python3 wechatpy微信支付的项目实践
目录
- 1.公众号申请及配置流程
- 2.python wechatpy操作
记录一下微信支付整个流程
1.公众号申请及配置流程
使用微信支付的前提是必须要有公众号。 申请链接: 微信公众号申请.记得选择服务号,根据操作提示完成资料填写
配置公众号参数(JS接口设置,ip白名单设置,关联商户,微信支付申请,获取开发者ID(AppID),开发者密码(AppSecret),商户号id,商户号秘钥,证书和证书秘钥)
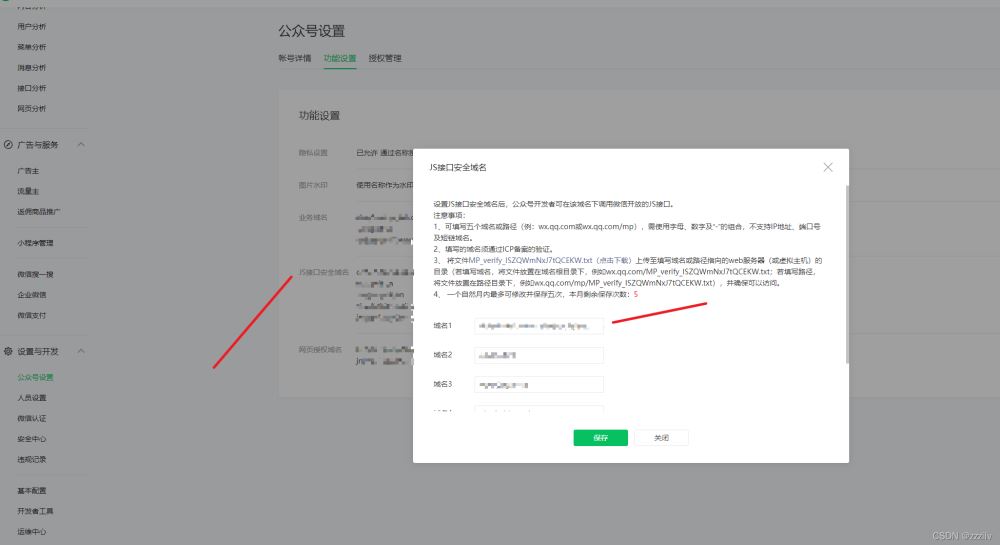
JS接口设置:由于最终是前端调起JSAPI支付,所以得配置下前端域名。

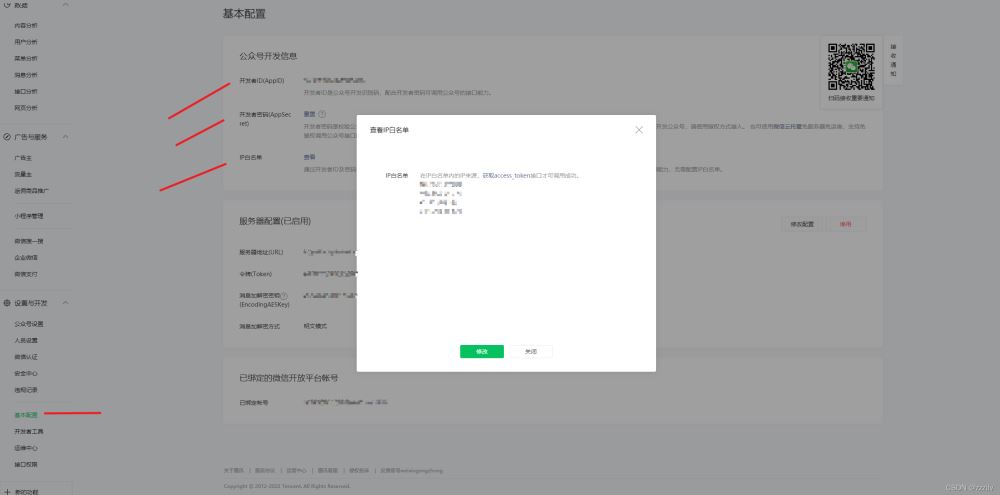
2.ip白名单设置,获取开发者ID(AppID),开发者密码(AppSecret)都是在同一个页面,白名单添加获取access_token的服务器ip地址就行

3.关联商户

完成流程后下面就会有已关联商户的信息,获取到商户号id,商户号秘钥,秘钥点查看进去设置,并且绑定appi

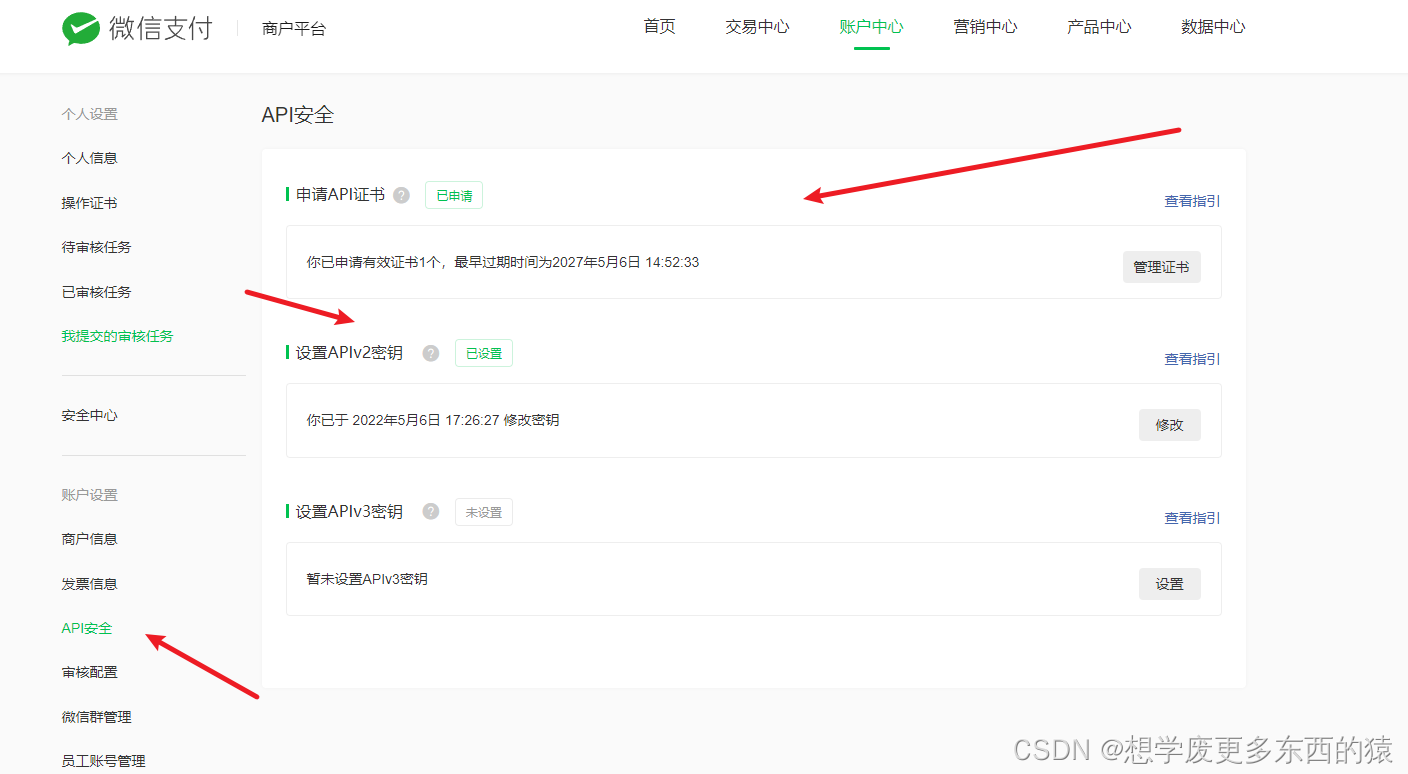
设置证书和秘钥

设置网址

2.python wechatpy操作
wechatpy官方文档
安装 wechatpy
pip install wechatpy
from wechatpy.pay import WeChatPay #微信官网支付参数配置 #公众号参数配置 appid = 'appid' secret = 'secret' #商户ID mch_id = 'mch_id' #商户号密钥 key = 'key' notify_url = 'notify_url' #实例化微信支付sdk wechatObj = WeChatPay(appid = appid, api_key = key , mch_id = mch_id,mch_cert = mch_cert ,mch_key = mch_key) #简单实例几个例子 #创建统一订单 createResult = wechatObj.order.create( trade_type = 'JSAPI', notify_url = notify_url , total_fee = total_fee ,body = body, user_id = user_id ,out_trade_no = out_trade_no ) #订单退款 refundResult = wechatpay.refund.apply( total_fee = total_fee , refund_fee = refund_fee , out_refund_no = out_refund_no ,out_trade_no = out_trade_no )
更多API请看文档使用,差不多都是这样用的了,不能本地测试,只能线上服务器测试才行,这一点比较麻烦~
到此这篇关于python3 wechatpy微信支付的项目实践的文章就介绍到这了,更多相关python3 wechatpy微信支付内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

