基于PHP实现用户登录注册功能的详细教程
教程前先给大家看看小编的实现成果吧!
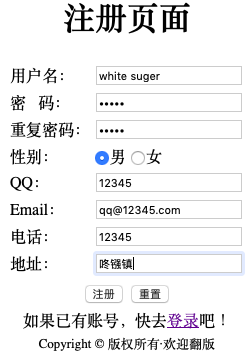
图1:

图2:

图3:

教程:
实现这个功能我们需要五个php文件:
login.php
(登录界面,如图2)
<!DOCTYPE html>
<html><head>
<title>登录</title>
<meta name="content-type"; charset="UTF-8">
</head><body>
<div class="content" align="center"> <!--头部-->
<div class="header"> <h1>登录页面</h1> </div>
<!--中部-->
<div class="middle">
<form id="loginform" action="loginaction.php" method="post">
<table border="0"> <tr>
<td>用户名:</td>
<td> <input type="text" id="name" name="username"
required="required" value="<?php
echo isset($_COOKIE[""]) ? $_COOKIE[""] : ""; ?>"> </td> </tr>
<tr> <td>密 码:</td> <td><input type="password" id="password" name="password"></td>
</tr> <tr> <td colspan="2"> <input type="checkbox" name="remember"><small>记住我 </td> </tr> <tr> <td
colspan="2" align="center" style="color:red;font-size:10px;"> <!--提示信息--> <?php
$err = isset($_GET["err"]) ? $_GET["err"] : "";
switch ($err) {
case 1:
echo "用户名或密码错误!";
break;
case 2:
echo "用户名或密码不能为空!";
break;
} ?> </td> </tr> <tr> <td colspan="2" align="center">
<input type="submit" id="login" name="login" value="登录"> <input type="reset" id="reset"
name="reset" value="重置"> </td> </tr>
<tr>
<td colspan="2" align="center"> 还没有账号,快去<a href="register.php" rel="external nofollow" >注册</a>吧</td>
</tr>
</table>
</form>
</div>
<!--脚部-->
<div class="footer"> <small>Copyright © 版权所有·欢迎翻版 </div> </div>
</body>
</html>
loginaction.php
(使login.php实现与数据库的连接,并校正输入)
<?php
// $Id:$ //声明变量
$username = isset($_POST['username']) ? $_POST['username'] : "";
$password = isset($_POST['password']) ? $_POST['password'] : "";
$remember = isset($_POST['remember']) ? $_POST['remember'] : ""; //判断用户名和密码是否为空
if (!empty($username) && !empty($password)) { //建立连接
$conn = mysqli_connect('localhost', '', '', 'user'); //准备SQL语句
$sql_select = "SELECT username,password FROM usertext WHERE username = '$username' AND password = '$password'"; //执行SQL语句
$ret = mysqli_query($conn, $sql_select);
$row = mysqli_fetch_array($ret); //判断用户名或密码是否正确
if ($username == $row['username'] && $password == $row['password'])
{ //选中“记住我”
if ($remember == "on")
{ //创建cookie
setcookie("", $username, time() + 7 * 24 * 3600);
} //开启session
session_start(); //创建session
$_SESSION['user'] = $username; //写入日志
$ip = $_SERVER['REMOTE_ADDR'];
$date = date('Y-m-d H:m:s');
$info = sprintf("当前访问用户:%s,IP地址:%s,时间:%s /n", $username, $ip, $date);
$sql_logs = "INSERT INTO logs(username,ip,date) VALUES('$username','$ip','$date')";
//日志写入文件,如实现此功能,需要创建文件目录logs
$f = fopen('./logs/' . date('Ymd') . '.log', 'a+');
fwrite($f, $info);
fclose($f); //跳转到loginsucc.php页面
header("Location:loginsucc.php"); //关闭数据库,跳转至loginsucc.php
mysqli_close($conn);
}
else
{
//用户名或密码错误,赋值err为1
header("Location:login.php?err=1");
}
} else { //用户名或密码为空,赋值err为2
header("Location:login.php?err=2");
} ?>
loginsucc.php
(登录成功后界面,如图3)
<!DOCTYPE html>
<html>
<head>
<title>登录成功</title>
<meta name="content-type";
charset="UTF-8">
</head>
<body>
<div>
<?php
// $Id:$ //开启session
session_start(); //声明变量
$username = isset($_SESSION['user']) ? $_SESSION['user'] : ""; //判断session是否为空
if (!empty($username)) { ?>
<h1>登录成功!</h1> 欢迎您!
<?php
echo $username; ?>
<br/> <a href="login.php" rel="external nofollow" rel="external nofollow" >退出</a> //跳转至主网页
<?php
} else { //未登录,无权访问
?>
<h1>你无权访问!!!</h1>
<?php
} ?> </div>
</body>
</html>
register.php
(注册界面,如图1)
<!DOCTYPE html>
<html>
<head><title>注册</title>
<meta name="content-type"; charset="UTF-8">
</head><body>
<div class="content" align="center"> <!--头部-->
<div class="header"> <h1>注册页面</h1> </div> <!--中部-->
<div class="middle">
<form action="registeraction.php" method="post"> <table border="0">
<tr> <td>用户名:</td>
<td><input type="text" id="id_name" name="username" required="required"></td>
</tr> <tr>
<td>密 码:</td> <td><input type="password" id="password" name="password"
required="required"></td>
</tr> <tr>
<td>重复密码:</td> <td><input type="password" id="re_password"
name="re_password" required="required"></td> </tr> <tr>
<td>性别:</td> <td> <input type="radio" id="sex" name="sex" value="mam">男 <input type="radio" id="sex" name="sex" value="woman">女 </td> </tr> <tr>
<td>QQ:</td> <td><input type="text" id="qq" name="qq" required="required"></td> </tr> <tr>
<td>Email:</td> <td><input type="email" id="email" name="email" required="required"></td> </tr> <tr>
<td>电话:</td> <td><input type="text" id="phone" name="phone" required="required"></td> </tr> <tr>
<td>地址:</td> <td><input type="text" id="address" name="address" required="required"></td> </tr>
<tr> <td colspan="2" align="center" style="color:red;font-size:10px;"> <!--提示信息-->
<?php
$err = isset($_GET["err"]) ? $_GET["err"] : "";
switch ($err) {
case 1:
echo "用户名已存在!";
break;
case 2:
echo "密码与重复密码不一致!";
break;
case 3:
echo "注册成功!";
break;
}
?>
</td> </tr> <tr> <td colspan="2" align="center">
<input type="submit" id="register" name="register" value="注册">
<input type="reset" id="reset" name="reset" value="重置"> </td></tr>
<tr> <td colspan="2" align="center">
如果已有账号,快去<a href="login.php" rel="external nofollow" rel="external nofollow" >登录</a>吧! </td> </tr> </table> </form> </div>
<!--脚部-->
<div class="footer"> <small>Copyright © 版权所有·欢迎翻版 </div> </div></body></html>
registeraction.php
(实现register.php连接数据库,并向指定表单插入数据)
<?php
// $Id:$ //声明变量
$username = isset($_POST['username']) ? $_POST['username'] : "";
$password = isset($_POST['password']) ? $_POST['password'] : "";
$re_password = isset($_POST['re_password']) ? $_POST['re_password'] : "";
$sex = isset($_POST['sex']) ? $_POST['sex'] : "";
$qq = isset($_POST['qq']) ? $_POST['qq'] : "";
$email = isset($_POST['email']) ? $_POST['email'] : "";
$phone = isset($_POST['phone']) ? $_POST['phone'] : "";
$address = isset($_POST['address']) ? $_POST['address'] : "";
if ($password == $re_password) { //建立连接
$conn = mysqli_connect("localhost", "", "", "user"); //准备SQL语句,查询用户名
$sql_select = "SELECT username FROM usertext WHERE username = '$username'"; //执行SQL语句
$ret = mysqli_query($conn, $sql_select);
$row = mysqli_fetch_array($ret); //判断用户名是否已存在
if ($username == $row['username']) { //用户名已存在,显示提示信息
header("Location:register.php?err=1");
} else { //用户名不存在,插入数据 //准备SQL语句
$sql_insert = "INSERT INTO usertext(username,password,sex,qq,email,phone,address)
VALUES('$username','$password','$sex','$qq','$email','$phone','$address')"; //执行SQL语句
mysqli_query($conn, $sql_insert);
header("Location:register.php?err=3");
} //关闭数据库
mysqli_close($conn);
} else {
header("Location:register.php?err=2");
} ?>
建议将五个文件存于本地,便于更改,当然不介意用linux的文本编辑器也可以直接上传后在服务器端修改。保存好文件后:
1.创建数据库及表单
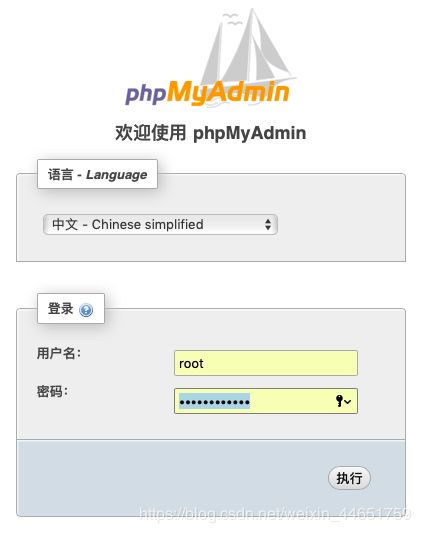
小编这里是通过phpmyadmin可视化界面创建的数据库和表单,进入ip/phpmyadmin后登陆数据库:

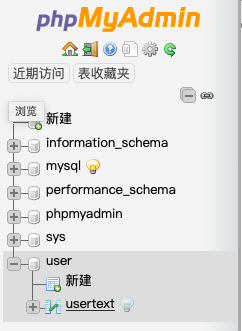
登陆myadmin后创建数据库user和表单usertext:


2.php文件中操作数据库的函数
这里小编先解释下列php数据库操作函数的作用:
(1)mysqli_connect(“localhost”, “服务器名”, “数据库密码”, “连接的数据库名”);
参数描述:
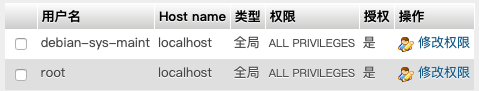
“localhost”,不需要更改,新手切忌不要改成服务器的ip地址,因为创建数据库的默认的有权限访问用户为:

“连接的数据库名”,是数据库不要填表单,第一步的user是数据库,usertext是表单。
(2)mysqli_query()函数执行某个针对数据库的查询:
mysqli_query(connection,query,resultmode);
参数描述:
connection必需。规定要使用的 MySQL 连接。
query必需,规定查询字符串。
(这是一个存放mysql命令的字符串,命令内容要用该函数才可实现)
resultmode
可选。一个常量。可以是下列值中的任意一个:
MYSQLI_USE_RESULT(如果需要检索大量数据,请使用这个)
MYSQLI_STORE_RESULT(默认)
eg:
(3)mysqli_fetch_array() 函数
从结果集中取得一行作为关联数组,或数字数组,或二者兼有。
mysqli_fetch_array(result,resulttype);
参数描述:
result必需。规定由 mysqli_query()、mysqli_store_result() 或 mysqli_use_result() 返回的结果集标识符。
resulttype可选。规定应该产生哪种类型的数组。可以是以下值中的一个:
MYSQLI_ASSOC
MYSQLI_NUM
MYSQLI_BOTH
3修改php文件实现登录注册
下面我们来对loginaction.php和registeraction.php两个文件进行更改
如果数据库创建和第1步时一样,那只需要对两个文件中的:
mysqli_connect(“localhost”, “服务器名”, “数据库密码”, “user”);
进行用户信息填写即可。
如果数据库名称或表单不一样,则需要找到下面语句:
mysqli_connect(“localhost”, “服务器名”, “数据库密码”, “user”);
SELECT;
INSERT INTO;(只在registeraction.php有)
将上述语句中的(数据库名)user和(表单名)usertext修改成你的数据库名和表单名。
4进一步完善
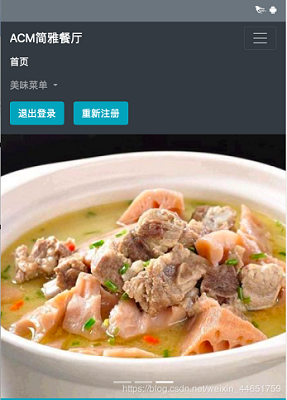
有兴趣的朋友可以试着向小编一样创建超链接,登录成功后跳转到指定网页;
在loginsucc.php中找到退出将login.php改为其他网页(直接写文件名的话需要放于同一目录下)

点击链接:

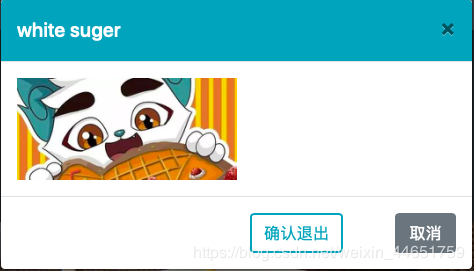
当然有进必有出,这里小编设置了一个退出登录modal
(bootstrap使用:https://getbootstrap.com/docs/4.3/getting-started/introduction/)

到此这篇关于基于PHP实现用户登录注册功能的详细教程的文章就介绍到这了,更多相关PHP实现用户登录注册内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

