android 实现APP中改变头像图片的实例代码
具体代码如下所示:
package com.example.studyapplication.fragment;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.method.LinkMovementMethod;
import android.text.style.ForegroundColorSpan;
import android.text.style.URLSpan;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.studyapplication.MainActivity;
import com.example.studyapplication.R;
import com.example.studyapplication.wode_Activity;
import com.example.studyapplication.zhubanfangActivity;
import com.example.studyapplication.zhuceActivity;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.lang.ref.WeakReference;
import static android.app.Activity.RESULT_OK;
public class WodeFragment extends Fragment implements View.OnClickListener {
private View mView;
private Context mAvtivity;
Button youhuiquan;
Button shoucang;
Button guanzhu;
ImageView shezhi;
ImageView xiaoxi;
TextView qiehuanweizhuban;
static TextView denglu;
LinearLayout daifukuan;
LinearLayout daicanyu;
LinearLayout tuikuan;
LinearLayout yiwancheng;
LinearLayout qingxiandenglu;
LinearLayout log;
LinearLayout quanbudingdan;
private Button LL01,LL02,LL03;
private Context mContext;
private ImageButton touxiang;
private Bitmap head;// 头像Bitmap
private static String path = "/sdcard/myHead/";// sd路径
Activity mActivity;
Uri uritempFile;
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mView = inflater.inflate(R.layout.wode_layout, null);
mActivity=this.getActivity();
//设置布局文件5888
return mView;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.mContext = getActivity();
}
/*
点击头像进行更换头像
*/
touxiang.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.touxiang:// 更换头像
showTypeDialog();
break;
}
}
});
}
private void initView() {
LL01=(Button)getActivity().findViewById(R.id.youhuiquan);
LL02=(Button) getActivity().findViewById(R.id.shoucang);
LL03=(Button)getActivity().findViewById(R.id.guanzhu);
touxiang = (ImageButton)getActivity().findViewById(R.id.touxiang);
Bitmap bt = BitmapFactory.decodeFile(path + "log.png");// 从SD卡中找头像,转换成Bitmap
if (bt != null) {
@SuppressWarnings("deprecation")
Drawable drawable = new BitmapDrawable(bt);// 转换成drawable
touxiang.setImageDrawable(drawable);
} else {
/**
* 如果SD里面没有则需要从服务器取头像,取回来的头像再保存在SD中
*
*/
}
}
private void showTypeDialog() {
//显示对话框
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
final AlertDialog dialog = builder.create();
View view = View.inflate(getActivity(), R.layout.dialog_select_photo, null);
TextView tv_select_gallery = (TextView) view.findViewById(R.id.tv_select_gallery);
TextView tv_select_camera = (TextView) view.findViewById(R.id.tv_select_camera);
tv_select_gallery.setOnClickListener(new View.OnClickListener() {// 在相册中选取
@Override
public void onClick(View v) {
Intent intent1 = new Intent(Intent.ACTION_PICK, null);
//打开文件
intent1.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, "image/log.png");
startActivityForResult(intent1, 1);
dialog.dismiss();
}
});
tv_select_camera.setOnClickListener(new View.OnClickListener() {// 调用照相机
@Override
public void onClick(View v) {
Intent intent2 = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
intent2.putExtra(MediaStore.EXTRA_OUTPUT,
Uri.fromFile(new File(Environment.getExternalStorageDirectory(), "log.png")));
startActivityForResult(intent2, 2);// 采用ForResult打开
dialog.dismiss();
}
});
dialog.setView(view);
dialog.show();
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
case 1:
if (resultCode == RESULT_OK) {// 如果返回码是可以用的
cropPhoto(data.getData());// 裁剪图片
}
break;
case 2:
if (resultCode == RESULT_OK) {
File temp = new File(Environment.getExternalStorageDirectory() + "/head.jpg");
cropPhoto(Uri.fromFile(temp));// 裁剪图片
}
break;
case 3:
if (data != null) {
Uri extras = data.getData();
//head = extras.getParcelable("data");
try {
head=BitmapFactory.decodeStream(mActivity.getContentResolver().openInputStream(uritempFile));
} catch (FileNotFoundException e) {
e.printStackTrace();
}
if (head != null) {
/**
* 上传服务器代码
*/
// 让刚才选择裁剪得到的图片显示在界面上
setPicToView(head);// 保存在SD卡中
touxiang.setImageBitmap(head);// 用ImageButton显示出来
}
}
break;
default:
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
/**
* 调用系统的裁剪功能
*
* @param uri
*/
public void cropPhoto(Uri uri) {
if(uri== null){
Log.i("tag","The uri is not exist.");
}
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*.png");
//设置裁剪
intent.putExtra("crop", "true");
// aspectX aspectY 是宽高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// outputX outputY 是裁剪图片宽高
intent.putExtra("outputX", 250);
intent.putExtra("outputY", 250);
intent.putExtra("return-data", true);
uritempFile = Uri.parse("file:///sdcard/temp.jpg");//重要,android4.0以上,本地地址前都加file://+/
// uritempFile=uri;
intent.putExtra(MediaStore.EXTRA_OUTPUT, uritempFile);
intent.putExtra("outputFormat", Bitmap.CompressFormat.JPEG.toString());
startActivityForResult(intent, 3);
}
private void setPicToView(Bitmap mBitmap) {
String sdStatus = Environment.getExternalStorageState();
if (!sdStatus.equals(Environment.MEDIA_MOUNTED)) { // 检测sd是否可用
return;
}
FileOutputStream b = null;
File file = new File(path);
file.mkdirs();// 创建文件夹
String fileName = path + "log.png";// 图片名字
try {
b = new FileOutputStream(fileName);
mBitmap.compress(Bitmap.CompressFormat.JPEG, 100, b);// 把数据写入文件
} catch (FileNotFoundException e) {
e.printStackTrace();
} finally {
try {
// 关闭流
b.flush();
b.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
//生成圆角图片-------未使用
private Bitmap getRoundedCornerBitmap(Bitmap bitmap){
Bitmap roundBitMap = Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas =new Canvas(roundBitMap);
int color=0xff424242;
Paint paint=new Paint();
//设置圆形半径
int radius;
if( bitmap.getWidth()>bitmap.getHeight()){
radius=bitmap.getHeight()/2;
}else {
radius=bitmap.getWidth()/2;
}
//绘制圆形
paint.setAntiAlias(true);
canvas.drawARGB(0,0,0,0);
paint.setColor(color);
canvas.drawCircle(bitmap.getWidth()/2,bitmap.getHeight()/2,radius,paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap,0,0,paint);
return roundBitMap;
}
}
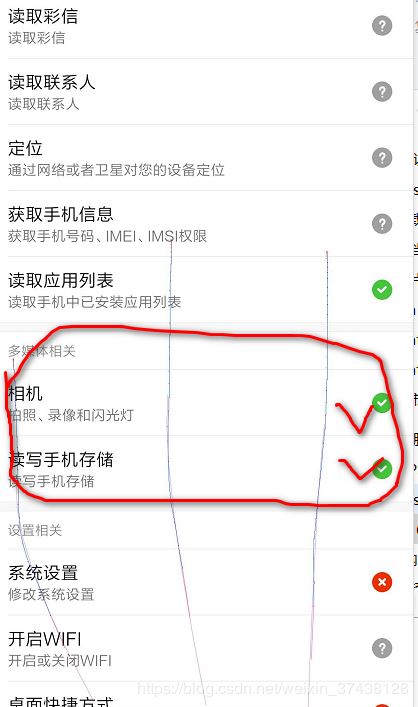
注意:手机权限一定要设置,这个非常重要

AndroidManifest.xml:
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" tols:ignore="ProtectedPermissions" />
总结
以上所述是小编给大家介绍的android 实现APP中改变头像图片的实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
赞 (0)

