详解MyEclipse中搭建spring-boot+mybatis+freemarker框架
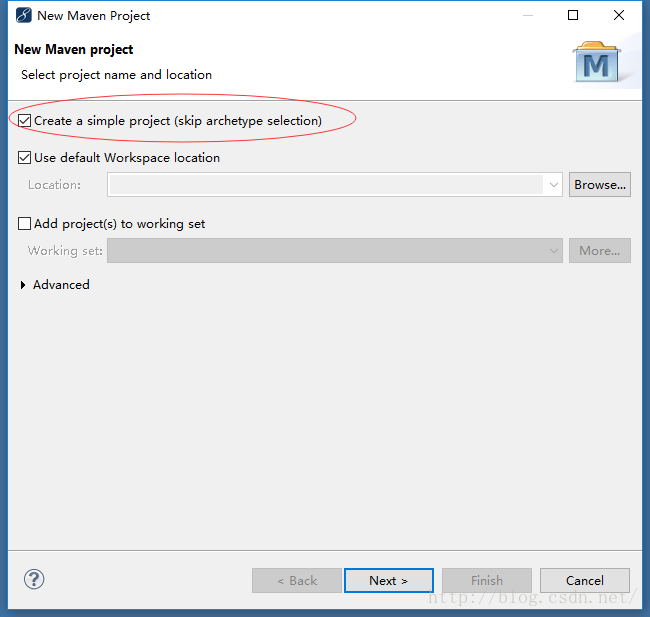
1.在MyEclipse里创建一个maven项目。File>New>Maven Project:
勾选图中红色部分,然后点击Next。

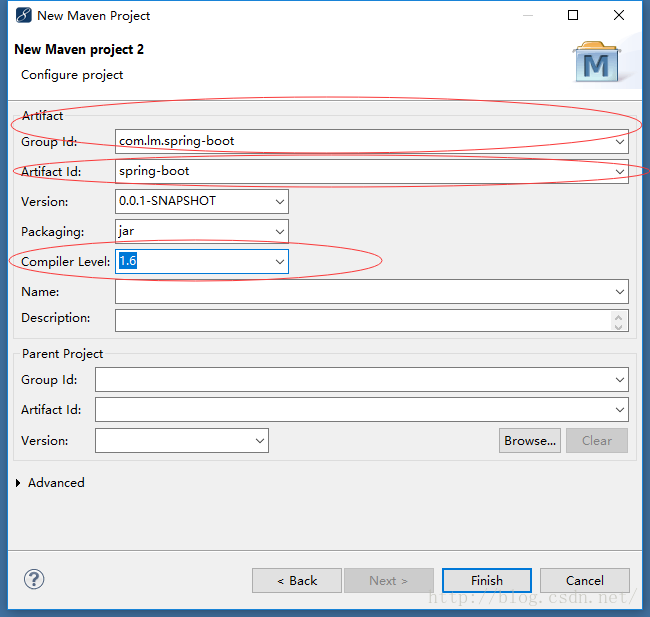
2.填写下图中红色部分然后点击Finish。

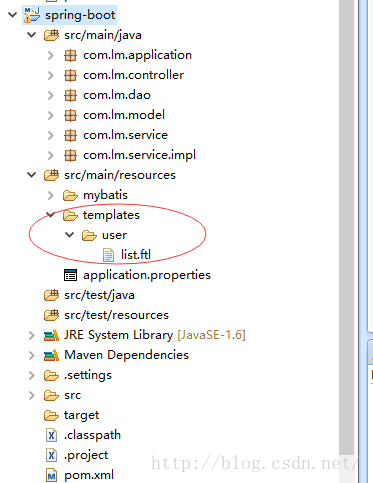
3.此时一个maven项目已经生成,目录结构如下:

4.打开pom.xml在里面编辑如下内容:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.lm.spring-boot</groupId>
<artifactId>spring-boot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.3.0.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--视图采用freemarker渲染 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!-- JDBC -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!-- mybatis -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.2.2</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.2.8</version>
</dependency>
<!-- mysql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>springloaded</artifactId>
<version>1.2.5.RELEASE</version>
</dependency>
</dependencies>
</plugin>
</plugins>
<!-- 指定最终生成jar包的文件名-->
<finalName>spring-boot</finalName>
</build>
</project>
5.创建程序入口Application.java.
package com.lm.application;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.tomcat.jdbc.pool.DataSource;
import org.mybatis.spring.SqlSessionFactoryBean;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.core.io.support.PathMatchingResourcePatternResolver;
import org.springframework.jdbc.datasource.DataSourceTransactionManager;
import org.springframework.transaction.PlatformTransactionManager;
@EnableAutoConfiguration
@SpringBootApplication
@ComponentScan(basePackages={"com.lm"})//指定spring管理的bean所在的包
@MapperScan("com.lm.dao")//指定mybatis的mapper接口所在的包
public class Application{
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
//创建数据源
@Bean
@ConfigurationProperties(prefix = "spring.datasource")//指定数据源的前缀 ,在application.properties文件中指定
public DataSource dataSource() {
return new DataSource();
}
//创建SqlSessionFactory
@Bean
public SqlSessionFactory sqlSessionFactoryBean() throws Exception {
SqlSessionFactoryBean sqlSessionFactoryBean = new SqlSessionFactoryBean();
sqlSessionFactoryBean.setDataSource(dataSource());
PathMatchingResourcePatternResolver resolver = new PathMatchingResourcePatternResolver();
sqlSessionFactoryBean.setMapperLocations(resolver.getResources("classpath:/mybatis/*.xml"));
return sqlSessionFactoryBean.getObject();
}
//创建事物管理器
@Bean
public PlatformTransactionManager transactionManager() {
return new DataSourceTransactionManager(dataSource());
}
}
6.在src/main/resources下建立应用的配置文件application.properties。
#datasource spring.datasource.url=jdbc:mysql://127.0.0.1:3306/你的数据库名称?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull spring.datasource.username=数据库用户名 spring.datasource.password=数据库密码 spring.datasource.driver-class-name=com.mysql.jdbc.Driver # FREEMARKER (FreeMarkerAutoConfiguration) spring.freemarker.allow-request-override=false spring.freemarker.allow-session-override=false spring.freemarker.cache=true spring.freemarker.charset=UTF-8 spring.freemarker.check-template-location=true spring.freemarker.content-type=text/html spring.freemarker.enabled=true spring.freemarker.expose-request-attributes=false spring.freemarker.expose-session-attributes=false spring.freemarker.expose-spring-macro-helpers=true spring.freemarker.prefer-file-system-access=true spring.freemarker.suffix=.ftl spring.freemarker.template-loader-path=classpath:/templates/ spring.freemarker.settings.template_update_delay=0 spring.freemarker.settings.default_encoding=UTF-8 spring.freemarker.settings.classic_compatible=true spring.freemarker.order=1 #server server.port=80
相应的配置需要根据自己的实际情况去做修改。
7.在在src/main/resources下创建mybatis目录并在目录下创建UserMapper.xml文件:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.lm.dao.UserMapper"> <select id="findAll" resultType="com.lm.model.User" parameterType="java.lang.String"> select id, username,password,email from t_user </select> </mapper>
8.创建UserController类和视图文件:
package com.lm.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import com.lm.model.User;
import com.lm.service.UserService;
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/list")
public String list(ModelMap map){
List<User> userList=userService.findAll();
map.addAttribute("userList", userList);
return "/user/list";
}
}
可以看出list方法返回的是一个字符串,因为我们给应用加载了freemarker模块做视图展现,所以需要创建一个list模板,模板所在的目录在application.properties中指定为spring.freemarker.template-loader-path=classpath:/templates/,所以我们需要在src/main/resources下创建templates目录,然后在templates下创建user目录,模板文件后缀在application.properties中指定为spring.freemarker.suffix=.ftl,所以最终建立一个list.ftl文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
</head>
<body>
<table>
<tr>
<th>id</th><th>用户名</th><th>密码</th><th>邮箱</th>
</tr>
<#list userList as user>
<tr>
<td>${user.id}</td> <td>${user.username}</td><td>${user.password}</td><td>${user.email}</td>
</tr>
</#list>
</table>
</body>
</html>
模板文件所在位置的目录结构如下图:

9.创建UserService接口:
package com.lm.service;
import java.util.List;
import com.lm.model.User;
public interface UserService {
List<User> findAll();
}
10.创建UserServiceImpl类实现UserService接口:
package com.lm.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.lm.dao.UserMapper;
import com.lm.model.User;
import com.lm.service.UserService;
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserMapper userMapper;
@Override
public List<User> findAll() {
return userMapper.findAll();
}
}
11.创建UserMapper接口:
package com.lm.dao;
import java.util.List;
import com.lm.model.User;
public interface UserMapper {
List<User> findAll();
}
12.创建实体类User:
package com.lm.model;
public class User {
private Integer id;
private String username;
private String password;
private String email;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
13.至此spring-boot框架已搭建完成,然后在Application.java中run as >java application此时在控制台会看到如下日志输出:

14.打开浏览器在地址栏输入http://localhost/user/list便可以看到以下效果:

15.在pom.xml文件上右键Run As>Maven install可将项目打包为jar文件,生成的jar在target目录下,可以将此jar拷贝到服务器上通过"java -jar 最终生成jar包的名字"运行项目。
16.本项目的源码已经上传到spring-boot_jb51.rar,有需要的朋友可以自行下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

