JavaScript逆向案例之如何破解登录密码
由于之前做过12306的自动抢票软件,因此对12306情有独钟,接下来就给大家介绍一下12306用户登录密码的参数破解办法。

最近在学习JS逆向方面的知识,由于之前做过12306的自动抢票软件,因此对12306情有独钟,接下来就给大家介绍一下12306用户登录密码的参数破解办法。
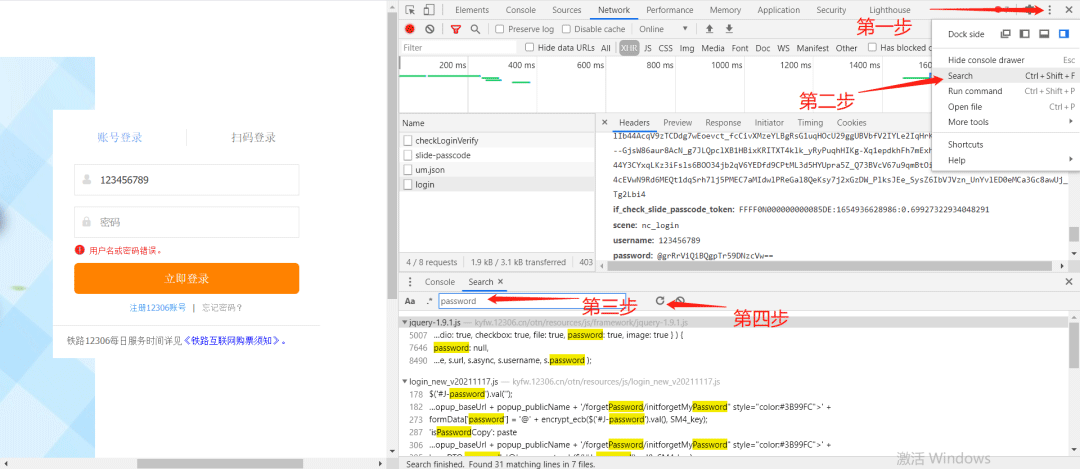
首先我们打开12306的登录界面,打开抓包工具,输入用户名和一个错误的密码(例:123456),点击登录按钮并滑动验证码进行验证,在Ajax包中我们可以点击login这个包进入查看,我们可以发现password这个参数是进行了加密的,因此我们需要找到对应的加密js代码,分析出其加密的机制,并用python实现。

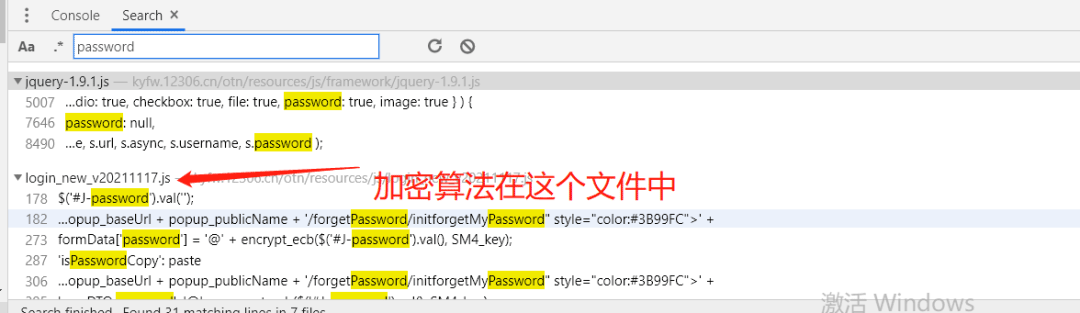
首先第一步点击开发者工具右上角的箭头指示位置,第二步找到 search 并点击,这时下面会弹出一个搜索框,第三步在搜索框内输入 password,第四步点击旁边的搜索按钮,这时含有 password 关键词的所有文件都在这里面,我们从上到下每个文件都点击进去寻找,看下 password 的加密算法在文件中的哪个位置。

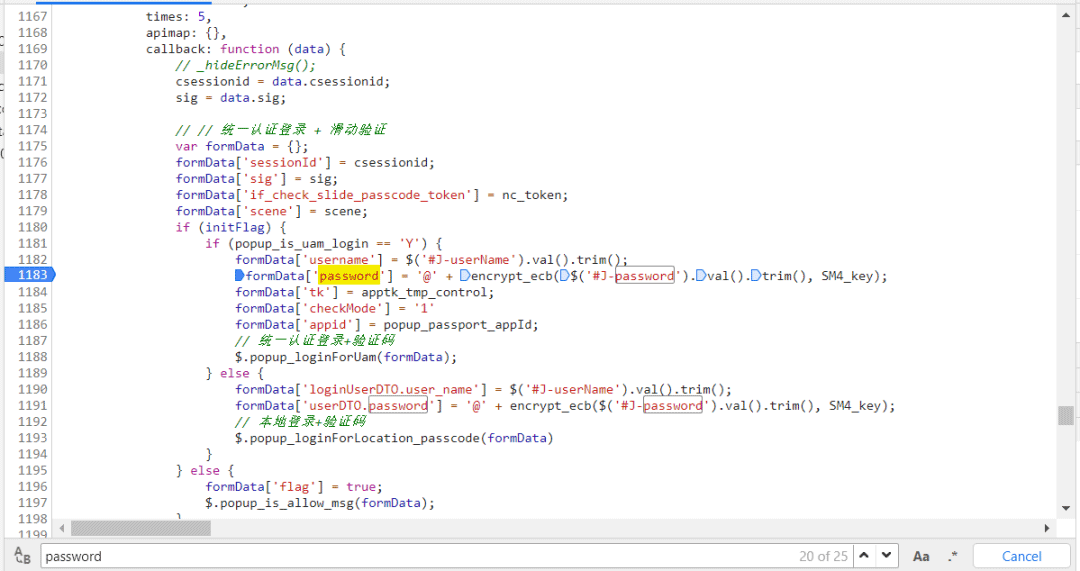
经过查询分析,password 的加密算法在第二个文件中,我们找到对应的 JS 代码,并打上断点。

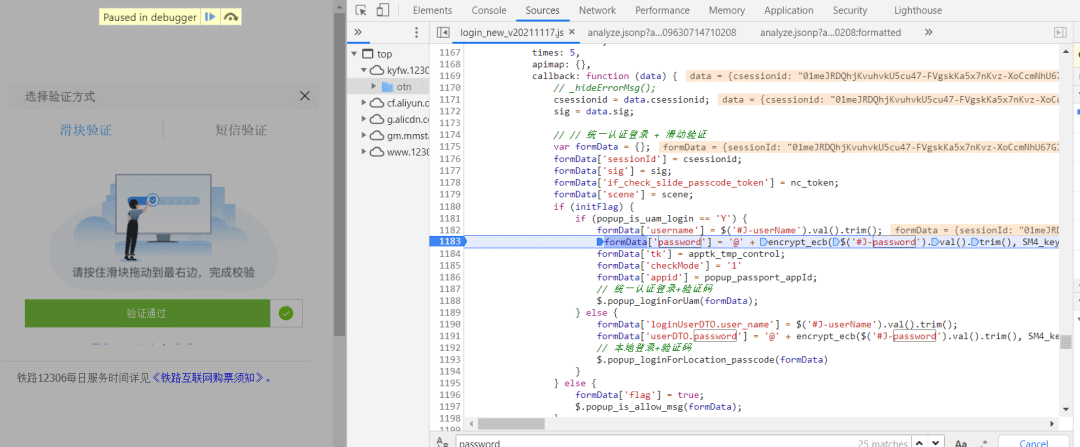
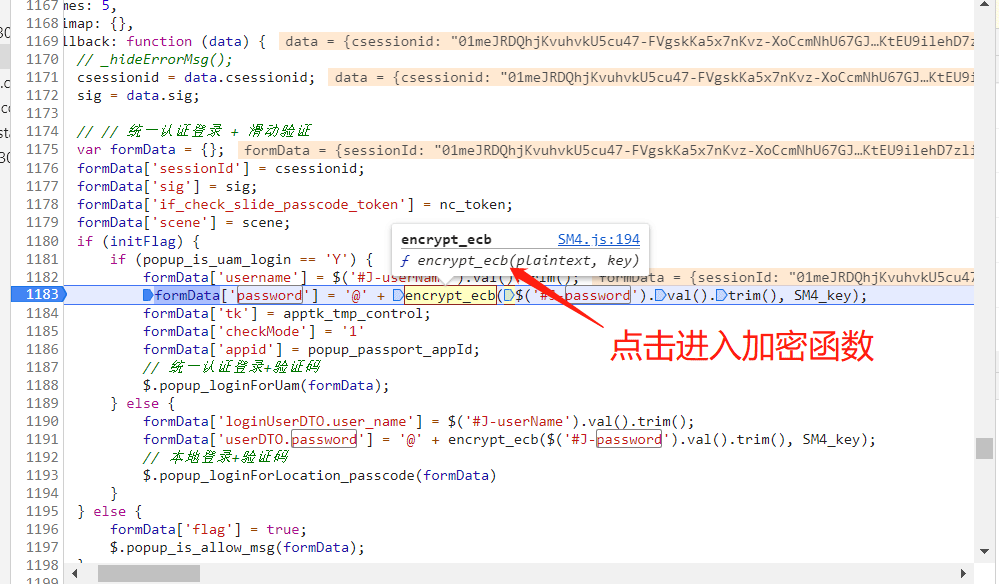
打上断点后,我们在此输入用户名和密码,点击登录,此时发现浏览器停在了该断点位置,
如下图所示:

此时我们仔细分析一下该行 JS 代码,发现最后生成的参数是"@"加上一个加密函数返回的结果组成,该函数的第一个参数很显然就是我们输入的明文密码(123456),第二个参数是我们的公钥,其是固定的为 SM4_key ="tiekeyuankp12306",因此我们可以最终封装一个JS函数,
代码如下:
function getpwd(p){
var SM4_key = 'tiekeyuankp12306';
return '@' + encrypt_ecb(p, SM4_key)
}
console.log(getpwd('123456'))
此时我们需要找到 encrypt_ecb 这个函数的具体实现方式,我们将鼠标放在该函数的位置,并点击箭头指向的加密函数,我们发现进入到了一个加密函数文件,这里面全是加密算法。

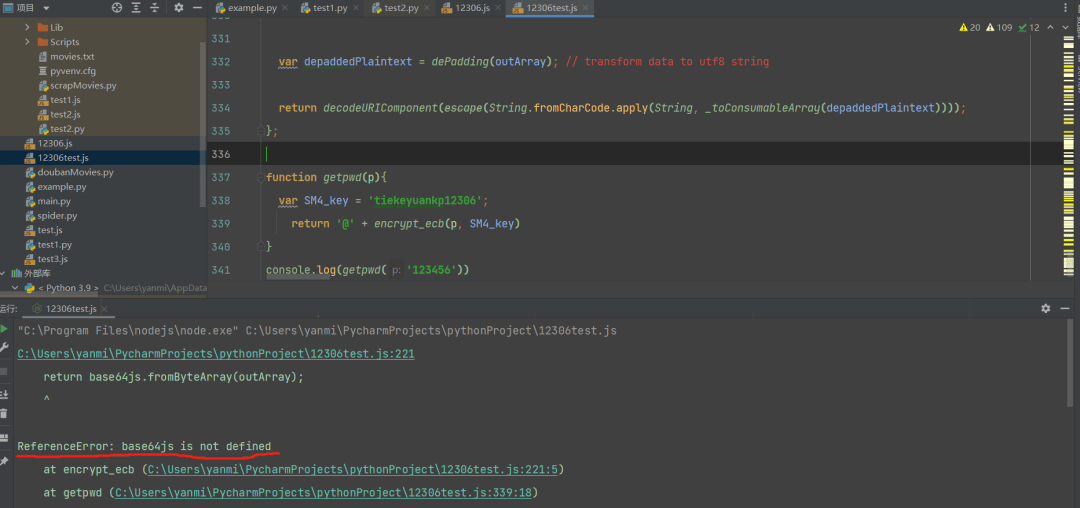
经过分析,这里面有我们需要的具体的加密算法和解密算法,且该文件的代码只有300多行,因此我们可以将其全部抠出来,放入我们刚封装好的函数的上面中进行调试,运行该代码后,我们发现程序报错,提示:base64js未定义,因此实行缺什么补什么的原则补充关于base64js的有关代码部分。

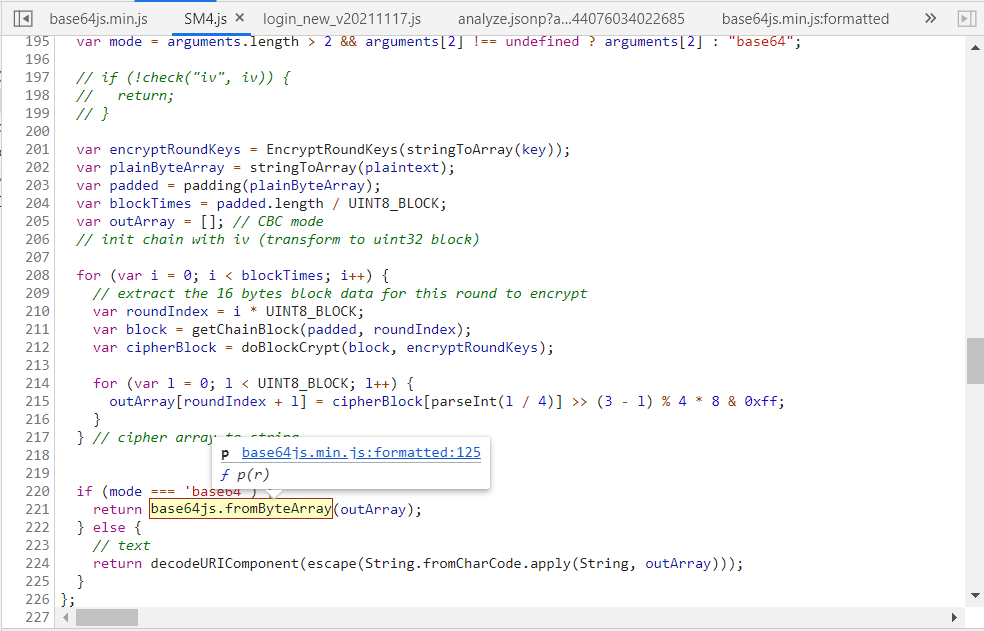
此时我们继续按刚才方式搜索base64js部分,发现了一个文件名为base64js的,而且只有100多行代码,此时我们将其全部复制到刚才运行的代码最上面,再次运行,我们发现还是报错,提示:base64js未定义。
此时有小伙伴要问了,我都全部将base64js全部都放进来了,怎么还不行呢?其实base64js这个对象比较复杂,在我们抠出来的JS代码中是不能识别的。我们在仔细分析一下报错的地方,发现base64js的fromByteArray方法就是函数P,但是我们直接将其整个替换成P函数是不可行的,同样会报P函数未定义的错误。
此时在仔细分析,我们发现可以完全替换base64js这个玩意,首先我们将P函数复制到代码最上面,然后将代码中的base64js.fromByteArray(outArray)替换成P(outArray),运行提示l函数未定义,此时寻找l函数的部分复制到代码最上面,在次运行调试,根据程序的提示缺什么补什么的原则,进行相应的补充。

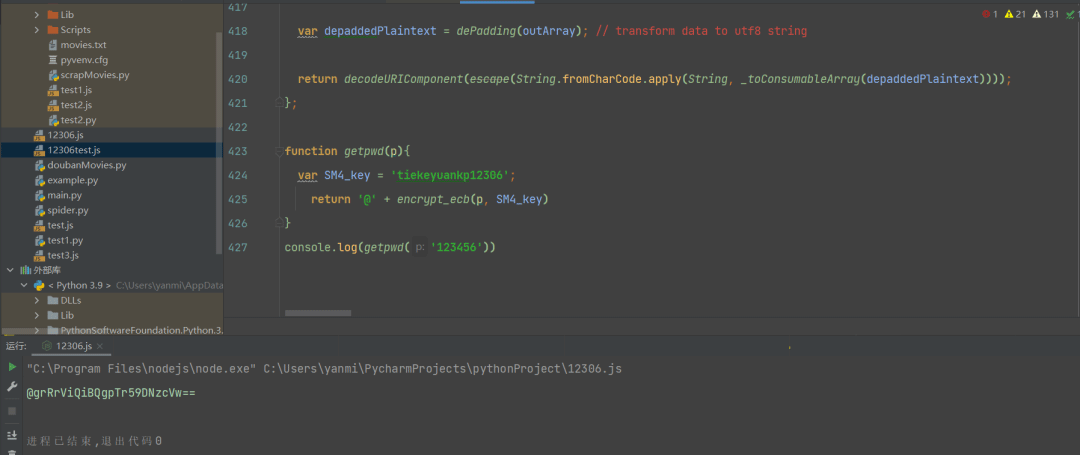
最后,补充完毕后的代码进行调试运行,结果如下:

将该JS代码打包成一个JS文件,利用python的execjs包可运行js代码,直接调用JS文件中的getpwd函数即可,
python代码如下:
import execjs f = open(r"test2.js", encoding='utf-8').read() ctx = execjs.compile(f) FuncName = 'getpwd' password = ctx.call(FuncName, '123456') print(password)
在进行JS逆向初学时,千万不要一味地抠代码,还是要学会分析JS代码,然后从简单开始练习,积累经验,慢慢以后在遇到加密参数的时候会越来越得心应手。
到此这篇关于JavaScript逆向案例之如何破解登录密码的文章就介绍到这了,更多相关JavaScript 破解密码内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

