JavaScript中数组的各种操作的总结(必看篇)
js数组的新建,头插入,尾插入,头删除,尾删除,中间删除,删除多个,多个数组合并,数组倒序,数组截取等等,都有对应的例子。
声明一个数组
原来是如下声明:
var s = new Array();
但是 现在编辑器推荐使用如下声明:简洁
var s = [];
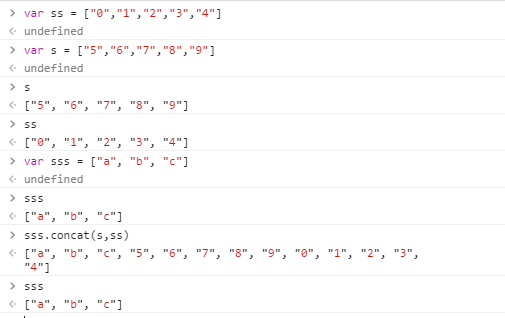
concat 方法
返回一个新数组,这个新数组是由两个或更多数组组合而成的。不修改原数组。

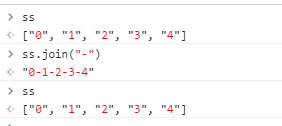
join 方法
返回字符串值,其中包含了连接到一起的数组的所有元素,元素由指定的分隔符分隔开来。不修改原数组。

pop 方法
移除数组中的最后一个元素并返回该元素。修改原数组。

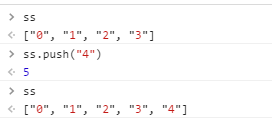
push 方法
将新元素添加到一个数组中,并返回数组的新长度值。修改原数组。

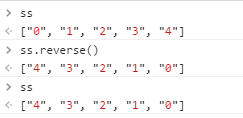
reverse 方法
返回一个元素顺序被反转的 Array 对象。修改原数组。

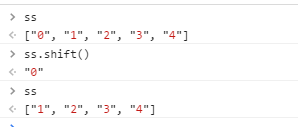
shift 方法
移除数组中的第一个元素并返回该元素。修改原数组。

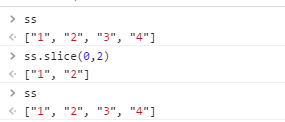
slice 方法
返回一个数组的一段。不修改原数组。
参数是(start,end)

sort 方法
返回一个元素已经进行了排序的 Array 对象。修改原数组。

splice 方法
从一个数组中移除一个或多个元素,如果必要,在所移除元素的位置上插入新元素,返回所移除的元素。修改原数组。
参数是(start,deleteCount)
splice 方法可以移除从 start 位置开始的指定个数的元素并插入新元素,从而修改 arrayObj。

这个只是简单的删除从0位置开始的2个元素,未插入新的。

不但删除了从0位置开始的2个元素,还是插入了a,b 2个元素进去原数组。

不但删除了从0位置开始的2个元素,还是仅仅插入了一个元素进去到原数组。

不但删除了从0位置 开始的2个元素,还插入了3个元素到原数组。
toString 方法 和 toLocaleString 方法

unshift 方法
将指定的元素插入数组开始位置并返回该数组。修改原数组。

以上这篇JavaScript中数组的各种操作的总结(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
全面总结Javascript对数组对象的各种操作
数组 数组定义:简而言之就是一组有序的数据集合,其索引为从0开始且自然增长的整数,其元素值可以是任何js数据!并且包含一个名为length的属性,该属性表示数组元素的个数! 一.定义数组,有三种定义方式: 方式一: var arr=new Array(); arr[0]="11"; arr[1]="22"; arr[2]="33"; 方式二: var arr=new Array("11","22",&quo
-
JS针对Array的各种操作汇总
Array应该是我们在平时写js代码中,使用频率最高的,在平时的项目中,很多数据都是可以通过Array来存储.操作等任务.除了Object之外,Array类型应该是js中最常用的类型了. 今天总结一下Array的一些简单和基本的操作,也来巩固下自己的基础知识. 一.如何创建Array(下面直接说数组) 创建数组主要有两种方法,第一种是使用数组构造函数,第二种是使用数组字面量表示法. 1.使用数组构造函数 如:var arr = new Array(); 如果预先知道数组的长度,那么也可以直接给构
-
js常用数组操作方法简明总结
//javascript 中的数组分割 var colors = ["red","green","blue"]; //alert(colors.toString()); alert(colors.join("|")); //返回结果是red|green|blue var colors = ["red","green","blue",null]; alert(color
-
js数组操作方法总结(必看篇)
判断数值数组中各个数字出现的奇偶次数 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>数组操作</title> </head> <body> <script type="text/javascript"> var arr=[3,1,2,2,1,3,1
-
js数组操作学习总结
shift:删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefinedvar a = [1,2,3,4,5];var b = a.shift(); 结果 a:[2,3,4,5] b:1 unshift:将参数添加到原数组开头,并返回数组的长度var a = [1,2,3,4,5];var b = a.unshift(-2,-1); 结果 a:[-2,-1,1,2,3,4,5] b:7 注:在IE6.0下测试返回值总为undefined,FF2.0下测试返回值为7
-
Jquery 数组操作大全个人总结
jQuery的数组处理,便捷,功能齐全. 最近的项目中用到的比较多,深感实用,一步到位的封装了很多原生js数组不能企及的功能. 最近时间紧迫,今天抽了些时间回过头来看 jQuery中文文档 中对数组的介绍,顺便对jQuery数组做个总结.温故,知新. 强烈建议你打开DEMO演示后再看下面的详解: 点此查看DEMO 1. $.each(array, [callback]) 遍历[常用] 解释: 不同于例遍 jQuery 对象的 $().each() 方法,此方法可用于例遍任何对象(不仅仅是数组哦~
-
向JavaScript的数组中添加元素的方法小结
在数组的开头添加新元素 - unshift() 源代码: <!DOCTYPE html> <html> <body> <p id="demo">Click the button to add elements to the array.</p> <button onclick="myFunction()">Try it</button> <script> function
-
Javascript数组操作函数总结
其实平时用的比较多的应该是push和pop,不过还是都记下来,以便后面使用. shift :删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefined 复制代码 代码如下: var a = [1,2,3,4,5]; var b = a.shift(); //a:[2,3,4,5] b:1 unshift :将参数添加到原数组开头,并返回数组的长度 复制代码 代码如下: var a = [1,2,3,4,5]; var b = a.unshift(-2,-1); //a:[-2,-
-
JavaScript中数组的各种操作的总结(必看篇)
js数组的新建,头插入,尾插入,头删除,尾删除,中间删除,删除多个,多个数组合并,数组倒序,数组截取等等,都有对应的例子. 声明一个数组 原来是如下声明: var s = new Array(); 但是 现在编辑器推荐使用如下声明:简洁 var s = []; concat 方法 返回一个新数组,这个新数组是由两个或更多数组组合而成的.不修改原数组. join 方法 返回字符串值,其中包含了连接到一起的数组的所有元素,元素由指定的分隔符分隔开来.不修改原数组. pop 方法 移除数组中的最后一个
-
详谈PHP基础与JS操作的区别(必看篇)
嵌入页面方式 JS嵌入方式:<script></script> PHP嵌入方式:<?php ?>(常用) 输出语法 Javascript输出 1.alert("警告的内容") 2.prompt("提示的内容") 3.document.write()(页面输出内容) PHP输出 1.echo(常用)//可同时输出多个字符串 eg:echo $a,"hello"; 2.print //只能输出一个字符串 eg:pr
-
JSP中EL表达式的用法详解(必看篇)
EL 全名为Expression Language EL 语法很简单,它最大的特点就是使用上很方便.接下来介绍EL主要的语法结构: ${sessionScope.user.sex} 所有EL都是以${为起始.以}为结尾的.上述EL范例的意思是:从Session的范围中,取得 用户的性别.假若依照之前JSP Scriptlet的写法如下: User user =(User)session.getAttribute("user"); String sex =user.getSex( );
-
基于JavaScript Array数组方法(新手必看篇)
Array类型是ECMAScript中最常用的引用类型.ECMAScript中的数据与其它大多数语言中的数组有着相当大的区别.虽然ECMAScript中的数据与其它语言中的数组一样都是数据的有序列表,但不同的是,ECMAScript数组中的每一项可以保存任何类型的数据,无论是数值.字符串或者是对象.同时,ECMAScript中的数组大小是可以动态调整的,即可以根据数据的添加自动增长以容纳新增的数据.下面总结一下JavaScript中数组常用的操作函数及用法. •创建数组 创建数组主要有构造函数和
-
JavaScript中数组常见操作技巧
效果图如下所示: Tip: 右键在新标签中打开查看清晰大图 下面介绍JavaScript中的数组对象遍历.读写.排序等操作以及与数组相关的字符串处理操作 创建数组 一般使用数组字面量[]创建新数组,除非想要创建指定长度的数组 // good var arr = []; var arr = ['red', 'green', 'blue']; var arr = [ ['北京', 90], ['上海', 50], ['广州', 50] ]; // bad var arr = new Object()
-
javascript中数组(Array)对象和字符串(String)对象的常用方法总结
本文实例总结了javascript中数组(Array)对象和字符串(String)对象的常用方法.分享给大家供大家参考,具体如下: 综述:笔者经常将数组的方法和字符串的方法混淆,这里写篇日志,做个区分 1.字符串对象 String是JavaScript中的五种基本类型之一. (1)字符串对象的创建 例1: var str="Hello world"; 或者 var str=new String("Hello world") (2)charAt()方法 charAt(
-
JavaScript中常见的字符串操作函数及用法汇总
本文实例总结了JavaScript中常见的字符串操作函数及用法.分享给大家供大家参考.具体分析如下: 最近几次参加前端实习生招聘的笔试,发现很多笔试题都会考到字符串的处理,比方说去哪儿网笔试题.淘宝的笔试题等.如果你经常参加笔试或者也是一个过来人,相信你也跟我一样,发现字符串的处理是前端招聘过程中最常见的题型之一.这些题有一个特点,站在考官的角度去考虑,它考的不是你会不会,而是你能不能在不借用XX手册或者XX指南再或者百度谷歌的情况下,用比较简洁的方式写出答案来.可惜的是,很多开发人员,当然我也
-
JavaScript中数组的22种方法必学(推荐)
前面的话 数组总共有22种方法,本文将其分为对象继承方法.数组转换方法.栈和队列方法.数组排序方法.数组拼接方法.创建子数组方法.数组删改方法.数组位置方法.数组归并方法和数组迭代方法共10类来进行详细介绍 对象继承方法 数组是一种特殊的对象,继承了对象Object的toString().toLocaleString()和valueOf()方法 [toString()] toString()方法返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串 [注意]该方法的返回值与不使用任何参数
-
JavaScript中数组sort()方法的基本使用与踩坑记录
前言 在日常的代码开发中,关于数组排序的操作可不少,JavaScript 中可以调用 sort 方法对数组进行快速排序. 今天,就数组的 sort 方法来学习一下,避免日后踩坑的悲惨遭遇. 概念 sort 方法用于对数组的元素进行排序. 语法 arr.sort([compareFunction]) 参数解析 compareFunction (可选) 用来指定按某种顺序进行排列的函数.该函数有两个参数: firstEl 第一个比较的元素 secondEl 第二个比较的元素 该函数如果省
-
JavaScript中数组去重常用的五种方法详解
目录 1.对象属性(indexof) 2.new Set(数组) 3.new Map() 4.filter() + indexof 5.reduce() + includes 补充 原数组 const arr = [1, 1, '1', 17, true, true, false, false, 'true', 'a', {}, {}]; 1.对象属性(indexof) 利用对象属性key排除重复项 遍历数组,每次判断新数组中是否存在该属性,不存在就存储在新数组中 并把数组元素作为key,最后返
随机推荐
- sqlserver分页的两种写法分别介绍
- 基于Bootstrap的后台管理面板 Bootstrap Metro Dashboard
- js过滤特殊字符输入适合输入、粘贴、拖拽多种情况
- PHP Cookie学习笔记
- android获取时间差的方法
- PHP自带方法验证邮箱是否存在
- go语言文件正则表达式搜索功能示例
- 用JS实现购物网站商品放大镜效果
- 据说是中国国家授时中心的时间服务器IP地址
- 用jQuery实现可输入多选下拉组合框实例代码
- Sqlserver 2005使用XML一次更新多条记录的方法
- js实现的彩色方块飞舞奇幻效果
- JS库之ParticlesJS使用简介
- 关于表单的两点交互体验改进技巧
- 再探九酷网络个人主页空间管理系统
- 一个漂亮的框架,适合放广告,尤其是GG的
- 代码从windows下visual studio到andriod平台迁移实现步骤
- 深入浅析Android JSON解析
- 国内php原创论坛
- Springboot中集成Swagger2框架的方法

