Sublime里直接运行PHP配置方法
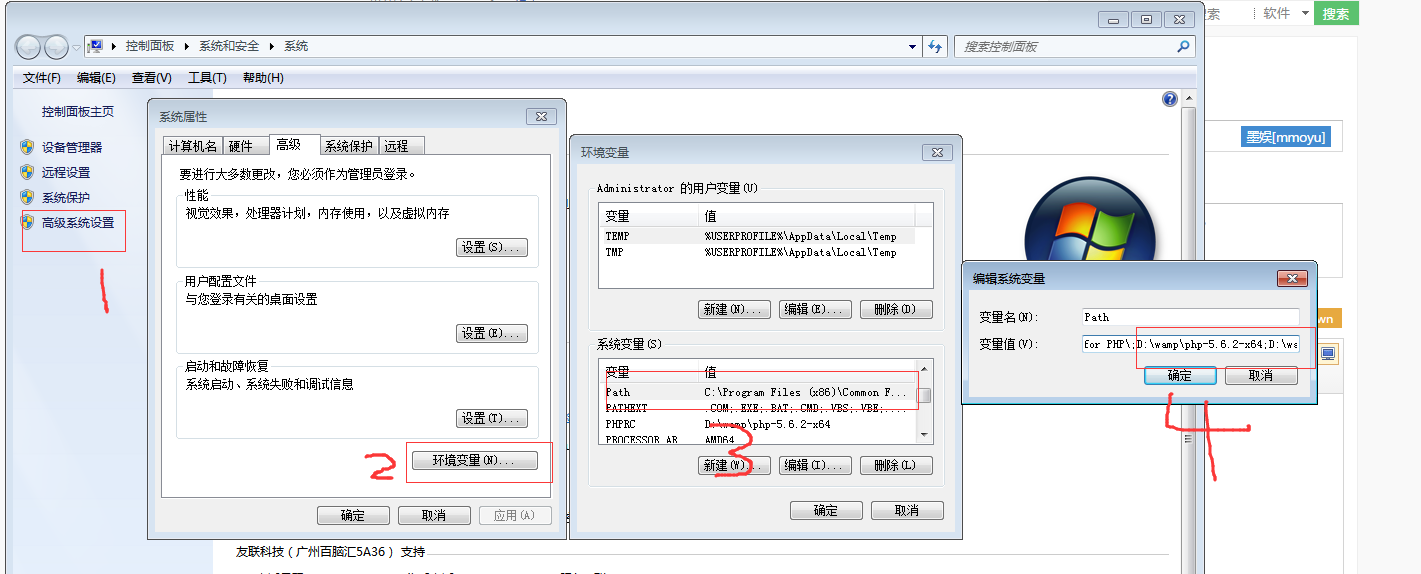
1.把PHP添加到系统环境变量:

环境变量加好了的效果如下:

2:设置Sublime
选中:Tools -> Build System -> New Build System....
添加如下配置:
{ "cmd": ["php", "$file"], "file_regex": "php$", "selector": "source.php" }
ctrl + s 保存 命名为 : PHP.sublime-build
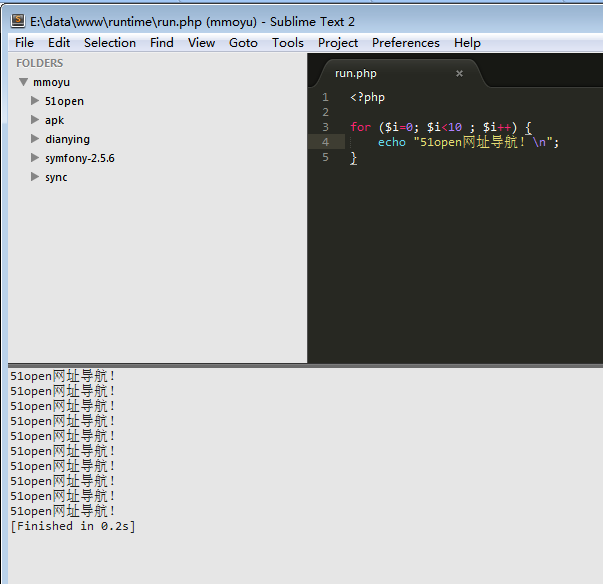
3.运行
ctrl + b 运行

方法是不是很简单呢,却很实用哦,后续再更新一些其他软件里运行php的配置方法。
相关推荐
-
教你如何将 Sublime 3 打造成 Python/Django IDE开发利器
1. 安装 Sublime Text 3 虽然现在的 Sublime 3 还处于 beta 阶段, 但已经非常稳定了, 而且速度比 Sublime 2 得到了增强. Sublime 3 可以到官网下载并安装. Sublime 虽然是免费软件, 但如果有足够的经济能力, 可以考虑购买以表示支持. 2. 安装 Package Control Sublime Package Control 可以说是必须安装的插件, 因为其方便的提供了安装/升级/删除 Sublime 插件的功能, 安装方法见Packa
-
Web Inspector:关于在 Sublime Text 中调试Js的介绍
Sublime Text 是一款非常优秀的跨平台编辑器,拥有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.还可自定义键绑定,菜单和工具栏.Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API ,Goto 功能,即时项目切换,多选择,多窗口等等. 另外,Sublime Text 插件众多,通过包管理工具可以方便安装和管理.本文介绍的 Sublime Web Inspector 便是众多插件中一款非常出色的开发辅助插件,可以帮助 Web 开发人员
-
推荐几款用 Sublime Text 开发 Laravel 所用到的插件
我目前主要使用 Sublime Text 2 做 Laravel 开发,主要插件如下: 1.Blade Snippets:提供 Blade 模板自动补全 2.Laravel 4 Blade Highlighter:提供 Blade 关键字高亮 3.Laravel Generator:提供超高效率 Laravel 工作流 这就是之前教程里面说过的way/generators 的 Composer 包的另一个版本,是运行在编辑器里的.不过还是推荐使用命令行版,因为可以方便地读取历史记录,并加以修改.
-
Nodejs sublime text 3安装与配置
1) 下载sublime并安装,下载列表:http://www.jb51.net/softs/132432.html 2) 下载sublime的nodejs插件,需是集成Nodejs插件到sublime中,下载地址:https://github.com/tanepiper/SublimeText-Nodejs 3) 解压zip文件, 并重命名文件夹"Nodejs" 4) 打开sublime,操作"preference" --> "Browse
-
SublimeText编译C开发环境设置
使用工具Sublime Text 2MinGW 1.配置环境变量 下载和安装Sublime Text 2和MinGW之后,需要将MinGW安装目录下的Bin目录所在路径添加到环境变量Path中.如图: 2.通过Sublime Text调用C编译器 在Sublime Text中已经默认添加了对C/C++编译器的配置(默认使用g++编译),通过键入Ctrl+B来调用.编译结果会输入到ST的输出栏中,如图: 3.直接将控制台输出结果显示在Sublime Text 2中 如果不想每次编译文件后,还需要切
-
SublimeText 2编译python出错的解决方法(The system cannot find the file specified)
[Error 2] The system cannot find the file specified 解决方法:1.环境变量path添加:C:\Python32\Tools\Scripts;D:\Python32;D:\Program Files\Sublime Text2;2.Python.sublime-build内容修改原内容: 复制代码 代码如下: { "cmd": ["python", "-u", "$file&qu
-
win7 下搭建sublime的python开发环境的配置方法
Step1:安装python和sublime Step2:给sublime安装package control,安装参见: 官网 Step3:配置安装路径 方式一:配置windows的Path 好处就是cmd的时候也可以运行,视为系统,用户级别的配置: 方式二:配置sublime的python的sublime_build 点击:Preference -> Browse Packages -> 在python目录下,编辑Python.sublime-build文件,添加python应用程序的路径:
-
SublimeText自带格式化代码功能之reindent
这是小觉在刚刚找到的一个在SublimeText中格式化代码的方法,其实格式化代码这个功能是SublimeText本身就有的功能,只是一直没有被小觉发掘. 之前小觉对于格式化代码都是复制代码,然后粘贴到在线站长工具里面进行代码的格式化,但是在小觉测试了以下SublimeText自带的格式化代码功能之后,小觉认为这已经是个多余的步骤了. 那么,说到这里,SublimeText自带格式化代码功能应该怎么使用呢? 这个功能被SublimeText命名为reindent,如果你使用了SublimeTex
-
Sublime里直接运行PHP配置方法
1.把PHP添加到系统环境变量: 环境变量加好了的效果如下: 2:设置Sublime 选中:Tools -> Build System -> New Build System.... 添加如下配置: { "cmd": ["php", "$file"], "file_regex": "php$", "selector": "source.p
-
Gunicorn运行与配置方法
Gunicorn"绿色独角兽"是一个被广泛使用的高性能的Python WSGI UNIX HTTP服务器,移植自Ruby的独角兽(Unicorn )项目,使用pre-fork worker模式,具有使用非常简单,轻量级的资源消耗,以及高性能等特点. 安装gunicorn: $ sudo apt-get update $ sudo apt-get install gunicorn 运行gunicorn: $ gunicorn [OPTIONS] 模块名:变量名 模块名是python文件名
-
VSCode各语言运行环境配置方法示例详解
系统环境变量的配置 如:将F:\mingw64\bin添加到系统环境变量Path中 VSCode软件语言json配置C语言 创建个.vscode文件夹,文件夹内创建以下两个文件 launch.json 文件配置 { "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg&
-
Python实现从脚本里运行scrapy的方法
本文实例讲述了Python实现从脚本里运行scrapy的方法.分享给大家供大家参考.具体如下: 复制代码 代码如下: #!/usr/bin/python import os os.environ.setdefault('SCRAPY_SETTINGS_MODULE', 'project.settings') #Must be at the top before other imports from scrapy import log, signals, project from scrapy.x
-
Python实现在线程里运行scrapy的方法
本文实例讲述了Python实现在线程里运行scrapy的方法.分享给大家供大家参考.具体如下: 如果你希望在一个写好的程序里调用scrapy,就可以通过下面的代码,让scrapy运行在一个线程里. """ Code to run Scrapy crawler in a thread - works on Scrapy 0.8 """ import threading, Queue from twisted.internet import reac
-
在maven工程里运行java main方法
在Maven工程里运行Java main方法 复制代码 代码如下: mvn compilemvn exec:java -Dexec.mainClass="com.vineetmanohar.module.Main"mvn exec:java -Dexec.mainClass="com.vineetmanohar.module.Main" -Dexec.args="arg0 arg1 arg2"
-
浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法
1.vue中的vue-cli打包 最近在用vue写一个小项目,其中就用到了vue脚手架工具vue-cli,在测试打包后能否运行过程中遇到不少问题,而且在网上这些问题答案都不太好找,废话不多说,进入正题. a.执行打包命令:npm run build b.打包之后生成的文件夹为根目录下的dist文件: c.进入dist中 在运行这个index.html之前先说说一些打包配置问题: 在config文件夹下可以看到一个index.js文件,打开其中可以看到有几个属性分别是: assetsRoot: p
-
Linux CentOS 定时运行脚本配置的方法
很多时候我们有希望服务器定时去运行一个脚本来触发一个操作,比如使用七牛的工具上传,如果同步文件里面有新增加一个文件,这个时候我们可以提供定时脚本去完成我们需要的同步命令(七牛的qrsbox工具是自动会同步的,只需要在同步文件夹里面增加一个文件就会自动监听上传). 1.安装crontab [root@CentOS ~]# yum install vixie-cron [root@CentOS ~]# yum install crontabs vixie-cron软件包是cron的主程序: cron
-
Intellij IDEA 2018配置Java运行环境的方法步骤
个人觉得eclipse提示较少,所以今天就写了这篇文章.使用Intellij IDEA 2018实现Hello,World的时候我遇到了一些问题,解决了,所以希望能够帮到大家. 配置运行环境 前提是您一定是安装了JDK的!JDK配置的方法步骤:https://www.jb51.net/article/137386.htm 新建模块 把安装好的JDK加载进来. 输入名称后,选择你要保存的文件路径. 完成之后点击菜单上的File. 配置SDK,选择安装的JDK路径. 在com.demo的模块下的sr
-
Idea里github的图形化操作配置方法
一.本地仓库初始化与远程仓库推送操作 Idea 基本环境配置 Github 配置 Git 执行文件目录指定 创建工程git02 创建本地仓库并提交项目文件到本地仓库 在当前项目所在目录创建本地仓库 本地提交成功状态 本地仓库创建成功后效果如下 当前工程右上角会出现以下图标 工具栏右下角可以看到当前项目状态处于主干上 执行项目提交操作 将项目文件提交到本地并推送到github 远程仓库(注意提交文件时必须添加备注信息 否则提交失败!) 当前提交到本地 本地仓库文件推送到远程仓库 创建远程仓库git
随机推荐
- 让JavaScript的Alert弹出框失效的方法禁止弹出警告框
- JavaScript 设计模式 安全沙箱模式
- 基于jQuery实现表格数据的动态添加与统计的代码
- 解决iOS UITextField 编辑时文本偏移问题
- JS实现线性表的顺序表示方法示例【经典数据结构】
- javascript操作cookie的文章(设置,删除cookies)
- DotNet2.0 生成网站的测试
- Go语言中嵌入C语言的方法
- Adapter实现ListView带多选框等状态的自定义控件的注意事项
- 找到一种不错的从SQLServer转成Mysql数据库的方法
- javascript之textarea打字机效果提示代码推荐
- Python使用稀疏矩阵节省内存实例
- Linux操作系统操作MySQL常用命令小结
- jQuery Clone Bug解决代码
- js Dialog 实践分享
- Javascript 垃圾收集机制介绍理解
- Java微信公众平台开发(1) 接入微信公众平台
- C#编程自学之数据类型和变量一
- PHP 时间转换Unix时间戳代码
- 基于Android实现ListView圆角效果

