微信小程序自定义导航隐藏和显示功能
微信小程序中不能直接操作window对象,document文档,跟html的树结构不相同。
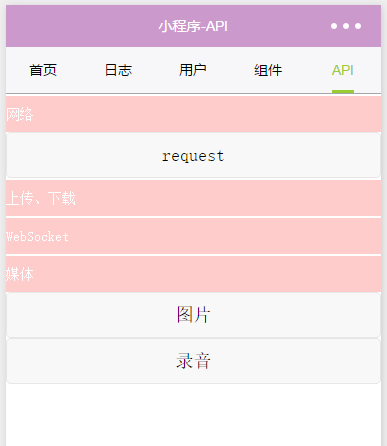
实现类似导航的隐藏显示,如图效果:

点击网络显示或隐藏网络中包含的内容。其他类似。
如果是jquery很方便实现,能直接操作document。在微信小程序中实现思路是:在逻辑层定义变量,通过setData赋值。
方法一:通过变量直接赋值,给每一个要控制显示的view定义变量
.wxml 代码:
<!--index.wxml-->
<view class="navView" bindtap="tigger" data-num="1">视图容器</view>
<view class="classname" hidden="{{view1}}">
<button bindtap="opentype" data-type="view">view</button>
<button bindtap="opentype" data-type="movable">movable</button>
</view>
<view class="navView" bindtap="tigger" data-num="2">基础内容</view>
<view class="classname" hidden="{{view2}}">
<button bindtap="opentype" data-type="icon">icon</button>
<button bindtap="opentype" data-type="text">text</button>
<button bindtap="opentype" data-type="progress">progress</button>
</view>
<view class="navView" bindtap="tigger" data-num="3">表单组件</view>
<view class="classname" hidden="{{view3}}">
<button bindtap="opentype" data-type="button">button</button>
<button bindtap="opentype" data-type="checkbox">checkbox</button>
<button bindtap="opentype" data-type="form">form</button>
<button bindtap="opentype" data-type="input">input</button>
<button bindtap="opentype" data-type="label">label</button>
<button bindtap="opentype" data-type="picker">picker</button>
<button bindtap="opentype" data-type="textarea">textarea</button>
</view>
.js对应代码:
data: {
view1: true,
view2: true,
view3: true
},
opentype: function (e) {
var url = e.currentTarget.dataset.type
url = url + '/' + url
wx.navigateTo({
url: url
})
},
tigger: function (e) {
var num = e.currentTarget.dataset.num
if (num == 1) {
this.setData({
view1: !this.data.view1
})
} else if (num == 2) {
this.setData({
view2: !this.data.view2
})
} else if (num == 3) {
this.setData({
view3: !this.data.view3
})
}
}
通过data-num="1" 这中传值方式,设置对应的view1的值。
这种方法能够实现效果,但是在添加了新的view之后需要修改js代码,所以不是最优的方法。
方法二:
.wxml 代码:
<!--index.wxml-->
<view class="navView" bindtap="tigger" data-num="0">网络</view>
<view class="classname" hidden="{{showArr[0]}}">
<button bindtap="opentype" data-url="network/request/request">request</button>
</view>
<view class="navView" bindtap="tigger" data-num="1">上传、下载</view>
<view class="classname" hidden="{{showArr[1]}}">
<button bindtap="opentype" data-url="uploadFile">uploadFile</button>
<button bindtap="opentype" data-url="downloadFile">downloadFile</button>
</view>
<view class="navView" bindtap="tigger" data-num="2">WebSocket</view>
<view class="classname" hidden="{{showArr[2]}}">
<button bindtap="opentype" data-url="connectSocket">connectSocket</button>
<button bindtap="opentype" data-url="downloadFile">OnSocketOpen</button>
</view>
<view class="navView" bindtap="tigger" data-num="3">媒体</view>
<view class="classname" hidden="{{showArr[3]}}">
<button bindtap="opentype" data-url="uploadFile">图片</button>
<button bindtap="opentype" data-url="downloadFile">录音</button>
</view>
.js对应代码:
// index.js
var statusArrs = [false]
Page({
/**
* 页面的初始数据
*/
data: {
showArr: statusArrs
},
opentype: function (e) {
var url = e.currentTarget.dataset.url
url = '../' + url
wx.navigateTo({
url: url
})
},
//显示隐藏
tigger: function (e) {
var that = this;
var num = e.currentTarget.dataset.num
statusArrs[num] = !statusArrs[num]
that.setData({
showArr: statusArrs
})
}
})
方法二这种方式就简单实现了不修改js代码,添加了新的view也能控制隐藏显示。
以上所述是小编给大家介绍的微信小程序自定义导航隐藏和显示功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

