vue+element 实现商城主题开发的示例代码
本文介绍了vue+element 实现商城主题开发的示例代码,分享给大家,具体如下:


<template>
<div>
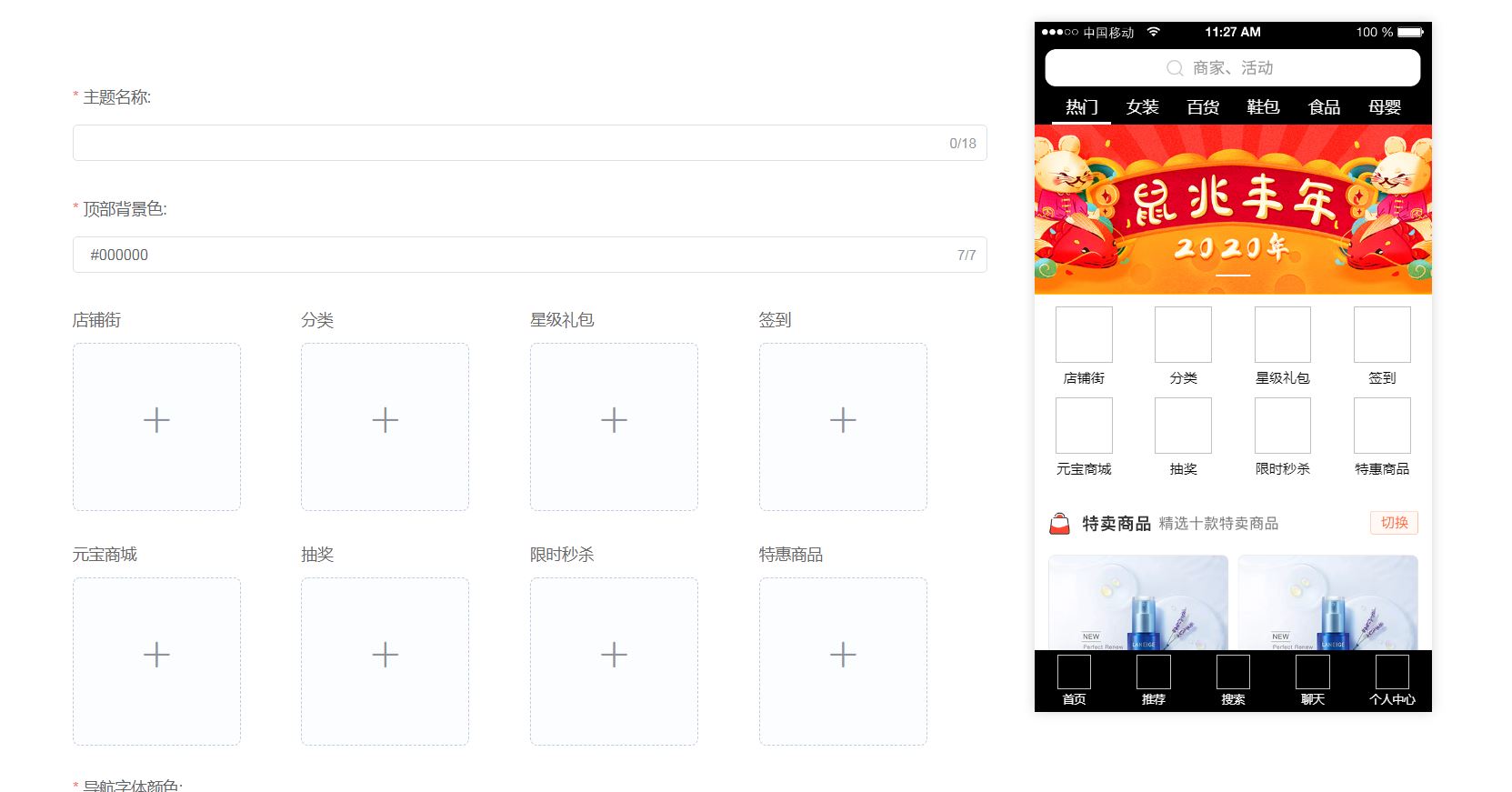
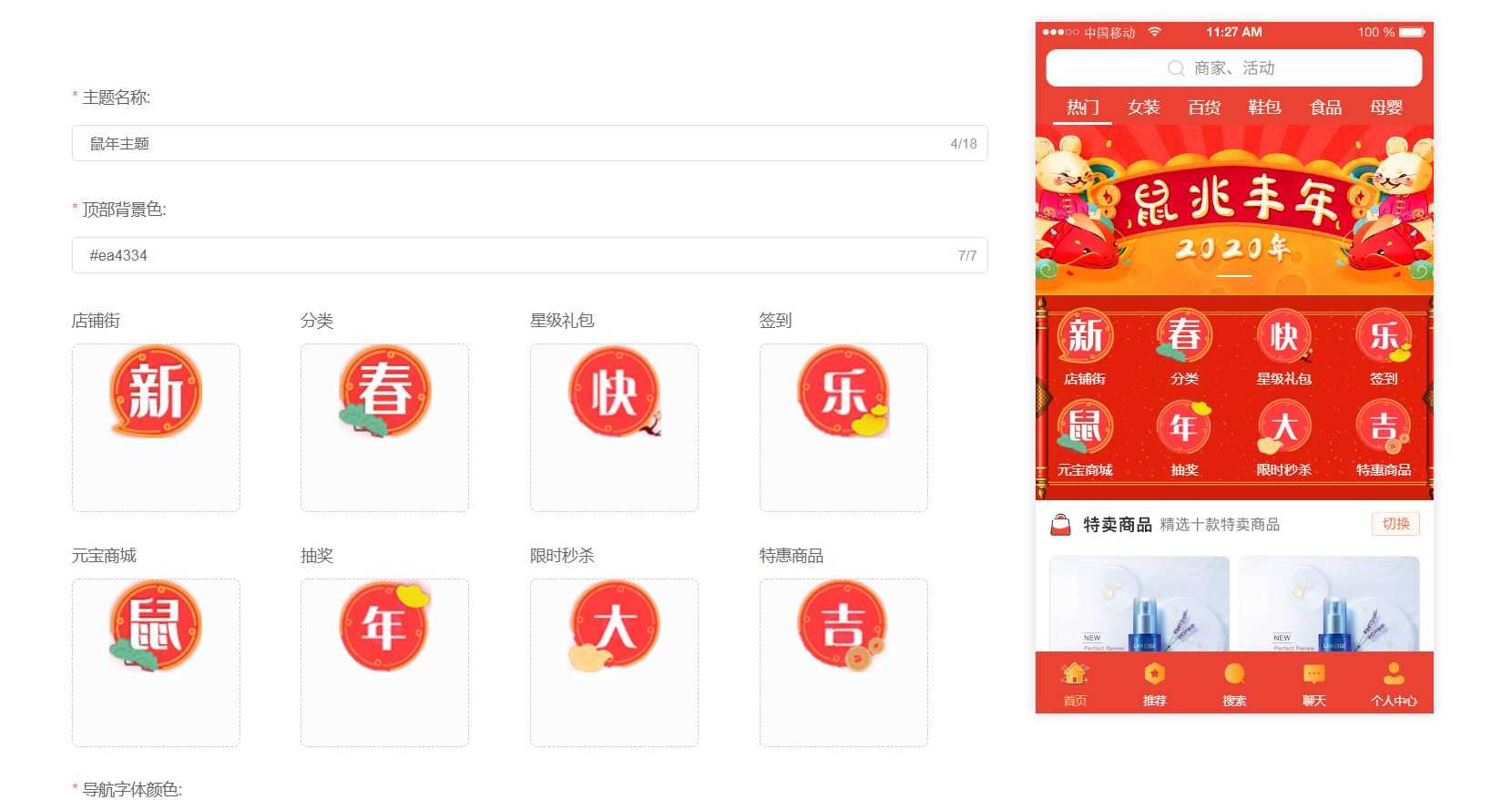
<div class="set-phone">
<el-form :model="theme" :rules="rules" ref="ruleForm" class="demo-ruleForm">
<el-form-item label="主题名称:" prop="name">
<el-input v-model="theme.name" size="small" maxlength="18" show-word-limit></el-input>
</el-form-item>
<el-form-item label="顶部背景色:" prop="backgroundColor">
<el-input
v-model="theme.backgroundColor"
placeholder="#000000"
size="small"
maxlength="7"
show-word-limit
@change="setBgc"
oninput="value=value.replace(/[^0-9abcdefABCDEF#]/g,'')"
></el-input>
</el-form-item>
<el-row type="flex" justify="space-around">
<el-col :span="6">
<el-form-item prop="shopStreetImg">
<p class="cla-p">店铺街</p>
<multiUpload
@upImg="res => $set(theme,'shopStreetImg', res)"
:value="theme.shopStreetImg"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item prop="classifyImg">
<p class="cla-p">分类</p>
<multiUpload
@upImg="res => $set(theme,'classifyImg', res)"
:value="theme.classifyImg"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item prop="starBagImg">
<p class="cla-p">星级礼包</p>
<multiUpload
@upImg="res => $set(theme,'starBagImg', res)"
:value="theme.starBagImg"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item prop="signInImg">
<p class="cla-p">签到</p>
<multiUpload
@upImg="res => $set(theme,'signInImg', res)"
:value="theme.signInImg"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
</el-row>
<el-row type="flex" justify="space-around">
<el-col :span="6">
<el-form-item prop="yuanbaoShopImg">
<p class="cla-p">元宝商城</p>
<multiUpload
@upImg="res => $set(theme,'yuanbaoShopImg', res)"
:value="theme.yuanbaoShopImg"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item prop="luckDrawImg">
<p class="cla-p">抽奖</p>
<multiUpload
@upImg="res => $set(theme,'luckDrawImg', res)"
:value="theme.luckDrawImg"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item prop="limitedSeckillImg">
<p class="cla-p">限时秒杀</p>
<multiUpload
@upImg="res => $set(theme,'limitedSeckillImg', res)"
:value="theme.limitedSeckillImg"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item prop="oddsProductImg">
<p class="cla-p">特惠商品</p>
<multiUpload
@upImg="res => $set(theme,'oddsProductImg', res)"
:value="theme.oddsProductImg"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
</el-row>
<el-form-item label="导航字体颜色:" prop="navigationFontColor">
<el-input
v-model="theme.navigationFontColor"
size="small"
maxlength="7"
show-word-limit
@change="setNavColor"
oninput="value=value.replace(/[^0-9abcdefABCDEF#]/g,'')"
></el-input>
</el-form-item>
<el-form-item label="导航背景图片:" prop="navigationBackgroundImg">
<multiUpload
@upImg="res => $set(theme,'navigationBackgroundImg', res)"
:value="theme.navigationBackgroundImg"
:maxCount="1"
></multiUpload>
</el-form-item>
<el-row type="flex" justify="space-around">
<el-col :span="4">
<el-form-item prop="homePageIconUnchecked">
<p class="cla-p">首页未选中图标</p>
<multiUpload
@upImg="res => $set(theme,'homePageIconUnchecked', res)"
:value="theme.homePageIconUnchecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item prop="recommendIconUnchecked">
<p class="cla-p">推荐未选中图标</p>
<multiUpload
@upImg="res => $set(theme,'recommendIconUnchecked', res)"
:value="theme.recommendIconUnchecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item prop="searchIconUnchecked">
<p class="cla-p">搜索未选中图标</p>
<multiUpload
@upImg="res => $set(theme,'searchIconUnchecked', res)"
:value="theme.searchIconUnchecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item prop="chatIconUnchecked">
<p class="cla-p">聊天未选中图标</p>
<multiUpload
@upImg="res => $set(theme,'chatIconUnchecked', res)"
:value="theme.chatIconUnchecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item prop="personalCenterIconUnchecked">
<p class="cla-p">个人中心未选中图标</p>
<multiUpload
@upImg="res => $set(theme,'personalCenterIconUnchecked', res)"
:value="theme.personalCenterIconUnchecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
</el-row>
<el-row type="flex" justify="space-around">
<el-col :span="4">
<el-form-item prop="homePageIconChecked">
<p class="cla-p">首页选中图标</p>
<multiUpload
@upImg="res => $set(theme,'homePageIconChecked', res)"
:value="theme.homePageIconChecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item prop="recommendIconChecked">
<p class="cla-p">推荐选中图标</p>
<multiUpload
@upImg="res => $set(theme,'recommendIconChecked', res)"
:value="theme.recommendIconChecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item prop="searchIconChecked">
<p class="cla-p">搜索选中图标</p>
<multiUpload
@upImg="res => $set(theme,'searchIconChecked', res)"
:value="theme.searchIconChecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item prop="chatIconChecked">
<p class="cla-p">聊天选中图标</p>
<multiUpload
@upImg="res => $set(theme,'chatIconChecked', res)"
:value="theme.chatIconChecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item prop="personalCenterIconChecked">
<p class="cla-p">个人中心选中图标</p>
<multiUpload
@upImg="res => $set(theme,'personalCenterIconChecked', res)"
:value="theme.personalCenterIconChecked"
:maxCount="1"
></multiUpload>
</el-form-item>
</el-col>
</el-row>
<el-form-item label="底部选中字体颜色:" prop="bottomSelectFontColor">
<el-input
v-model="theme.bottomSelectFontColor"
size="small"
maxlength="7"
show-word-limit
placeholder="#000000"
@change="setBbgc"
oninput="value=value.replace(/[^0-9abcdefABCDEF#]/g,'')"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">保存</el-button>
</el-form-item>
</el-form>
</div>
<!-- 显示样式 -->
<div class="app-phone" :style="'background: ' + theme.backgroundColor">
<img class="header-img" src="@/assets/images/app_header.png" alt />
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
background-color="transparent"
text-color="#fafafa"
active-text-color="white"
>
<el-menu-item index="1">热门</el-menu-item>
<el-menu-item index="2">女装</el-menu-item>
<el-menu-item index="3">百货</el-menu-item>
<el-menu-item index="4">鞋包</el-menu-item>
<el-menu-item index="5">食品</el-menu-item>
<el-menu-item index="6">母婴</el-menu-item>
</el-menu>
<el-carousel height="150px" :interval="5000">
<el-carousel-item v-for="item in banner" :key="item.id">
<el-image class="banner-img" fit="cover" :src="item.pic" alt />
</el-carousel-item>
</el-carousel>
<div class="nav" :style="theme.navigationBackgroundImg && 'background-image: url(' + theme.navigationBackgroundImg + ')'">
<div class="nav-item">
<img class="item-img" :src="theme.shopStreetImg" alt />
<p class="item-name" :style="'color: ' + theme.navigationFontColor">店铺街</p>
</div>
<div class="nav-item">
<img class="item-img" :src="theme.classifyImg" alt />
<p class="item-name" :style="'color: ' + theme.navigationFontColor">分类</p>
</div>
<div class="nav-item">
<img class="item-img" :src="theme.starBagImg" alt />
<p class="item-name" :style="'color: ' + theme.navigationFontColor">星级礼包</p>
</div>
<div class="nav-item">
<img class="item-img" :src="theme.signInImg" alt />
<p class="item-name" :style="'color: ' + theme.navigationFontColor">签到</p>
</div>
<div class="nav-item">
<img class="item-img" :src="theme.yuanbaoShopImg" alt />
<p class="item-name" :style="'color: ' + theme.navigationFontColor">元宝商城</p>
</div>
<div class="nav-item">
<img class="item-img" :src="theme.luckDrawImg" alt />
<p class="item-name" :style="'color: ' + theme.navigationFontColor">抽奖</p>
</div>
<div class="nav-item">
<img class="item-img" :src="theme.limitedSeckillImg" alt />
<p class="item-name" :style="'color: ' + theme.navigationFontColor">限时秒杀</p>
</div>
<div class="nav-item">
<img class="item-img" :src="theme.oddsProductImg" alt />
<p class="item-name" :style="'color: ' + theme.navigationFontColor">特惠商品</p>
</div>
</div>
<img class="goods" src="@/assets/images/goods.png" alt />
<ul class="footer">
<li class="item" @click="bottomIndex = 1">
<img
class="item-img"
:src="bottomIndex === 1 ? theme.homePageIconChecked : theme.homePageIconUnchecked"
alt
/>
<p
class="item-name"
:style="'color:' + (bottomIndex === 1 ? theme.bottomSelectFontColor : '#fbfbfb') "
>首页</p>
</li>
<li class="item" @click="bottomIndex = 2">
<img
class="item-img"
:src="bottomIndex === 2 ? theme.recommendIconChecked : theme.recommendIconUnchecked"
alt
/>
<p
class="item-name"
:style="'color:' + (bottomIndex === 2 ? theme.bottomSelectFontColor : '#fbfbfb') "
>推荐</p>
</li>
<li class="item" @click="bottomIndex = 3">
<img
class="item-img"
:src="bottomIndex === 3 ? theme.searchIconChecked : theme.searchIconUnchecked"
alt
/>
<p
class="item-name"
:style="'color:' + (bottomIndex === 3 ? theme.bottomSelectFontColor : '#fbfbfb') "
>搜索</p>
</li>
<li class="item" @click="bottomIndex = 4">
<img
class="item-img"
:src="bottomIndex === 4 ? theme.chatIconChecked : theme.chatIconUnchecked"
alt
/>
<p
class="item-name"
:style="'color:' + (bottomIndex === 4 ? theme.bottomSelectFontColor : '#fbfbfb') "
>聊天</p>
</li>
<li class="item" @click="bottomIndex = 5">
<img
class="item-img"
:src="bottomIndex === 5 ? theme.personalCenterIconChecked : theme.personalCenterIconUnchecked"
alt
/>
<p
class="item-name"
:style="'color:' + (bottomIndex === 5 ? theme.bottomSelectFontColor : '#fbfbfb') "
>个人中心</p>
</li>
</ul>
</div>
</div>
</template>
<script>
import { createThemeColor, updateThemeColor, getThemeColor } from "@/api/scs/themeColor";
import { getRotationChart } from "@/api/sms/homeAdvertise";
import MultiUpload from "@/components/Upload/multiUpload";
export default {
name: "EditColor",
props: {
isEdit: {
type: Boolean,
default: false
}
},
components: { MultiUpload },
data() {
return {
theme: {
backgroundColor: "#000000",
bottomSelectFontColor: "#ffffff",
navigationFontColor: '#000000'
},
activeIndex: "1",
activeIndex2: "1",
bottomIndex: 1,
banner: [],
rules: {
name: [
{ required: true, message: "请输入主题名称", trigger: "blur" },
{ min: 2, max: 18, message: "值为2 - 18位数", trigger: "blur" }
],
backgroundColor: [
{ required: true, message: "请输入颜色值", trigger: "blur" },
{ min: 7, max: 7, message: "值为7位数", trigger: "blur" }
],
bottomSelectFontColor: [
{ required: true, message: "请输入颜色值", trigger: "blur" },
{ min: 7, max: 7, message: "值为7位数", trigger: "blur" }
],
navigationFontColor: [
{ required: true, message: "请输入颜色值", trigger: "blur" },
{ min: 7, max: 7, message: "值为7位数", trigger: "blur" }
],
shopStreetImg: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
classifyImg: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
starBagImg: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
signInImg: [{ required: true, message: "请上传图片", trigger: "blur" }],
yuanbaoShopImg: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
luckDrawImg: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
limitedSeckillImg: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
oddsProductImg: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
navigationBackgroundImg: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
homePageIconUnchecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
recommendIconUnchecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
searchIconUnchecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
chatIconUnchecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
personalCenterIconUnchecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
homePageIconChecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
recommendIconChecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
searchIconChecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
chatIconChecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
],
personalCenterIconChecked: [
{ required: true, message: "请上传图片", trigger: "blur" }
]
}
};
},
created() {
this.getBanner();
if (this.isEdit) {
getThemeColor(this.$route.query.id).then(response => {
this.theme = response.data;
});
}
},
methods: {
getBanner() {
getRotationChart({ pageNum: 1, pageSize: 50 }).then(res => {
this.banner = res.data.records;
});
},
setBgc(res) {
if (res.split("")[0] !== "#" || res.match(/#/g).length > 1) {
this.$message.error("颜色格式错误,请从新填写。");
this.$set(this.theme, "backgroundColor", "#000000");
return false;
}
this.$set(this.theme, "backgroundColor", res);
},
setBbgc(res) {
if (res.split("")[0] !== "#" || res.match(/#/g).length > 1) {
this.$message.error("颜色格式错误,请从新填写。");
this.$set(this.theme, "bottomSelectFontColor", "#ffffff");
return false;
}
this.$set(this.theme, "bottomSelectFontColor", res);
},
setNavColor(res) {
if (res.split("")[0] !== "#" || res.match(/#/g).length > 1) {
this.$message.error("颜色格式错误,请从新填写。");
this.$set(this.theme, "navigationFontColor", "#000000");
return false;
}
this.$set(this.theme, "navigationFontColor", res);
},
selectProductInfo(res) {
this.product = Object.assign(res, this.product);
},
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
this.$confirm("是否提交数据", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
if (this.isEdit) {
updateThemeColor(this.$route.query.id, this.theme).then(
response => {
if (response.code == 200) {
this.$message({
message: "修改成功",
type: "success",
duration: 1000
});
this.$router.back();
} else {
this.$message({
message: response.msg,
type: "error",
duration: 1000
});
}
}
);
} else {
createThemeColor(this.theme).then(response => {
if (response.code == 200) {
this.$message({
message: "提交成功",
type: "success",
duration: 1000
});
this.$router.back();
} else {
this.$message({
message: response.msg,
type: "error",
duration: 1000
});
}
});
}
});
} else {
this.$message({
message: "验证失败",
type: "error",
duration: 1000
});
return false;
}
});
}
}
};
</script>
<style lang="scss" scoped>
.set-phone {
width: calc(100% - 400px);
padding: 5%;
.el-form-item {
margin-bottom: 18px;
}
.cla-p {
padding: 0;
margin: 0;
color: #666;
line-height: 40px;
}
}
.app-phone {
position: fixed;
top: 70px;
right: 5%;
width: 350px;
box-shadow: 0 0 10px rgba(50, 50, 50, 0.2);
perspective:150;
transition: all .2s linear;
overflow: hidden;
&:hover {
transform: translate3d(0,0,4px);
box-shadow: 0 4px 8px #e1e1e1;
box-shadow: 0 0 20px rgba(50, 50, 50, 0.3);
}
.header-img {
display: block;
width: 96%;
margin: 4px 2%;
}
.el-menu-demo {
display: flex;
justify-content: space-around;
margin: 2px 4% 0 4%;
border: none;
}
.el-menu--horizontal > .el-menu-item {
height: auto;
line-height: normal;
padding: 4px 12px;
margin: 0;
}
.banner-img {
display: block;
width: 100%;
height: 100%;
}
.nav {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding: 10px 0;
background: white;
background-size: cover;
background-repeat:no-repeat;
.nav-item {
width: 50px;
height: 80px;
margin: 0 15px;
text-align: center;
.item-img {
width: 50px;
height: 50px;
}
.item-name {
padding: 0;
margin: 2px 0;
font-size: 12px;
}
}
}
.goods {
width: 100%;
}
.footer {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
width: 100%;
height: 50px;
padding: 0;
margin: 0;
.item {
list-style: none;
width: 50px;
text-align: center;
.item-img {
width: 30px;
height: 30px;
}
.item-name {
padding: 0;
margin: 0;
font-size: 10px;
color: white;
}
}
}
}
</style>
到此这篇关于vue+element 实现商城主题开发的示例代码的文章就介绍到这了,更多相关vue element 商城主题开发内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

