.NET Core 实现微信小程序支付功能(统一下单)
最近公司研发了几个电商小程序,还有一个核心的电商直播,只要是电商一般都会涉及到交易信息,离不开支付系统,这里我们统一实现小程序的支付流程(与服务号实现步骤一样)。
开通小程序的支付能力
开通小程序支付功能比较简单,基本上按微信文档一步一步的申请就好,如图

以上三个步骤就申请完成
1、提交资料给微信
2、微信审核并签署协议
3、商户后台绑定同主体的APPID
商户后台绑定同一主体的APPID并授权
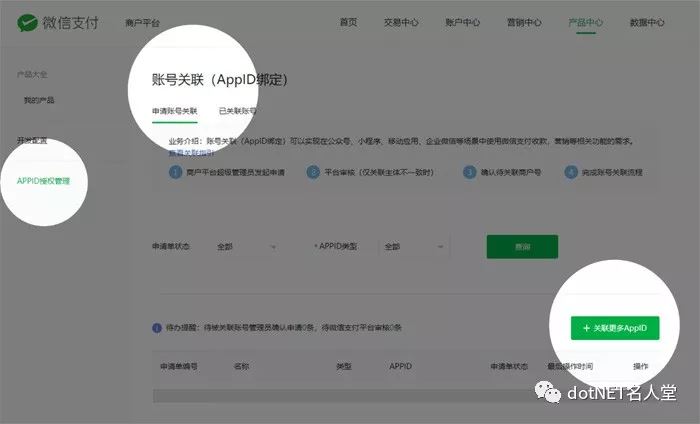
1、登录商户后台https://pay.weixin.qq.com,进入产品中心—APPID授权管理,进入授权页面如图:

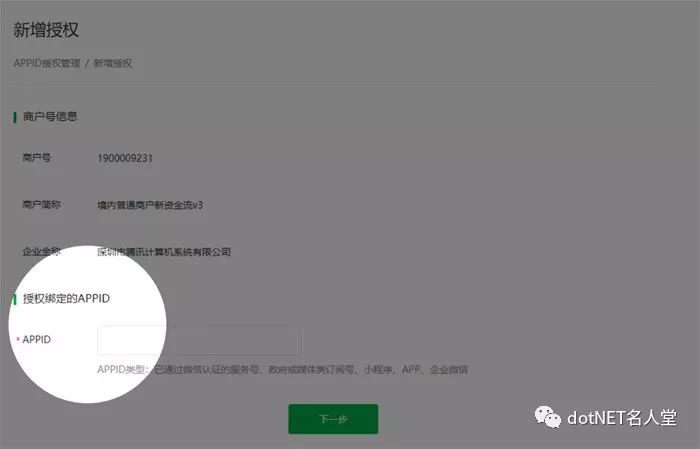
2、填写相关已认证APPID信息,阅读并签署《微信支付商户号与APPID授权协议》,点击“确认”提交,发起授权申请,如下图:

3、发起授权申请后,商户需自行前往对应平台确认授权申请。
小程序:前往公众平台,点击“微信支付-商户号管理”,查看相关商户号信息,确认授权申请,或在“公众平台安全助手”下发的模板消息中确认授权信息;
公众号/订阅号:前往公众平台,点击“微信支付-商户号管理”,查看相关商户号信息,确认授权申请;
APP:前往开放平台,点击“管理中心-查看-微信支付-商户号管理”,查看相关商户号信息,确认授权申请;

4. 以上步骤绑定成功,可以实现微信支付功能。
预先设置回调地址,商户后台设置开发的配置
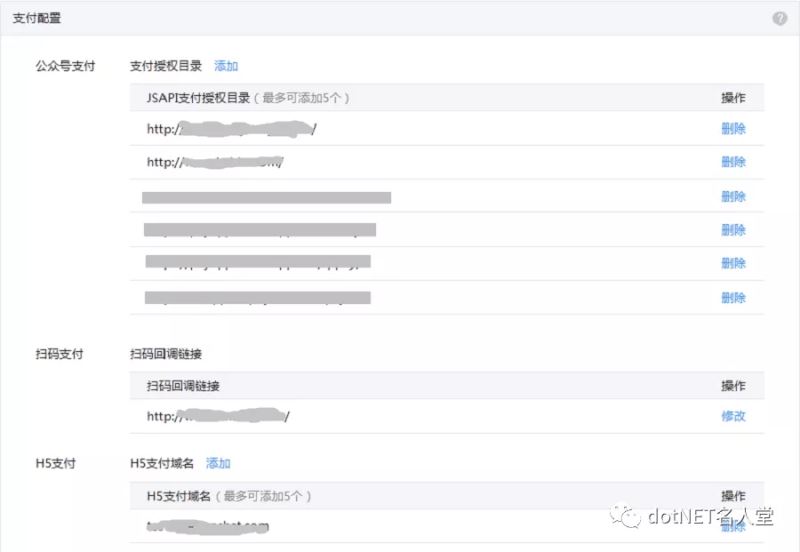
预先设置好回调地址后,方便支付成功后收到微信通知来处理业务,设置也比较简单不用多说,如图:

根据自己的需求设置不同的回调地址。
代码实现统一支付
1、统一支付,只要是微信公众号平台的同一主体都可以使用同一个支付,只需要在商户后台绑定APPID即可。
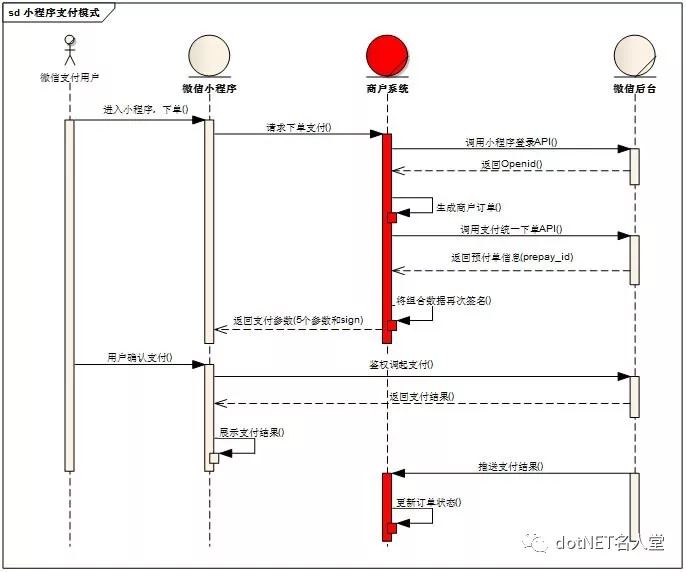
微信小程序支付官方图:

微信支付文档说明地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1
引用包:
Senparc.Weixin.WxOpen
Senparc.Weixin.TenPay
注册公众号,小程序信息
services.AddSenparcGlobalServices(Configuration) .AddSenparcWeixinServices(Configuration);
前端调用统一下单接口,获取prepayId
IRegisterService register = RegisterService.Start(env, senparcSetting.Value).UseSenparcGlobal(false, null); register.UseSenparcWeixin(senparcWeixinSetting.Value, senparcSetting.Value) .RegisterTenpayV3(senparcWeixinSetting.Value, "appid");
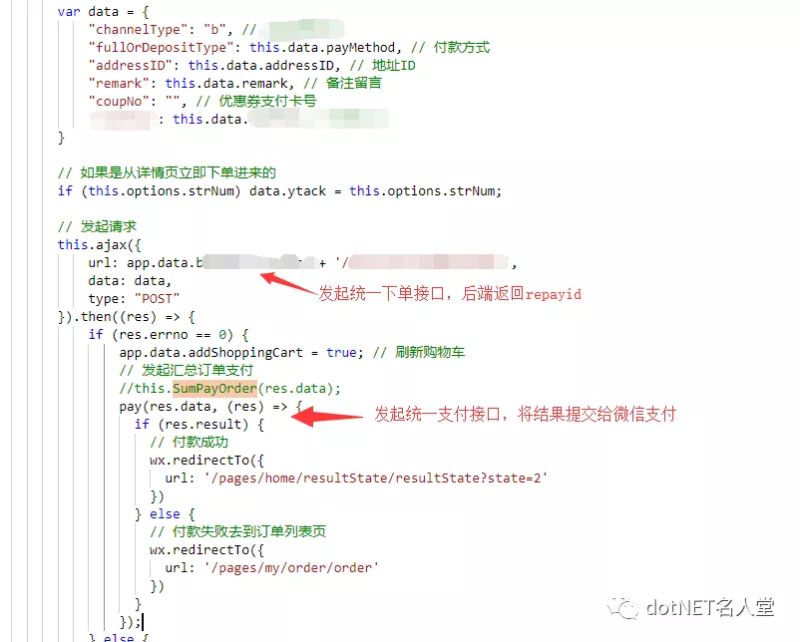
部分前端代码如下:


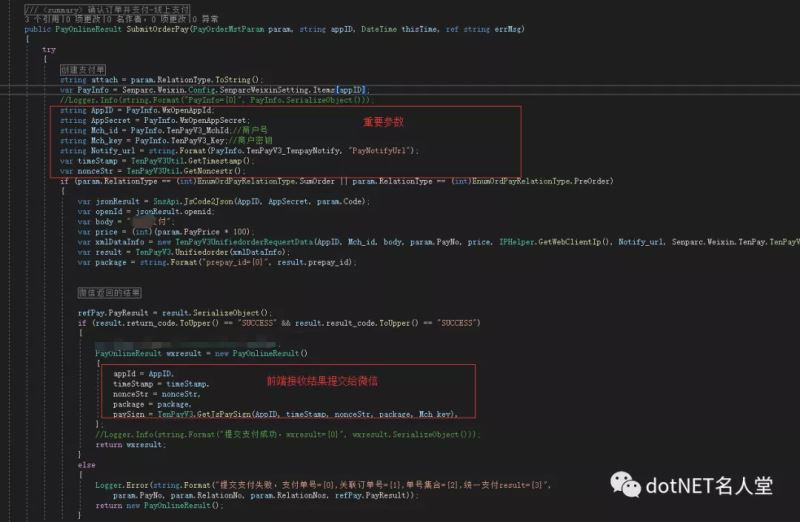
后端部分代码截图获取prepayId,如需代码请与我联系

提交统一支付成功后,会出现如下图:

注:一般正常获取到prepayid就可以发起支付,请确保所给的参数正确。
微信支付回调
微信支付回调规则如下:

回调代码实现
///<summary>
/// 微信支付回调地址
/// </summary>
/// <returns></returns>
[HttpPost("PayNotifyUrl")]
public ActionResult PayNotifyUrl()
{
ResponseResult result = new ResponseResult();
ResponseHandler resHandler = new ResponseHandler(HttpContext);
string return_code = resHandler.GetParameter("return_code");
string return_msg = resHandler.GetParameter("return_msg");
try
{
var mch_key = Senparc.Weixin.Config.SenparcWeixinSetting.TenPayV3_Key;
resHandler.SetKey(mch_key);
var notifyXml = resHandler.ParseXML();
bool signFlag = resHandler.IsTenpaySign();
if (signFlag && return_code.ToUpper() == "SUCCESS")
{
string attach = resHandler.GetParameter("attach");
string device_info = resHandler.GetParameter("device_info");
string out_trade_no = resHandler.GetParameter("out_trade_no");
string transaction_id = resHandler.GetParameter("transaction_id");
string total_fee = resHandler.GetParameter("total_fee");
PayOrderNotifyParam param = new PayOrderNotifyParam()
{
PayNo = out_trade_no,
Attach = attach,
PayPrice = decimal.Parse(total_fee) / 100,
TransactionNo = transaction_id,
};
//回调参数说明:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_7&index=3
//Logger.Info(string.Format("支付回调接收参数成功,notifyXml={0},param={1}", notifyXml, param.SerializeObject()));
result = Service.PayNotifyUrl(param);
if (result.errno != 0)
{
//回调处理逻辑失败
Logger.Error(string.Format("支付回调处理失败:支付单号:{0},{1}", param.PayNo, result.errmsg));
}
else
{
Logger.Info(string.Format("支付回调处理成功,支付单号:{0}", param.PayNo));
string xml = string.Format(@"<xml>
<return_code><![CDATA[{0}]]></return_code>
<return_msg><![CDATA[{1}]]></return_msg>
</xml>", return_code, return_msg);
return Content(xml, "text/xml");
}
}
else
{
//错误的订单处理
Logger.Error(string.Format("支付回调接失败,signFlag={0},notifyXml={1}", signFlag, notifyXml));
}
}
catch (Exception ex)
{
Logger.Error(string.Format("支付回调异常:Message={0},StackTrace={1}", ex.Message, ex.StackTrace));
}
return Content("fail", "text/xml");
}
回调接口最好验证下签名是否正确,验证签名请先设置下商户KEY,如签名成功,微信支付成功,这时可以处理业务数据。
注:如果业务处理成功最好返回SUCCESS告诉微信,否则微信会隔一段时间就会回调一次,直到回调次数用尽,这里也需要自己业务处理好状态。
总结
以上流程就是微信支付过程,以上步骤由于一些隐私问题部分代码采用了截图,如有不明白之处请与我联系,我们一起交流学习,下一篇文章我们将实现微信退款功能。
以上所述是小编给大家介绍的.NET Core 实现微信小程序支付功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

