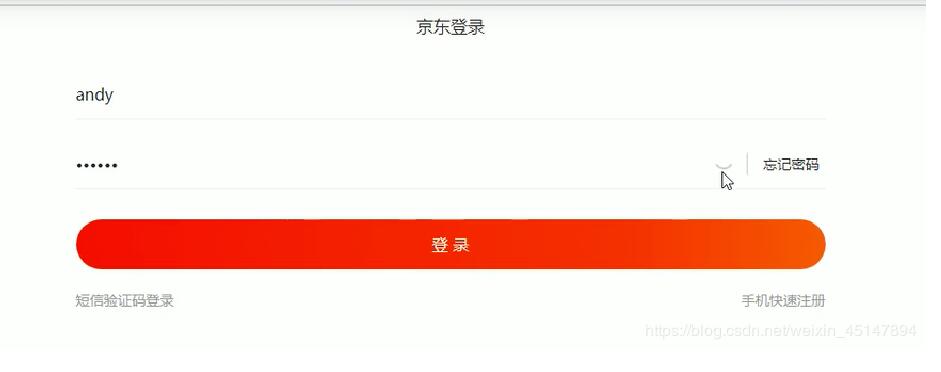
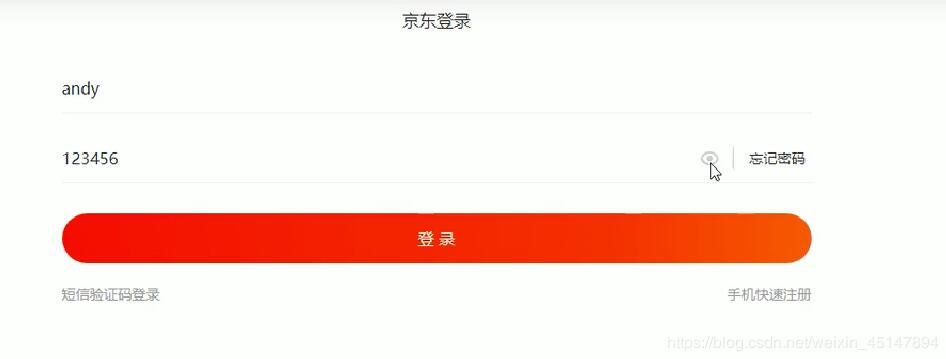
javascript实现京东登录显示隐藏密码
本文实例为大家分享了javascript仿京东登录显示隐藏密码的具体代码,供大家参考,具体内容如下



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2. 注册事件 处理程序
var flag = 0;
eye.onclick = function() {
// 点击一次之后, flag 一定要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1; // 赋值操作
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
基于JavaScript实现表单密码的隐藏和显示出来
为了网站的安全性,很多朋友都把密码设的比较复杂,但是如何密码不能明显示,不知道输的是对是错,为了安全起见可以把密码显示的,那么基于js代码如何实现的呢? 当用户输入时密码显示为圆点或者星号, 为了确保用户输入的正确, 用户可以点击让密码显示的按钮. 直接就先看节目效果. 界面结构, 一个外层的pass-box, 然后内层加入input 和 一个 i 标签, 且给他们加入相应的class名称. <div class="pass-box"> <input type=&qu
-
JS实现登录页密码的显示和隐藏功能
在登录页经常会用到通过点击文本框的类似小眼睛图片来实现隐藏显示密码的功能,其实实现原理很简单,通过点击事件来改变input的type类型,具体过程看代码: 在没给大家分享实现代码之前,先给大家展示下效果图: <ul class="form-area"> <li> <div class="item-content"> <div class="item-input"> <input type=&q
-
AngularJS实时获取并显示密码的方法
本文实例讲述了AngularJS实时获取并显示密码的方法.分享给大家供大家参考,具体如下: 1.设计源码 <!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angul
-
原生js实现密码输入框值的显示隐藏
本文实例为大家分享了js显示隐藏密码输入框值的具体代码,供大家参考,具体内容如下 直接贴上代码 <!DOCTYPE html> <html> <head> <title>password intput demo</title> </head> <style type="text/css"> body{ margin:0px; background-color: white; font-family: '
-
js实现input密码框显示/隐藏功能
JavaScript实现input密码框显示/隐藏的功能,供大家参考,具体内容如下 实现代码: <!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .password{ position: relative; width: 280px; height: 60px; } .password,.n-txtCss{ display:
-
angularjs2 ng2 密码隐藏显示的实例代码
angularjs2 ng2 密码隐藏显示代码结合ionic2开发移动端项目,注册页的密码的input一般用password,但是用户输入密码时可能会输入错误,需要显示成text. 如图: 首先,输入框的类型判断: <ion-input type="{{pwshow?'text':'password'}}" placeholder="输入密码"></ion-input> 然后,添加眼睛的点击事件,ngClass判断图标样式: <a hr
-
JS实现密码框的显示密码和隐藏密码功能示例
本文实例讲述了JS实现密码框的显示密码和隐藏密码功能.分享给大家供大家参考,具体如下: 运行效果图如下: 完整实例代码: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <form method="POST" action="
-
JS实现表单中点击小眼睛显示隐藏密码框中的密码
领导交个一个任务,要求在表单中点击小眼睛显示隐藏密码框中的密码!在一些网站中经常会用到这样的功能,今天小编就给大家分享我的实现思路及代码 准备: 1.两张png图片,一张睁眼,一张闭眼,可以到阿里巴巴矢量图库寻找(免费下载) 最终效果图 css样式部分,样式可根据自己喜好设置,没有过硬要求 <style> div:first-child { width: 300px; height: 50px; background-color: red; color: white; margin: 20px
-
JS实现根据密码长度显示安全条功能
大家在一些网站上经常可以看到数码密码会根据输入的密码长度显示安全条功能,此功能基于js如何实现的呢?下面看下实现代码,具体代码如下所示: //根据密码长度显示安全条 <ul class="clear"> <li>密 码:</li> <li> <input type="password" id="pwd" name="pwd" class="in" onK
-
javascript实现京东登录显示隐藏密码
本文实例为大家分享了javascript仿京东登录显示隐藏密码的具体代码,供大家参考,具体内容如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> &
-
javascript 控制 html元素 显示/隐藏实现代码
1.编写js函数 <script type="text/javascript"> function display(y){$(y).style.display=($(y).style.display=="none")?"":"none";} function $(s){return document.getElementById(s);} </script> 2. 要显示/隐藏的html元素加上 id
-
Android实现显示和隐藏密码功能的示例代码
在前端中我们知道用javascript就可以可以很容易实现,那么在Android中怎么实现这个功能呢? Java代码 package com.example.test2; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.text.method.HideReturnsTransformationMethod; import android.text.method.Pa
-
vue+elementUi 实现密码显示/隐藏+小图标变化功能
vue+elementUi 实现密码显示/隐藏+小图标变化(js一共三行代码,其中一行为了美观)...,先给大家展示下效果图,感觉不错可以参考实现代码. [效果图] [html] // 前后代码[略] <el-form-item label="密码" prop="pwd"> <el-input v-model="ruleForm.pwd" :type="pwdType" placeholder="请
-
Android 登录页面的实现代码(密码显示隐藏、EditText 图标切换、限制输入长度)
效果演示 密码显示与隐藏 方法一 if(status){ etPassword.setInputType(InputType.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_NORMAL); //显示文本 status = false; }else { etPassword.setInputType(InputType.TYPE_CLASS_TEXT | EditorInfo.TYPE_TEXT_VARIATION_PASSWORD); //隐藏
-
jQuery输入框密码的显示隐藏【代码分享】
效果图: 代码如下: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8" /> <title>jQuery输入框密码显示隐藏代码</title> <!--手机端需要添加--> <meta name="viewport" content="width=device-widt
-
jQuery通过改变input的type属性实现密码显示隐藏切换功能
一般我们做登录注册的时候都会提供一个让用户选择自己输入的密码是否显示的需求, 这种需求我们肯定会想到只要动态改变input的type属性不就好了(text显示/password隐藏): 于是我用了$(''#id).attr('type', 'password')这个API 然而结果并不是我想的那样,出错了 HTML 代码 Uncaught Error: type property can't be changed 意思大概就是这个属性不能被修改. 于是我就googl一手. 然而我得到的结果是这样
随机推荐
- Python实现竖排打印传单手机号码易撕条
- kvm中使用console命令记录的方法
- javascript 禁止复制网页
- php实现专业获取网站SEO信息类实例
- PHP+MYSQL的文章管理系统(一)
- thinkPHP5.0框架URL访问方法详解
- ResourceBundle类在jsp中的国际化实现方法
- JavaScript中实现map功能代码分享
- Express URL跳转(重定向)的实现方法
- 基于JavaScript实现回到页面顶部动画代码
- JAVA 数据结构之Queue处理实例代码
- 公司企业新年贺词范例
- 被jQuery折腾得半死,揭秘为何jQuery为何在IE/Firefox下均无法使用
- C#中使用@声明变量示例(逐字标识符)
- sqlserver substring函数使用方法小结
- jquery实现顶部向右伸缩的导航区域代码
- Jquery 实现table样式的设定
- Javascript操作select方法大全[新增、修改、删除、选中、清空、判断存在等]
- Android listview ExpandableListView实现多选,单选,全选,edittext实现批量输入的实例代码
- java获取手机已安装APK的签名摘要

