pandas按某列降序的实现
升序
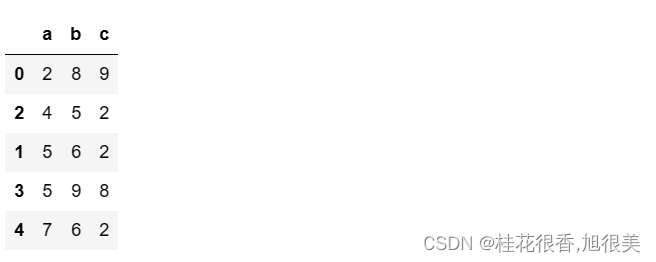
import pandas as pd import numpy as np data = np.random.randint(low=2,high=10,size=(5,3)) data2 = np.random.randint(low=2,high=10,size=(5,3)) df1 = pd.DataFrame(data,columns=["a","b","c"],index=range(5)) df2 = pd.DataFrame(data2,columns=["a","b","c"],index=range(5)) df1 = df1.sort_values(by=['a','b']) print(df1)
运行结果:

降序
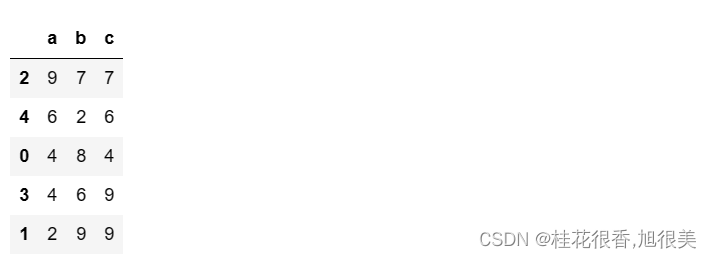
import pandas as pd import numpy as np data = np.random.randint(low=2,high=10,size=(5,3)) data2 = np.random.randint(low=2,high=10,size=(5,3)) df1 = pd.DataFrame(data,columns=["a","b","c"],index=range(5)) df2 = pd.DataFrame(data2,columns=["a","b","c"],index=range(5)) df1 = df1.sort_values(by=['a','b'], ascending=[False, False]) print(df1)
运行结果:

PS: 先按a降序,再按b降序
到此这篇关于pandas按某列降序的实现的文章就介绍到这了,更多相关pandas 列降序内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
pandas实现按照多列排序-ascending
目录 pandas按照多列排序ascending pandas排序.排名函数的使用 排序 排名 pandas按照多列排序ascending 代码示例: import pandas as pd #读取文件 df = pd.read_csv('./TianQi.csv') #字符串替换和类型转换 df['最高温度'] = df['最高温度'].str.replace('℃','').astype('int32') df.loc[:,'最低温度'] = df['最低温度'].str.replace('
-
pandas按照列的值排序(某一列或者多列)
按照某一列排序 d = {'A': [3, 6, 6, 7, 9], 'B': [2, 5, 8, 0, 0]} df = pd.DataFrame(data=d) print('排序前:\n', df) ''' 排序前: A B 0 3 2 1 6 5 2 6 8 3 7 0 4 9 0 ''' res = df.sort_values(by='A', ascending=False) print('按照A列的值排序:\n', res) ''' 按照A列的值排序: A B 4 9 0 3 7
-
pandas按某列降序的实现
升序 import pandas as pd import numpy as np data = np.random.randint(low=2,high=10,size=(5,3)) data2 = np.random.randint(low=2,high=10,size=(5,3)) df1 = pd.DataFrame(data,columns=["a","b","c"],index=range(5)) df2 = pd.DataFrame
-
DataGridView实现点击列头升序和降序排序
DataGridView 列有三种排序模式.每一列的排序模式是通过该列的 SortMode 属性指定的,该属性可以设置为以下的 DataGridViewColumnSortMode 枚举值之一. DataGridViewColumnSortMode 值说明: Automatic文本框列的默认排序模式.除非将列标头用于选择,否则单击列标头将自动按此列对 DataGridView 排序,并显示一个指示排序顺序的标志符号(向上的三角箭头:升序排序:向下的三角箭头:降序排序). NotSortable非
-
MySQL8新特性:降序索引详解
前言 MySQL 8.0终于支持降序索引了.其实,从语法上,MySQL 4就支持了,但正如官方文档所言,"they are parsed but ignored",实际创建的还是升序索引. 无图无真相,同一个建表语句,看看MySQL 5.7和8.0的区别. create table slowtech.t1(c1 int,c2 int,index idx_c1_c2(c1,c2 desc)); MySQL 5.7 mysql> show create table slowtech.
-
MySQL8新特性之降序索引底层实现详解
什么是降序索引 大家可能对索引比较熟悉,而对降序索引比较陌生,事实上降序索引是索引的子集. 我们通常使用下面的语句来创建一个索引: create index idx_t1_bcd on t1(b,c,d); 上面sql的意思是在t1表中,针对b,c,d三个字段创建一个联合索引. 但是大家不知道的是,上面这个sql实际上和下面的这个sql是等价的: create index idx_t1_bcd on t1(b asc,c asc,d asc); asc表示的是升序,使用这种语法创建出来的索引叫做
-
java 实现Comparable接口排序,升序、降序、倒叙
本人由于项目开发中需要对查询结果list进行排序,这里根据的是每一个对象中的创建时间降序排序.本人讲解不深,只实现目的,如需理解原理还需查阅更深的资料. 1.实现的效果 2.创建排序的对象 package com.practice.test.comparable; import java.util.Date; /** * 描述:要比较的对象 * * @author cui * @create 2018-12-18 14:07 */ public class MySortBean implemen
-
MySQL8.0中的降序索引
前言 相信大家都知道,索引是有序的:不过,在MySQL之前版本中,只支持升序索引,不支持降序索引,这会带来一些问题:在最新的MySQL 8.0版本中,终于引入了降序索引,接下来我们就来看一看. 降序索引 单列索引 (1)查看测试表结构 mysql> show create table sbtest1\G *************************** 1. row *************************** Table: sbtest1 Create Table: CREAT
-
MySQL 8中新增的这三大索引 隐藏、降序、函数
目录 MySQL 8中的隐藏.降序.函数索引 一.隐藏索引 1.隐藏索引概述 2.隐藏索引操作 二.降序索引 1.降序索引概述 2.降序索引操作 三.函数索引 1.函数索引概述 2.函数索引操作 MySQL 8中的隐藏.降序.函数索引 一.隐藏索引 1.隐藏索引概述 MySQL 8.0开始支持隐藏索引(invisible index),不可见索引. 隐藏索引不会被优化器使用,但仍然需要进行维护. 应用场景:软删除.灰度发布. 在之前MySQL的版本中,只能通过显式的方式删除索引,如果删除后发现索
-
jquery点击实现升序降序图标切换
本文实例为大家分享了jquery点击实现升序降序图标切换的具体代码,供大家参考,具体内容如下 需求: 有一个查询结果,返回的是表格的形式,点击表头任何一列,都能实现升序/降序的UI变换,同时表格内容该列也升序降序排列.支持分页. 实现步骤: 1.css .table-sort { display: inline-block; width: 10px; height: 20px; margin-left: 5px; cursor: pointer !impo
-
Linux du命令查看文件夹大小并按降序排列
1. df -lh 2. du -s /usr/* | sort -rn 这是按字节排序 3. du -sh /usr/* | sort -rn 这是按兆(M)来排序 4.选出排在前面的10个 du -s /usr/* | sort -rn | head 5.选出排在后面的10个 du -s /usr/* | sort -rn | tail du -h –-max-depth=0 user du -sh –-max-depth=2 | more 总结du常用命令 du -h --max-dept
-
SQL-ORDER BY 多字段排序(升序、降序)
ORDER BY _column1, _column2; /* _column1升序,_column2升序 */ ORDER BY _column1, _column2 DESC; /* _column1升序,_column2降序 */ ORDER BY _column1 DESC, _column2 ; /* _column1降序,_column2升序 */ ORDER BY _column1 DESC, _column2 DESC; /* _column1降序,_column2降序 */
随机推荐
- [转]XMLHTTPRequest的属性和方法简介
- 使用PYTHON接收多播数据的代码
- sqlserver 数据库压缩与数据库日志(ldf)压缩方法分享
- 手把手教你使用 virtualBox 让虚拟机连接网络的教程
- 让IIS6支持FLV和RMVB格式方法
- Java并发编程示例(三):线程中断
- javascript 获取鼠标的绝对位置 event
- document.designMode的功能与使用方法介绍
- 详解Yii2 之 生成 URL 的方法
- Nginx学习笔记之事件驱动框架处理流程
- Android实现TCP断点上传 后台C#服务接收
- 新入门node.js必须要知道的概念(必看篇)
- php在线解压ZIP文件的方法
- SQL Server 2016 CTP2.3 的关键特性总结
- jQuery统计指定子元素数量的方法
- DataReader、DataSet、DataAdapter和DataView使用介绍
- 用js实现的仿sohu博客更换页面风格(简单版)
- 合理的配置防火墙
- 巧用注册表轻松修改Win 2k/XP的默认刷新率
- C#实现将网页保存成图片的网页拍照功能

