C++万能库头文件在vs中的安装步骤(图文)
前言
C++万能库头文件在vs2019中的安装
一、C++万能库是什么?
1、C++万能库的定义:简而言之,就是一条语句代替了多条语句,包含了目前c++所包含的所有头文件
2、C++万能库的写法:#include <bits/stdc++.h>
二、C++万能库包含的内容:
如下是bits/stdc++.h所包含的C++所有库函数头文件:
#ifndef _GLIBCXX_NO_ASSERT #include <cassert> #endif #include <cctype> #include <cerrno> #include <cfloat> #include <ciso646> #include <climits> #include <clocale> #include <cmath> #include <csetjmp> #include <csignal> #include <cstdarg> #include <cstddef> #include <cstdio> #include <cstdlib> #include <cstring> #include <ctime> #if __cplusplus >= 201103L #include <ccomplex> #include <cfenv> #include <cinttypes> #include <cstdalign> #include <cstdbool> #include <cstdint> #include <ctgmath> #include <cwchar> #include <cwctype> #endif // C++ #include <algorithm> #include <bitset> #include <complex> #include <deque> #include <exception> #include <fstream> #include <functional> #include <iomanip> #include <ios> #include <iosfwd> #include <iostream> #include <istream> #include <iterator> #include <limits> #include <list> #include <locale> #include <map> #include <memory> #include <new> #include <numeric> #include <ostream> #include <queue> #include <set> #include <sstream> #include <stack> #include <stdexcept> #include <streambuf> #include <string> #include <typeinfo> #include <utility> #include <valarray> #include <vector> #if __cplusplus >= 201103L #include <array> #include <atomic> #include <chrono> #include <condition_variable> #include <forward_list> #include <future> #include <initializer_list> #include <mutex> #include <random> #include <ratio> #include <regex> #include <scoped_allocator> #include <system_error> #include <thread> #include <tuple> #include <typeindex> #include <type_traits> #include <unordered_map> #include <unordered_set> #endif
三、如何导入C++万能库到vs2019中:
1、首先:在桌面上新建一个文本文件;
其次:将(二)中的代码拷贝进入文本文件,保存并退出;
最后重命名为:stdc++.h

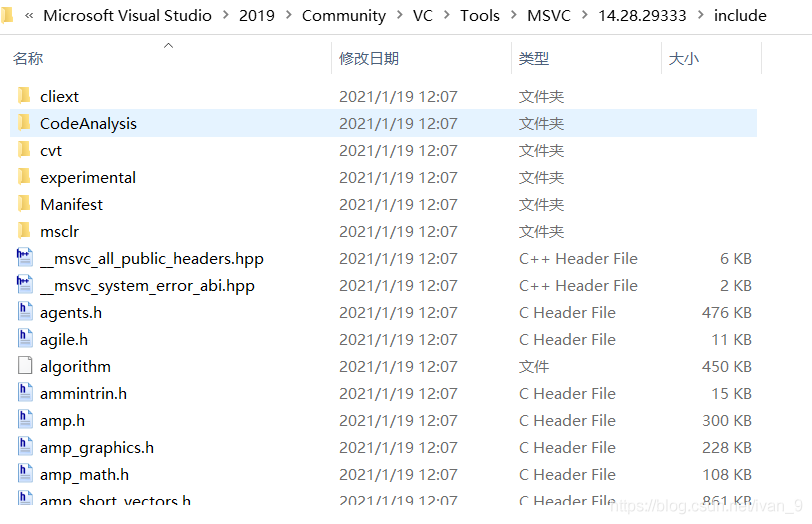
2、找到vs在电脑中的文件位置:找到VC下include文件夹
本机路径D:\Microsoft Visual Studio\2019\Community\VC\Tools\MSVC\14.28.29333\include

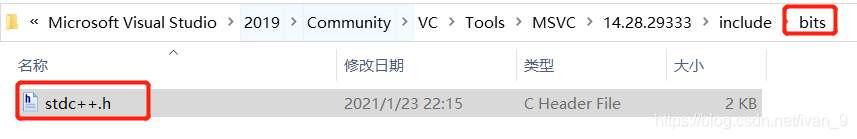
3、在include文件夹中新建文件夹,并命名为bits

4、进入bits文件夹,将之前创建的stdc++.h拷贝进该文件夹中

四、如何寻找include文件夹:
特殊情况:如果找不到文件的办法
1)右键你的vs,打开文件所在的位置;往上走,返回到Community文件夹;


2)再到搜索框中搜索: cliext

3)同样:右击该文件,打开文件所在的位置,即为include文件夹。
五、在vs2019中使用万能库:
代码块,检验是否成功安装:
#include <bits/stdc++.h>
using namespace std;
void solve() {
cout << "Hello World!\n";
}
int main() {
solve();
return 0;
}
运行结果:

六、浅谈万能库:
C++万能库有利有弊,是一把双刃剑:
利:
1)C++万能库很方便;
2)使用C++万能库后,不需要导入其他头文件,节省时间;
3)在一些比赛中,是可以使用C++万能库,节省了比赛时间;
4)无需考虑自己有没有少导入了哪一些库;
5)是代码看起来整洁,少了很多导入头文件的语句
弊:
1)不利于你的进步,你会慢慢的依赖他,导致有些头文件,你会忘记;
2)相对于你写一个文件时使用几个库,只需要编译这几个库,然而C++万能库需要编译所有头文件,导致编译时间的增加,这是我们不愿意看到的;
3)在比赛中,容易导致TLE(Time Limit Exceed),即超时;
总结
C++万能库很好,但是不建议使用。
到此这篇关于C++万能库头文件在vs中的安装步骤(图文)的文章就介绍到这了,更多相关C++头文件万能库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

