2014年10个最佳的PHP图像操作库
Thomas Boutell 以及众多的开发者创造了以GD图形库闻名的一个图形软件库,用于动态的图形计算. GD提供了对于诸如C, Perl, Python, PHP, OCaml等等诸多编程语言的支持. 除了生成HTML输出之外, 你还可以使用php以众多的像 PNG, JPEG, GIF, WBMP,以及 XPM这样的图形文件格式来创建和计算图形文件. 并且,php的使用还能让你可以直接向一个浏览器输出图像流. 为了做到这一点,你需要借助于GD库图像功能的使用来编译php.
在这篇文章中,你将会学习到10个最佳的php图形计算库,它们可以帮助你简化工作. 这些图形计算库将会在你的与图形相关的工作中帮助到你. 其中一些最好的为开发者所使用的php图形计算库在下面有被介绍:
1. Imagine

该图像处理库是用PHP 5.3建立的面向对象的PHP库。通过使用这个库,你可以很容易地对图像进行例如裁剪、调整大小和放置过滤器等工作。为了产生指定的RGB码值和对象透明度百分比,这个库的颜色类在其构造函数中有两个参数。

这个库被创建用来在服务器端进行图像处理。使用这个图像库允许你用一个简单的方法进行复杂的图像处理。可对图像进行的操作,包括旋转,裁剪,缩放,拉伸和翻转。而您只需要通过一堆代码就可以完成这些。
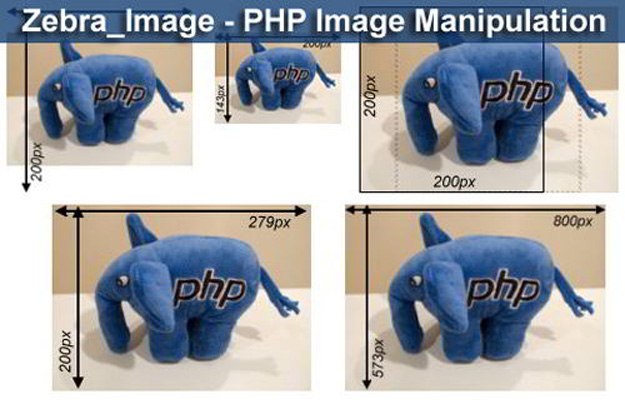
3. Zebra Image

这款轻巧和面向对象的图像处理库是用PHP构建的。它支持的图像格式包括JPG,GIF 和 PNG。它有一个独特的能力,就是在每一个动作之后都可以把一种格式转换为另一种格式。

这个完全面向对象的图像处理库可用于PHP和GD2 。它被认为是 PHP-image 项目的一种扩展形式。这个面向对象的图像处理库提供各种ICO图像文件类型,如PNG,GIF ,PSD ,JPEG和ICO 。此外,它还能输出由GD2支持的各种图像文件类型。
5. 动态虚拟图像生成

这是免费的PHP脚本库,通过它你可以生成任何尺寸和颜色的图片。此外,你可以在图像上面输入文字。
6. WideImage

Wide Image也被认为是用于图像处理的面向对象的库。使用这个库,你可以执行处理、加载、以图像格式保存图像等一般操作。
7. Image Cache

这个轻量级的PHP类用于移动、压缩和缓存浏览器中的图像。然后,它返回打印在 image标签中的图像的新来源。您可以通过设置各种选项来使用这个库,比如 base URL,目录等。

这是一个被认为是基于图层的图像编辑软件的可自由使用的PHP类。它允许你叠加多个层和具有执行比如把一个图像放到另一个上面进行移动,和调整大小,裁剪,写字,旋转,叠加等功能的能力。
9. Asido

这是个有着操作图像丰富功能的PHP库,适合任何运行环境,如 Magick Wand, GD2, 和Image Magick。它同时支持PHP4和PHP5。
10. PhpThumb

该PHP库除了支持各种流行的图像格式以外,还接受所有图像资源类型。使用该图像操作库,你可以旋转、裁剪、水印图片。除此之外,你还可以定义图片的像素。
原文地址:10-best-php-image-manipulation-libraries-which-developers-must-use-in-2014
相关推荐
-
PHP中绘制图像的一些函数总结
在PHP中绘制图像的函数非常丰富,包括点.线.各种几何图形等可以想象出来的平面图形,都可以通过PHP中提供的各种画图函数完成.我们在这里介绍一些常用的图像绘制,如果使用我们没有介绍过的函数,可以参考手册实现.另外,这些图形绘制函数都需要使用画布资源,并在画布中的位置通过坐标(原点是在画布左上角的起始位置,以像素为单位,沿着X轴正方向向右延伸,Y轴正方向向下延伸)决定,并且还可以通过函数的最后一个参数,设置每个图形的颜色.画布中的坐标系统如图所示. 一.函数图形区域填充imageFill() 通过
-
为PHP安装imagick时出现Cannot locate header file MagickWand.h错误的解决方法
今天在新服上安装php imagick, 环境如下: php 5.4.13 ImageMagick-6.8.3-10 imagick-3.0.1 可是出错了一个问题.就是死说找不到MagickWand.h: checking for MagickWand.h header file... configure: error: Cannot locate header file MagickWand.h 可是我明明正确安装了ImageMagick的呀.GOOGLE了半天,也解决不了这个问题.后面对照
-
PHP图像处理类库MagickWand用法实例分析
本文实例讲述了PHP图像处理类库MagickWand用法.分享给大家供大家参考.具体分析如下: MagickWand 是PHP的一个扩展程序,通过它建立起与ImageMagick的交互,进行图片的处理.它是默认的GD图象函数库的绝佳替代方案.从安全性和易用性来说,在PHP中使用MagickWand比使用命令行ImageMagick要安全快捷的多.另外 imagick也可用于PHP中作为ImageMagick的替代方案. MagickWand 有两种形式, 只是建立与ImageMagick的交互,
-
PHP GD库生成图像的几个函数总结
使用GD库中提供的函数动态绘制完成图像以后,就需要输出到浏览器或者将图像保存起来.在PHP中,可以将动态绘制完成的画布,直接生成GIF.JPEG.PNG和WBMP四种图像格式.可以通过调用下面四个函数生成这些格式的图像: 复制代码 代码如下: bool imagegif(resource $image[,string $filename]) //以GIF格式将图像输出 bool imagejpeg(resource $image[,str
-
PHP图像处理类库及演示分享
简单写了一个PHP的图像处理类库,虽然功能比较少,但是目前也没用到太高级的,以后用到了再填吧,或者哪位给点建议加上什么功能,或者有什么需求可以跟我说,我有时间加上,如果哪位对这个类库进行了扩展的话,还麻烦拿出来大家分享一下,代码现在是能用就行,考虑的东西不是很多,有什么更好的建议请告诉我,谢谢 Img.php <?php /** * Created by PhpStorm. * User: MCtion * Date: 2015/5/14 0014 * Time: 15:36 * 简单的图像类库
-
php图像生成函数之间的区别分析
新手对php图像生成函数imagecreatetruecolor()和imagecreate()又不解之处,首先来看看官方对这两个函数的解释: resource imagecreatetruecolor ( int $x_size , int $y_size ) 返回一个图像标识符,代表了一幅大小为 x_size 和 y_size 的黑色图像. resource imagecreate ( int $x_size , int $y_size ) 返回一个图像标识符,代表了一幅大小为 两者在改变背
-
一个经典实用的PHP图像处理类分享
本图像处理类可以完成对图片的缩放.加水印和裁剪的功能,支持多种图片类型的处理,缩放时进行优化等. <?php /** file: image.class.php 类名为Image 图像处理类,可以完成对各种类型的图像进行缩放.加图片水印和剪裁的操作. */ class Image { /* 图片保存的路径 */ private $path; /** * 实例图像对象时传递图像的一个路径,默认值是当前目录 * @param string $path 可以指定处理图片的路径 */ function
-
PHP图片裁剪函数(保持图像不变形)
为了完成图片上传之后自动的裁剪,然后在前台显示出裁剪出的图片.需求如上,源码如下: 复制代码 代码如下: <? *exif_imagetype -- 判断一个图像的类型 *说明:函数功能是把一个图像裁剪为任意大小的图像,图像不变形 * 参数说明:输入 需要处理图片的 文件名,生成新图片的保存文件名,生成新图片的宽,生成新图片的高 */ // 获得任意大小图像,不足地方拉伸,不产生变形,不留下空白 function my_image_resize($src_file, $dst_f
-
php对图像的各种处理函数代码小结
一.创建图片资源 imagecreatetruecolor(width,height);imagecreatefromgif(图片名称);imagecreatefrompng(图片名称);imagecreatefromjpeg(图片名称);画出各种图像 imagegif(图片资源,保存路径);imagepng()imagejpeg(); 二.获取图片属性 imagesx(res//宽度imagesy(res//高度getimagesize(文件路径)返回一个具有四个单元的数组.索引 0 包含图像
-
2014年10个最佳的PHP图像操作库
Thomas Boutell 以及众多的开发者创造了以GD图形库闻名的一个图形软件库,用于动态的图形计算. GD提供了对于诸如C, Perl, Python, PHP, OCaml等等诸多编程语言的支持. 除了生成HTML输出之外, 你还可以使用php以众多的像 PNG, JPEG, GIF, WBMP,以及 XPM这样的图形文件格式来创建和计算图形文件. 并且,php的使用还能让你可以直接向一个浏览器输出图像流. 为了做到这一点,你需要借助于GD库图像功能的使用来编译php. 在这篇文章中,你
-
你需要知道的10个最佳javascript开发实践小结
尽管很多的开发人员都乐于颂扬javascript,但是仍旧有人看到它的阴暗面. 使用很多javascript代码的web页面会加载很慢,过多的使用javascript使得网页丑陋和拖沓.很快如何有效地使用javascript成为一个非常火热的话题. 这里让我们列出10个最佳javascript实践,帮助你有效地使用javascript. 1. 尽可能的保持代码简洁 可能大家都听到过了N遍这个代码简洁问题了.作为一个开发人员你可能在你的代码开发过程中使用了很多次,但千万不要在js开发中忘记这点.
-
前端开发不得不知的10个最佳ES6特性
为了保证可读性,本文采用意译而非直译,并且对源代码进行了大量修改.另外,本文版权归原作者所有,翻译仅用于学习. ES6,正式名称是ECMAScript2015,但是ES6这个名称更加简洁.ES6已经不再是JavaScript最新的标准,但是它已经广泛用于编程实践中.如果你还没用过ES6,现在还不算太晚- 下面是10个ES6最佳特性,排名不分先后: 函数参数默认值 模板字符串 多行字符串 解构赋值 对象属性简写 箭头函数 Promise Let与Const 类 模块化 函数参数默认值 不使用ES6
-
构建Vue大型应用的10个最佳实践(小结)
这些是我构建大型Vue项目得出的最佳实践,这些技巧将帮助你更高效的编码,并且使其更容易维护和协作. 在我今年的自由职业生涯中我有幸开发了一些大型Vue程序.我所说的这些项目使用了大量Vuex stores
-
建立和维护大型 Vue.js 项目的 10 个最佳实践
目录 1.使用插槽(slot)使组件更易于理解并且功能更强大 2.正确组织您的 Vuex 存储 3.使用操作(Vuex Actions)进行 API 调用和提交数据 4.使用 mapState,mapGetters,mapMutations 和 mapAction 简化代码库 5.使用 API 工厂 6.使用 $config 访问您的环境变量(在模板中特别有用) 7.遵循一个约定来写提交注释 8.始终在生产项目时冻结软件包的版本 9.显示大量数据时使用 Vue 虚拟滚动条 10.跟踪第三方程序包
-
Python一些基本的图像操作和处理总结
一.Python图像处理PIL库 1.1 转换图像格式 # PIL(Python Imaging Library) from PIL import Image plt.rcParams['font.sans-serif'] = ['SimHei'] # 读取的是图像,cv.imread读取的是array,Image.open()显示的图像是RGB pil_im=Image.open('pic/kobe_mamba.jpg') subplot(121),plt.title('原图'),axis('
-
详解Python+OpenCV进行基础的图像操作
目录 介绍 形态变换 腐蚀 膨胀 创建边框 强度变换 对数变换 线性变换 去噪彩色图像 使用直方图分析图像 介绍 众所周知,OpenCV是一个用于计算机视觉和图像操作的免费开源库. OpenCV 是用 C++ 编写的,并且有数千种优化的算法和函数用于各种图像操作.很多现实生活中的操作都可以使用 OpenCV 来解决.例如视频和图像分析.实时计算机视觉.对象检测.镜头分析等. 许多公司.研究人员和开发人员为 OpenCV 的创建做出了贡献.使用OpenCV 很简单,而且 OpenCV 配备了许多工
-
JavaScript图像延迟加载库Echo.js
Echo 是一个独立的 JavaScript 懒加载图像的工具,快速.体积小(不足1k)和使用 HTML5 的 data- 属性.Echo 支持 IE8+ . 插件描述:和 Lazy Load 一样,Echo.js 也是一个用于图像延迟加载 JavaScript.不同的是 Lazy Load 是基于 jQuery 的插件,而 Echo.js 不依赖于 jQuery 或其他 JavaScript 库,可独立使用.并且 Echo.js 非常小巧,压缩后不足 1KB. 兼容性 Echo.js 使用了
-
php中10个不同等级压缩优化图片操作示例
本文实例分析了php中10个不同等级压缩优化图片操作.分享给大家供大家参考,具体如下: 今天找到一个php写的压缩图片程序,可以分10个等级(0-9)来压缩,0等级时压缩比率不是很大,图片不会失真:随着压缩等级不断增大,图片会变得越来越不清晰,通常压缩后图片大小可以减少到原来的50%,压缩比还是挺大的. 如下是php压缩图片程序 <?php Header("Content-type: image/PNG");/*告诉IE浏览器你做的程序是张图片*/ $image = @image
-
TensorFlow保存TensorBoard图像操作
简单的代码: import tensorflow as tf In [2]: matrix1=tf.constant([[3.,3.]]) In [3]: matrix2=tf.constant([[2.],[2.]]) with tf.Session() as sess: ...: writer = tf.summary.FileWriter('./graph', sess.graph) ...: result = sess.run(tf.matmul(matrix1, matrix2)) .
随机推荐
- java字符串比较获取字符串出现次数的示例
- javascript iFrame研究
- JavaScript prototype属性详解
- PHP字符串比较函数strcmp()和strcasecmp()使用总结
- js 开发之autocomplete="off"在chrom中失效的解决办法
- show engine innodb status显示信息不全如何解决
- MySql数据库中Select用法小结
- Python实现将Excel转换为json的方法示例
- JQuery入门基础小实例(1)
- C#中的问号(?号)用法小结
- Python中isnumeric()方法的使用简介
- jquery easyui DataGrid简单示例
- Android如何读写CSV文件方法示例
- js中array的sort()方法使用介绍
- 实现Android 滑动退出Activity的功能
- 基于php判断客户端类型
- Android实现Ant Design 自定义表单组件
- 微信 jssdk 签名错误invalid signature的解决方法
- python多继承(钻石继承)问题和解决方法简单示例
- java实现斗地主游戏

