解决IDEA导入javaWeb项目注解爆红的问题
出现此问题的原因一般都是jar包没有被扫描到;
解决办法:
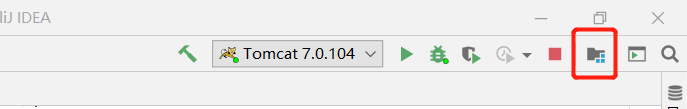
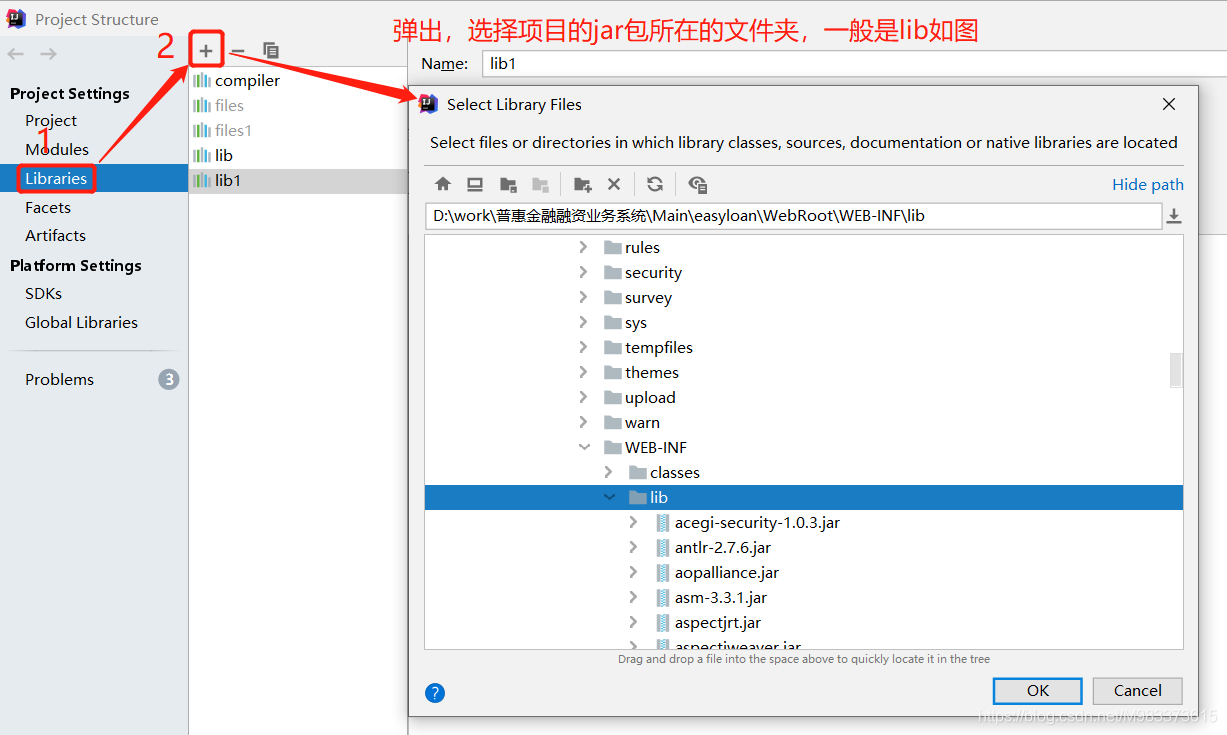
1、在idea的设置里面如图:


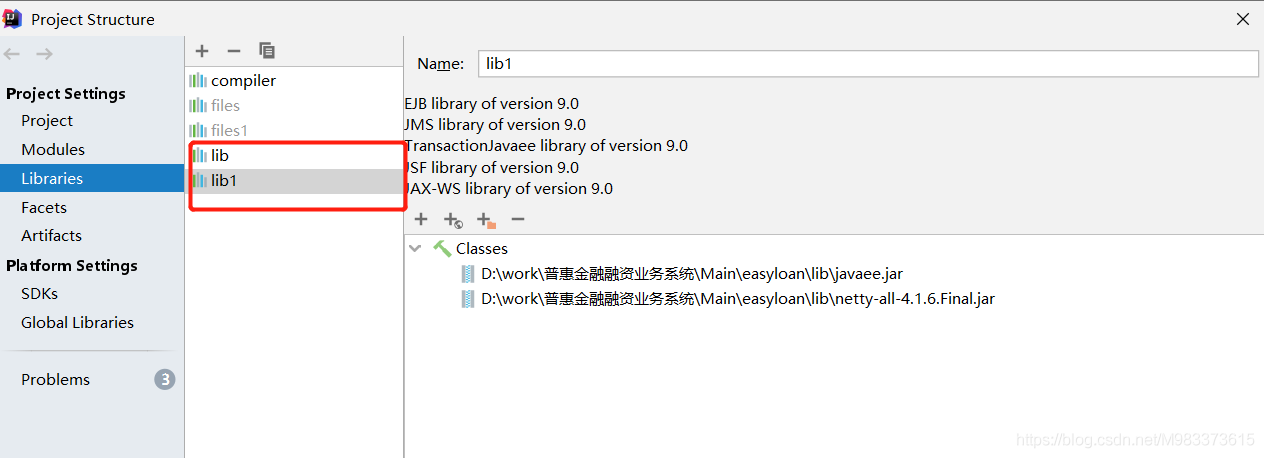
如果有多个jar包文件夹就都给加进来

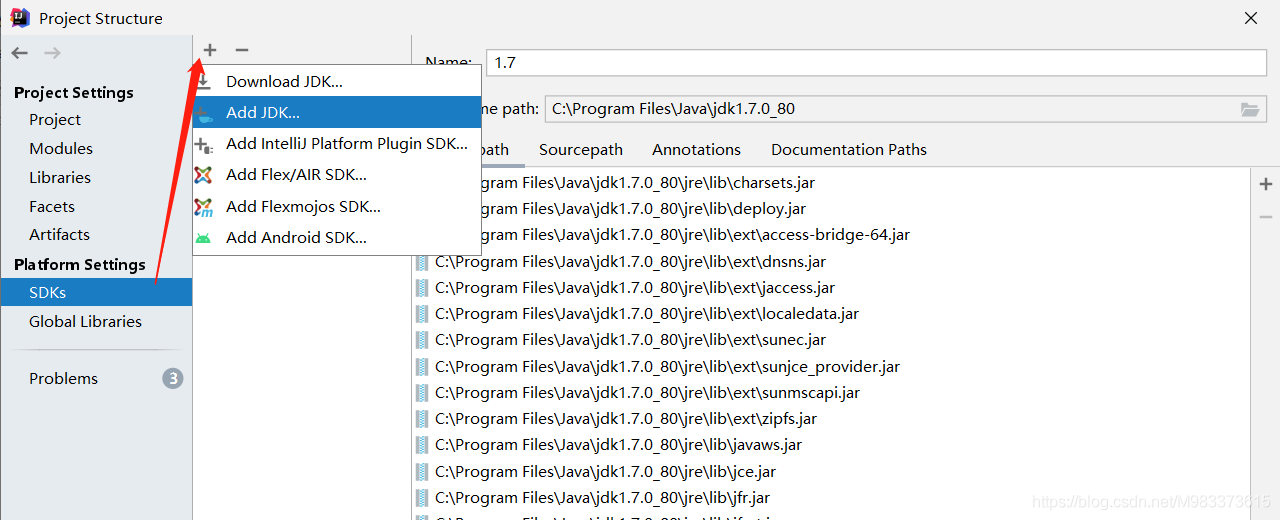
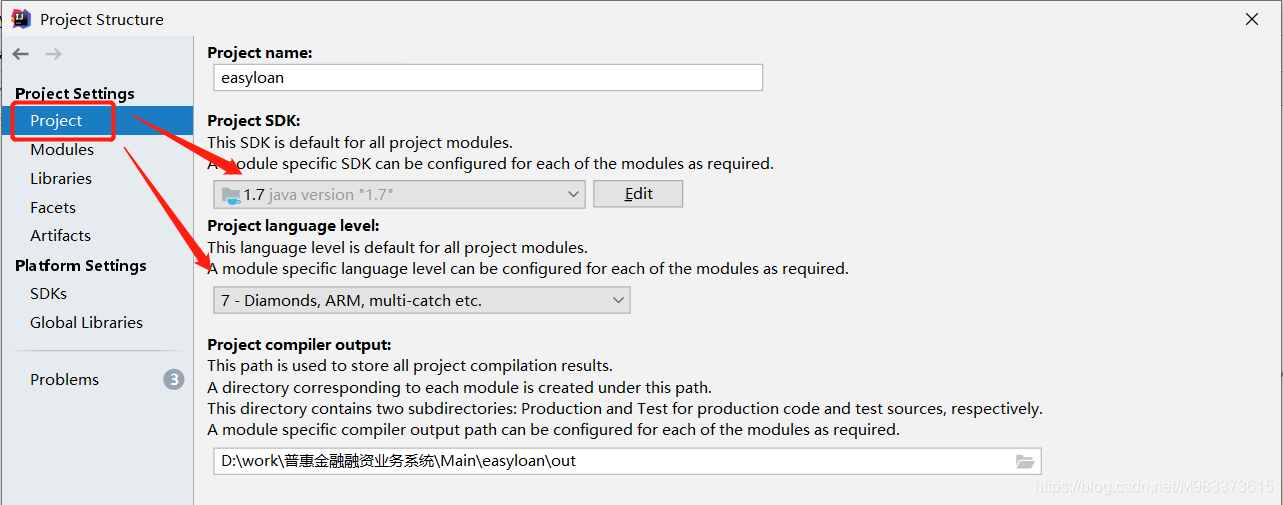
2、一般jdk版本正确的话,按照1的操作完之后,再重新编译一下就应该好了,如果还有问题,那就是jdk版本有问题了,那就更换一下jdk版本试试,如图

选择你本地的jdk路径,点击ok

修改这两个地方,然后点击apply,再点击ok。这样应该就好了。

到此这篇关于解决IDEA导入javaWeb项目注解爆红的问题的文章就介绍到这了,更多相关IDEA导入javaWeb项目注解爆红内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Idea2020.2创建JavaWeb项目(部署Tomcat)方法详解
Idea2020.2创建JavaWeb的方式略有改动,以下做个记录 1.创建项目不再是Java Enterprise了,而是先New 一个普通Java项目 2.创建项目后,选择Run->Edit Configuration->左上角加号->Tomcat Server(注意不是TomEE)->Local 3.点击Application右边的Configure,找到你放置的Tomcat的目录,点击OK 4.选择你运行项目调试项目的浏览器,我的电脑安装的是New Edge,你可以自行选择
-
详解IntelliJ IDEA 自定义方法注解模板
最近没啥事开始正式用Eclipse 转入 idea工具阵营,毕竟有70%的开发者在使用idea开发,所以它的魅力可想而知.刚上手大概有一天,就知道它为啥取名为 intelli(智能化)了,确实很智能,这还是一些小小的细节,当然idea也有它不足之处,就是我们今天要讲的"自定义方法注解模板",类注解模板可以很简单的设置,这里我就不重复,而网上很多关于自定义方法注解模板的文章大多是抄袭获取转发根本自己就没有验证,本文经过自己亲自验证有效. 1.File->settings->E
-
Intellij IDEA 如何通过数据库表生成带注解的实体类(图文详细教程)
第一步:新建一个Maven项目.项目的名称为JpaDemo. 我这里是通过idea插件对应的spring项目生成器https://start.spring.io,直接生成项目.如图: 下一步,修改成对应项目的基本信息.如图: 选择相应的依赖jar包. 选择项目的位置 完成创建 温馨提示,之前需要安装好maven. 第二步:配置数据库连接. 选择Mysql. 配置数据库基本信息 其实配置了这个数据库连接之后,是可以直接通过脚本进行导出数据库实体类了,但是这个导出的实体类比较简陋,需要进行修改比较多
-
IDEA运行导入的javaweb项目tomcat正常,但是运行失败404问题
首先我这个项目能在eclipse中运行,可能eclipse对于这种web项目更好配置吧,直接导入,然后在wind中server run运行环境中配置下tomcat,选择好对应的jdk版本即可.但是idea配置有点不一样啊,具体导入web项目不仔细说了. 说下我这个错,tomcat是正常的吧??但是运行失败404 首先,我检查了项目配置是否是直接访问不需要项目名, 这好像对的吧????? 最后又仔细看了下,发现 这生成了个web莫名其妙,原来是一般来说导入idea本身创建的javaweb项目并启动
-
IDEA部署JavaWeb项目到Tomcat服务器的方法
IDEA创建一个传统JAVA WEB项目(不使用maven构建) 方法一 File --> NEW --> Project --> Java (勾选Web Application) 方法二 File --> NEW --> Project --> Java Enterprise(勾选Web Application) IDEA部署JAVA WEB项目 IDEA 并非把项目放到 tomcat 的 webapp目录中,而项目还是在源项目目录中,IDEA采用了一种无入侵Tomc
-
IDEA JavaWeb项目启动运行后出现404错误的解决方法
404这个错误真的是一言难尽!不过大多是配置文件出错,认真修改还是可以的 1.web.xml配置错误: 默认首页没有写的,在web.xml添加一个就行(前提是你有jsp页面,名字不要写错): 比如这个: <welcome-file-list> <welcome-file>Login.jsp</welcome-file> </welcome-file-list> 2.IDEA JavaWeb项目运行找不到对应Servlet映射的JSP页面 在servlet3.
-
解决IDEA导入javaWeb项目注解爆红的问题
出现此问题的原因一般都是jar包没有被扫描到: 解决办法: 1.在idea的设置里面如图: 如果有多个jar包文件夹就都给加进来 2.一般jdk版本正确的话,按照1的操作完之后,再重新编译一下就应该好了,如果还有问题,那就是jdk版本有问题了,那就更换一下jdk版本试试,如图 选择你本地的jdk路径,点击ok 修改这两个地方,然后点击apply,再点击ok.这样应该就好了. 到此这篇关于解决IDEA导入javaWeb项目注解爆红的问题的文章就介绍到这了,更多相关IDEA导入javaWeb项目注解
-
浅谈导入JavaWeb 项目出现的问题
前言: 环境: windown 10 JDK 1.8 Tomcat 7 eclipse 导入项目 下面错误是出现的问题 复制代码 代码如下: Multiple annotations found at this line: - The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path 解决方法 第一步右击项目名,选择配置 properties 第二步找到 Java Build
-
解决idea导入ssm项目启动tomcat报错404的问题
用idea写ssm项目,基于之前一直在用spring boot 对于idea如何运行ssm花费了一番功夫 启动Tom act一直在报404 我搜了网上各种解决办法都不行,花费一天多的时间解决不了 就是在pom中添加下面代码 <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin<
-
解决idea导入maven项目缺少jar包的问题
之前一直用的elipse,现在用idea不熟悉,这里记录一下.这里以idea2017为例. 导入elipse的maven项目,提示缺少jar包,肯定是idea没有给你导包. 第一步,首先确认自己的idea和maven的环境有没有配置好. 第二步,确认自己导项目时候的Module设置. 搞定自己的maven配置之后,咱们再来看一下项目的Module设置问题. 删掉之前Module,重新再导一遍. 点击 + 之后选择项目的本地路径,然后在弹出来的界面中选择Maven,之后一路 Next ,最后点击A
-
解决Idea导入Web项目并发布到Tomcat问题
Idea导入现有的Web项目并发布到Tomcat,发现Tomcat没有自动发布 问题: 导入一个Web项目时,idea并没有把他当成web,所以需要自己修改项目结构 1.导入项目 打开 File->Open... 2.发现项目web前面图标不带小圆点 正确应该为这样: 3.配置运行 (1).配置运行环境 打开 Run->Edit Configurations... (2).点击左上角小加号 (3).选择本地Tomcat,找到目录 (4).选择Deployment啥也没有,发现下方有红色惊叹号(
-
完美解决Eclipse导入的项目上有个红叉,但不影响项目运行的问题
从别的eclipse导了个项目,导入后项目文件夹上显示一个红叉,但项目能跑通.检查了jdk.tomcat版本,都改正正确了,项目目录树里面每个文件夹里面的文件,src.xml都查了,都没发现问题. 后来发现是工作空间中,项目自身的配置文件(xml)设置的问题! 1.问题如图: 2.检查了path libraries: 3.检查了JDK.Tomcat: 4.最后在problems view中发现了问题: 5.显示运行的tomcat服务器未定义?但是项目都可以跑怎么可能未定义?想了下,只有Eclip
-
导入maven项目各个注解均报错的解决方案
目录 导入maven项目各个注解均报错 所遇问题 解决方案 新导入maven项目注解爆红,所有依赖包无法导入 经过反复测试终于发现原因所在!!! 解决步骤如下 导入maven项目各个注解均报错 所遇问题 导入maven项目各个注解均报错了 思考1: 这个项目使用了springboot;spring是个"大容器",所有对象的创建和管理都交给了它, (SpringBoot是一个框架,一种全新的编程规范,他的产生简化了框架的使用,所谓简化是指简化了Spring众多框架中所需的大量且繁琐的配置
-
完美解决pycharm导入自己写的py文件爆红问题
用pycharm开发时,在导入自己写的python文件时出现模块名爆红的情况,而且后面每次调用文件里的函数都没有没有提示,必须自己手动输入,虽然正常使用没什么问题,但奈何不了强迫症 解决办法: 在此处选择新建项目,并将所有的文件拖进新的文件夹即可. 以上这篇完美解决pycharm导入自己写的py文件爆红问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Maven导入依赖时爆红的几种解决方法
目录 问题1: 问题2: 问题3:运行程序,Springboot启动不了 问题4:Springboot内置的Tomcat服务器启动不了 问题5:devtools无反应 问题1: 大量依赖爆红 把存放依赖的文件删除了重新导一下找到依赖包存放位置 把local repository路径下内容全部删除,重新导入maven 问题2: pom.xml中 <build> <plugins> <plugin> <groupId>org.springframework.bo
-
基于javaWeb 项目SSM配置要点及可能遇到的问题和解决方法
我发现网上许多讲解javaweb 项目 SSM(Spring,SpringMVC,Mybatis)配置的时候有些重点没有提到,一下我会贴上一些重要的配置和可能出现问题的地方,适合初学者借鉴 1. 新建javaweb项目是可以在新建的时候就选择相关依赖库,也可以用maven导入. 2.在从外部导入依赖库的时候记住要在war 中也导入,否则在服务器上就会找不到相关的依赖库,打包就会失败. 3. 在web.xml 中 配置 <!--1.启动Spring的容器 --> <!-- needed f
随机推荐
- mysql安装图解 mysql图文安装教程(详细说明)
- python写日志封装类实例
- SQL数据库的高级sql注入的一些知识
- DB2编程序技巧 (十)
- win2000/winXP 停止打印的bat
- js实现颜色阶梯渐变效果(Gradient算法)
- CodeIgniter多语言实现方法详解
- C#实现图片分割方法与代码
- 手把手教你用Android自定义饼状图
- nodejs中简单实现Javascript Promise机制的实例
- JavaScript获取当前url根目录(路径)
- node.js Sequelize实现单实例字段或批量自增、自减
- jQuery动画animate方法使用介绍
- Java实现跳跃表(skiplist)的简单实例
- jquery实现奇偶行赋值不同css值
- iOS实现微信分享多张图片功能
- python numpy格式化打印的实例
- Windows下Python3.6安装第三方模块的方法
- IE标题栏恢复
- SpringBoot整合Elasticsearch7.2.0的实现方法

