Android开发实战之漂亮的ViewPager引导页
目前很多软件安装时都会出现引导页面,用户体验很好。
下面就来DIY下:
因为视频上传很麻烦,所以截图了。
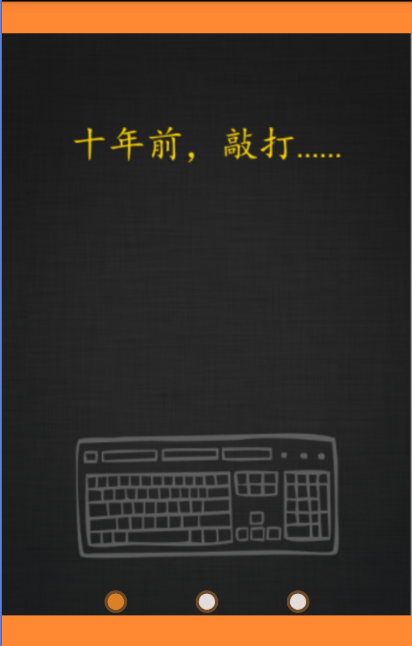
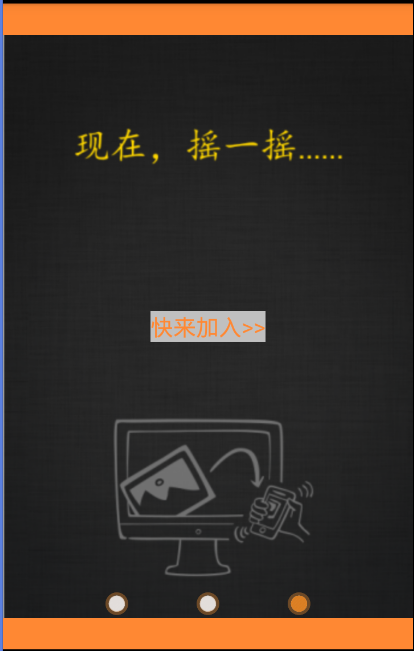
首先看看效果图:



点击小点可自由切换,滑动也可以自由切换,最后一个导航页添加了点击跳转。
开始实现引导页:
一、采集需要的图片放入drawable文件里
二、初始化每个导航页的视图
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.yyp.myapp.Adapter.ViewPagerAdapter;
import com.yyp.myapp.R;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerActivity extends Activity implements ViewPager.OnPageChangeListener,View.OnClickListener {
private ViewPager viewPager;
private ImageView[] pots;
private List<View> views;
private TextView et_into_login;
private ViewPagerAdapter adapter;
//图片资源
private int[] guideImages = {R.drawable.guide1,R.drawable.guide2,R.drawable.guide3};
private int index;
private LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
initView();
initData();
}
//初始化ViewPager
public void initView()
{
layout = (LinearLayout) this.findViewById(R.id.ll_pots);
viewPager = (ViewPager) this.findViewById(R.id.viewpager);
et_into_login = (TextView) this.findViewById(R.id.et_into_login);
views = new ArrayList<View>();
adapter = new ViewPagerAdapter(views);
pots = new ImageView[guideImages.length];
Log.e("ll_viewpager", layout + "");
}
//初始化每一个图片数据
public void initData()
{
//设置图片的长宽类型
android.view.ViewGroup.LayoutParams layoutParams = new android.view.ViewGroup.LayoutParams(android.view.ViewGroup.LayoutParams.MATCH_PARENT,android.view.ViewGroup.LayoutParams.MATCH_PARENT);
for(int i:guideImages)
{
ImageView imageView = new ImageView(this);
imageView.setImageResource(i); //将对应图片的id传进去,用于初始化图片
imageView.setLayoutParams(layoutParams);
views.add(imageView);
}
initPot();
viewPager.setAdapter(adapter);
viewPager.setOnPageChangeListener(this);
}
//初始化每个点颜色
public void initPot()
{
//点的集合
for(int i=0;i<layout.getChildCount();i++)
{
//全部设置为灰色
pots[i] = (ImageView) layout.getChildAt(i);
pots[i].setImageResource(R.drawable.pot5);
//给每个点设置点击事件
pots[i].setOnClickListener(this);
pots[i].setTag(i);
}
//第一个设置为橙色
index = 0;
pots[index].setImageResource(R.drawable.pot1);
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int position) {
// TODO Auto-generated method stub
SetIndex(position);
//最后一张导航页才进行跳转提示
if(position==2){
et_into_login.setVisibility(View.VISIBLE);
}else{
et_into_login.setVisibility(View.INVISIBLE);
}
}
public void SetIndex(int position) {
// TODO Auto-generated method stub
for(int i=0;i<layout.getChildCount();i++)
{
//全部设置为灰色
pots[i] = (ImageView) layout.getChildAt(i);
pots[i].setImageResource(R.drawable.pot5);
}
//选中的设置为橙色
pots[position].setImageResource(R.drawable.pot1);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
int i = (Integer) v.getTag();
//设置当前页为i所对应的图片
viewPager.setCurrentItem(i);
if(i==2){
et_into_login.setVisibility(View.VISIBLE);
}
}
//跳转到登录界面
public void goLogin(View v){
Intent goLogin = new Intent(this,LoginActivity.class);
startActivity(goLogin);
finish();
}
}
三、初始化期间自定义ViewPager适配器
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by yyp on 2015/10/25.
*/
public class ViewPagerAdapter extends PagerAdapter {
//获得导航页的图片集
private List<View> views;
public ViewPagerAdapter(List<View> views)
{
this.views = views;
}
//获得界面个数
@Override
public int getCount() {
//返回图片页数
return views.size();
}
//初始化position位置的界面
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewGroup)container).addView(views.get(position));
return views.get(position);
}
//判断是否由对象生成界面
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
//对不在界面内的导航页进行删除
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
}
在用户体验方面,我们能发掘的东西还有很多,说不定下次流行的视图,就是我们某个人做出来的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

