复的字体文件的配置,删除一项即可
出现的问题:引入字体图标出现问题
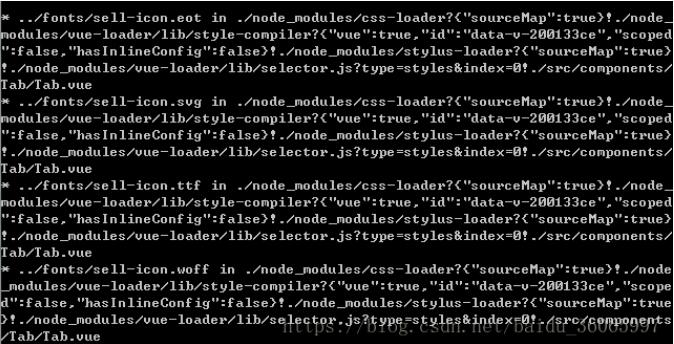
1.报错

将字体引入的相对路径改成绝对路径
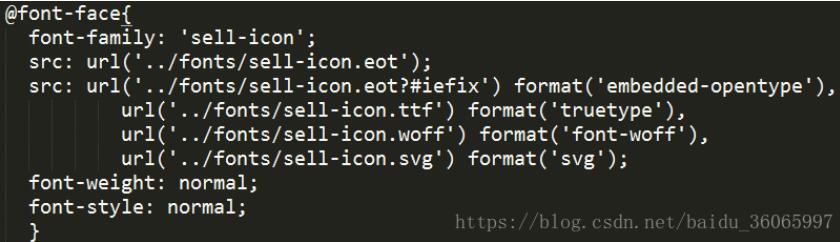
相对路径

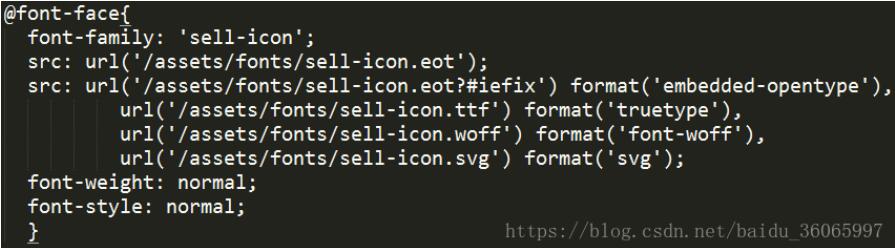
绝对路径

2.不报错,但是出现的字体图标是小方框
有警告信息:

小方块:

报错是因为重定向的问题
出现上述问题的原因
①没在用到的地方引入字体的样式文件
②使用的是后缀名为 .styl 文件
③将font文件夹移动到static文件夹中,利用绝对路径访问,此时可以使用.styl文件
①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入)
@import '文件路径'
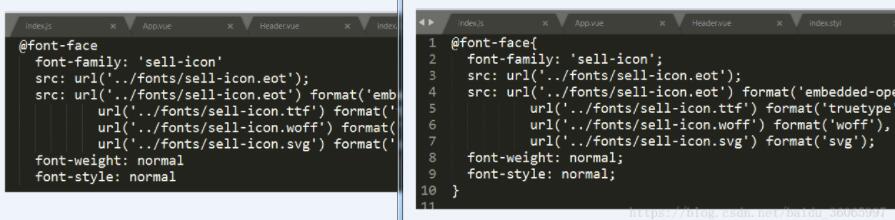
②的解决办法是把font.styl改为font.css(stylus预处理器的原因)

然后再需要用到的地方引入
@import '文件路径'
③把存放字体的font文件夹移动到和src平级的static文件夹中,之后在icon.styl文件中用绝对路径访问

以上这篇Vue2.x中利用@font-size引入字体图标报错的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue中引用阿里字体图标的方法
想在vue中引用阿里的iconfont,却出现报错 ,原因是没有对应的loader处理字体文件. 解决办法 1.引入css文件 import 'font-awesome/css/font-awesome.min.css' 2.在webpack.config中配置 { test: /\.(eot|svg|ttf|woff|woff2)$/, loader: 'file-loader' } 总结 以上所述是小编给大家介绍的vue中引用阿里字体图标的方法,希望对大家有所帮助,如果大家有任何疑问请给我留
-
Vue 第三方字体图标引入 Font Awesome的方法
Font Awesome 用过Bootstrap字体图符的小伙伴肯定很熟悉字体图符的便利,不管是在加载还是修改方面,字体图符远远优于图片.但是饿了吗封装的Element UI提供的字体图符少之又少,又不想用图片,只能自己扩展图符咯. Font Awesome 提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改,包括:大小.颜色.阴影或者其它任何支持的效果.还有很多优点不一一举例,可自行查看文档:http://fontawesome.dashgame.com/ npm 安
-
解决vue 项目引入字体图标报错、不显示等问题
问题:在项目开发时使用字体图标,发现两个问题: 1.出现报错: 解决方法为:把字体引入方式改为绝对路径 2.不报错,但是不显示图标字体,出现方框 原因可能有两种: ①没在用到的地方引入字体的样式文件②你使用的是后缀名为 .styl 文件 ①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入) ②这个就是我遇到的问题,浪费了我好几分钟!!!微笑 解决办法是把font.styl改为font.css 记得在用到图标的地方引入 问题原理后续再写. 以上这篇解决vue 项目
-
Vue2.x中利用@font-size引入字体图标报错的解决方法
利用 vue-cli 搭建的项目平台 利用stylus写的css样式 有 css-loader 依赖包x 下图是 webpack.base.conf.js 关于字体文件的配置 有人这里会有重复的字体文件的配置,删除一项即可 出现的问题:引入字体图标出现问题 1.报错 将字体引入的相对路径改成绝对路径 相对路径 绝对路径 2.不报错,但是出现的字体图标是小方框 有警告信息: 小方块: 报错是因为重定向的问题 出现上述问题的原因 ①没在用到的地方引入字体的样式文件 ②使用的是后缀名为 .styl 文
-
Android线程中设置控件的值提示报错的解决方法
本文实例讲述了Android线程中设置控件的值提示报错的解决方法.分享给大家供大家参考,具体如下: 在Android线程中设置控件的值一般会与Handler联合使用,如下: package com.yarin.android.Examples_04_15; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import andro
-
JavaScript中的单引号和双引号报错的解决方法
在使用JavaScript显示消息或者传递字符数据的时候,经常会碰到数据中夹杂单引号(')或者双引号("),这种语句往往会造成JavaScript报错.对此一般采用/'或者/"的解决. 例如: Alert("this is test "message"!"); Alert('this is test 'message'!'); 一般会改成以下语句 Alert("this is test /"message/"!&qu
-
webpack配置导致字体图标无法显示的解决方法
问题:在项目开发时使用字体图标,报错如下: 所有的字体图标都不能正常显示了,报错提示不能解码字体. 解决问题:找了很久,最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除 { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' }, 总结: 其实采用vue-cli 自动生成的配置文件已经完成了字体图标文件的编译,自己写的和自动生成的产生冲
-
bootstrap+jquery项目引入文件报错的解决方法
做一个项目的时候 ,控制台总是会出现各种bug,其实不用慌张,终结起来也就几种类型的错误,在开发中每次遇到错误都善于总结,下次在看到就会胸有成竹知道是什么情况了,以下是在开发过程中总结的一些错误以及错误的解决方法. 报错一:Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined 错误原因:文件
-
php中unable to fork报错简单解决方法
今天小编遇到一个问题,当调用了system方法,并且执行了shell脚本,开始的时候,一切都非常正常,但是当程序运行后一段时间,出现了显示unable to fork的报错,这个是什么原因呢,后来小编排查了下,主要是因为达到用户的进程上限了,下面小编给大家介绍下解决方式. 限制linux用户的进程数 修改以下文件 vi /etc/security/limits.conf vpsee hard nproc 32 @student hard nproc 32 @faculty hard nproc
-
Typescript中使用引用路径别名报错的解决方法
在TS中引用路径别名提示找不到模块或者相应的声明 1.ts中使用路径别名报错 在react中通常路径别名都是在webpack的webpack.config.js文件中配置的,但是在引入了ts之后,webpack中的路径别名引用失效了此时我们需要在跟src文件同级目录的tsconfig.json文件中添加配置: 注意要在compilerOptions中添加(webpack中的路径也需要配置) "compilerOptions": { "target": "e
-
基于php双引号中访问数组元素报错的解决方法
最近在做微信公众号开发,在一个发送图文接口中,需要把数组元素拼接在XML字符串中 foreach ($itemArr as $key => $value){ $items .= "<item> <Title><![CDATA[$value['title']]]></Title> <Description><![CDATA[[$value['description']]]></Description> <
-
vuex2中使用mapGetters/mapActions报错的解决方法
解决方案 可以安装整个stage2的预置器或者安装 Object Rest Operator 的babel插件 babel-plugin-transform-object-rest-spread . 接着在babel的配置文件 .babelrc 中应用插件: { "presets": [ ["es2015", { "modules": false }] ], "plugins": ["transform-object
随机推荐
- 深入理解AngularJS中的ng-bind-html指令
- springboot+maven快速构建项目的示例代码
- 用vbs返回 Internet Explorer 的下载控件和 Applet 的列表
- IIS APPPOOL\DefaultAppPool 登录失败的解决方法
- Spring Boot多数据源及其事务管理配置方法
- 如何使用JS获取IE上传文件路径(IE7,8)
- 一个事半功倍的c#方法 动态注册按钮事件
- javascript string字符串优化问题
- 详解python3百度指数抓取实例
- python简单获取本机计算机名和IP地址的方法
- C#利用时间和随即字符串创建唯一的订单编号
- javascript为下拉列表动态添加数据项
- 在Python下利用OpenCV来旋转图像的教程
- 5个实用的shell脚本面试题和答案
- Ajax实现列表无限加载和二级下拉选项效果
- phpize的深入理解
- 从零学习node.js之mysql数据库的操作(五)
- linux抵御DDOS攻击 通过iptables限制TCP连接和频率
- win2008 r2 安装sqlserver 2000问题的解决方法
- win2008 IIS7无后缀URL部署问题 MVC4 MVC URL映射

