使用Docker+Jenkins自动构建部署
本文介绍了Docker+Jenkins自动构建部署,分享给大家,具体如下:
环境
- 阿里云ESC,宿主机服务器安装Docker,在安全规则中确认8080端口开启。
- 客户端mac
运行jenkins
运行jenkins容器
在主机上创建目录,并添加读写权限以便jenkins应用运行时读写文件,如:
$ mkdir -p /var/jenkins_node $ chmod 777 /var/jenkins_node
拉取jenkins镜像:docker pull jenkins,当前是2.60.3版。并运行:
docker run -d --name myjenkins -p 8080:8080 -p 50000:50000 -v <your_jenkins_path>:/var/jenkins_home jenkins
将之前的目录挂载为数据卷。<your_jenkins>替换为你的目录名,路径需要是绝对路径。
等待几十秒,查看jenkins_node目录,确认是否有jenkins应用生成的文件。
通过http://you_host:8080登陆查看。是否出现Getting Started界面。
设置账户及SSH登陆
在Getting Started界面会需要初始的密码Unlock Jenkins。
密码会在输出终端,也可根据页面提示到容器的jenkins_home中查找。
所以你可以
docker logs myjenkins # 或者进入容器 docker exec -t myjenkins /bin/bash
有了密码,输入后安装建议的插件。
完毕后,根据提示设置登陆账户。
安装Publish Over SSH插件
首页 -> 点击系统管理 -> 管理插件 ->可选插件 -> 过滤:ssh -> 选择Publish Over SSH插件,点击直接安装。
设置服务器SSH信息
首先在容器中生成rsa密钥:
# 从宿主机客户进入容器,目前容器名myjenkins,也可通过docker ps 查看 $ docker exec -it myjenkins /bin/bash # 进入容器后建立.ssh目录,创建密钥文件私钥id_rsa,公钥id_rsa.pub ~ mkdir ~/.ssh && cd ~/.ssh ~ ssh-keygen -t rsa # 一直回车即可
添加公钥到宿主机
将id_rsa.pub中字符串添加到authorized_keys文件末尾,重启ssh服务sudo service ssh restart
注意宿主机是否开启ssh服务。
可以在容器终端中使用下面的命令添加到宿主机中。也可手动复制id_rsa.pub到宿主机的.ssh/authorized_keys文件中。
ssh-copy-id -i ~/.ssh/id_rsa.pub <username>@<host>
需要修改目标服务器的ssh配置文件,配置文件为/etc/ssh/sshd_config。设置ssh-server允许使用私钥和公钥对的方式登录,然后使用sudo /etc/init.d/ssh restart命令重启ssh服务。
添加私钥
jenkins首页,系统管理 -> 系统设置 -> 下拉,找到Publish over SSH,填写Key 和 SSH Server -> 保存

高级选项能够配置ssh服务器端口和超时。Test可测试,显示success配置成功。
项目配置
首先,新建一个任务。填写项目名称。
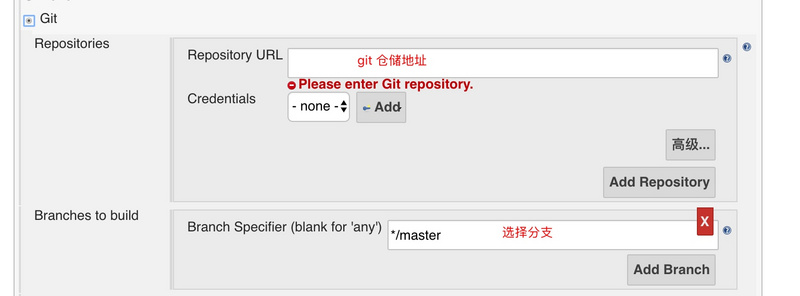
选择源码管理为:Git,填写项目库的URL。私有项目需要添加Git账号。

构建环境:选择Send files or execute commands over SSH after the build runs,选择服务器,以及添加Exec command。保存。

# 根据你的项目需要编写 sudo docker stop <node> || true \ && sudo docker rm <node> || true \ && cd /var/jenkins_node/workspace/<node> \ && sudo docker build --rm --no-cache=true -t <node> - < Dockerfile \ && sudo docker run -d --name <node> -p 3000:3000 -v /var/jenkins_node/workspace/node:/home/project <node>
端口设置的3000,也可以另行设置-p 宿主机端口:容器端口,记得确认服务器端口权限是否开启。
Dockerfile
# 根据你的项目需要编写 FROM node RUN mkdir -p /var/www/html/ RUN npm install -g yarn WORKDIR /var/www/html EXPOSE 3000 CMD ["npm","start"]
ps: npm install -g cnpm --registry=https://registry.npm.taobao.org
返回首页,选择项目,立即构建。成功后可以通过http://you_host:3000端口查看项目。
配置webhook
配置webhook,实现自动部署
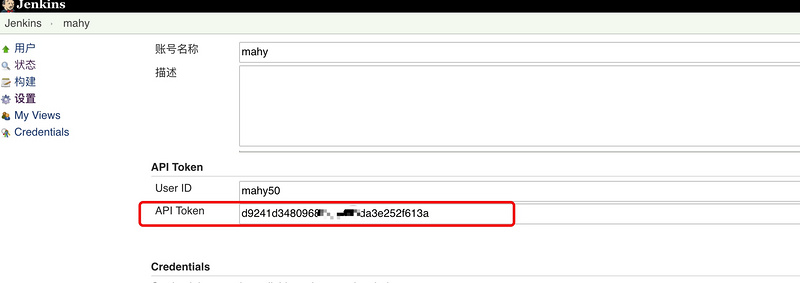
获取API tonken:首页 -> 用户 -> 选择当前的用户 -> 设置 -> 在API Tonken 项中点击Show API Token...

添加令牌:返回首页 -> 项目 -> 配置 -> 构建触发器 -> 选择 "触发远程构建" ->粘贴"API Token"内容到"身份验证令牌"
登陆代码托管平台,找到你的项目,选择管理,选择webhook,添加URL,格式http://<you_host>:<port>/job/<object_name>/build?token=<API Token>
设置jenkins安全策略
首页 -> 系统管理 -> Configure Global Security ->
授权策略,勾选Allow anonymous read access。

至此,完成自动化的构建和部署。当你推送代码后就会实现自动构建,部署。
部署错误查找
代码推送和webhook的问题不大,照着例子写不会出错。
容器出错的是镜像构建和镜像运行,以及容器间通信的问题。
- 镜像构建:查看jenkins主页-->查看项目-->最近一次的
构建历史-->查看Console Output,查看控制台输出。这里可以看到是哪一步出错。一般Sending build context to Docker daemon之前是jenkins命令问题,之后是Dockerfile问题。 - 镜像运行:如果Console显示镜像构建成功(也可
docker images查看),但运行失败,或容器运行后退出,如果代码本地运行良好,一般是CMD启动命令错误,前台运行一下容器,docker run -it --name <container_name> <image_name> /bin/bash,进入容器后手动运行CMD,看看日志输出。另,docker exec -t <container_name> /bin/bash可以进入运行中的容器,能方便的查看代码;docker logs <container_name>显示运行的日志输出。
到此这篇关于使用Docker+Jenkins自动构建部署的文章就介绍到这了,更多相关Docker Jenkins自动构建部署内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

