vue 动态设置浏览器标题的方法详解
目录
- 废话
- 正文
- 第一种
- router/index.js
- 第二种
- 1.安装插件
- 2.main.js 引用
- 3.添加指令
- 笔记
- 总结
废话
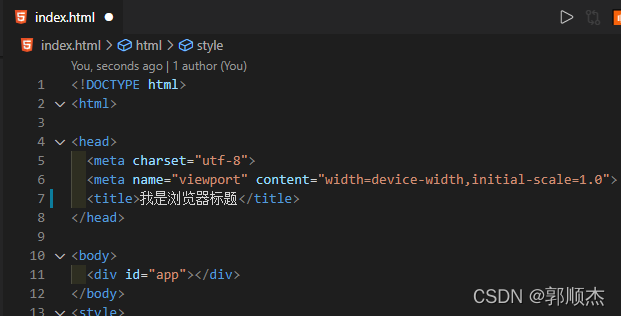
平时设置浏览器标题是这样的

但vue是单页面应用,入口文件也只有一个html,只能设置一个标签,所以下面介绍两种常用的动态设置浏览器标签的方法
正文
第一种
使用浏览器原生方法 document.title
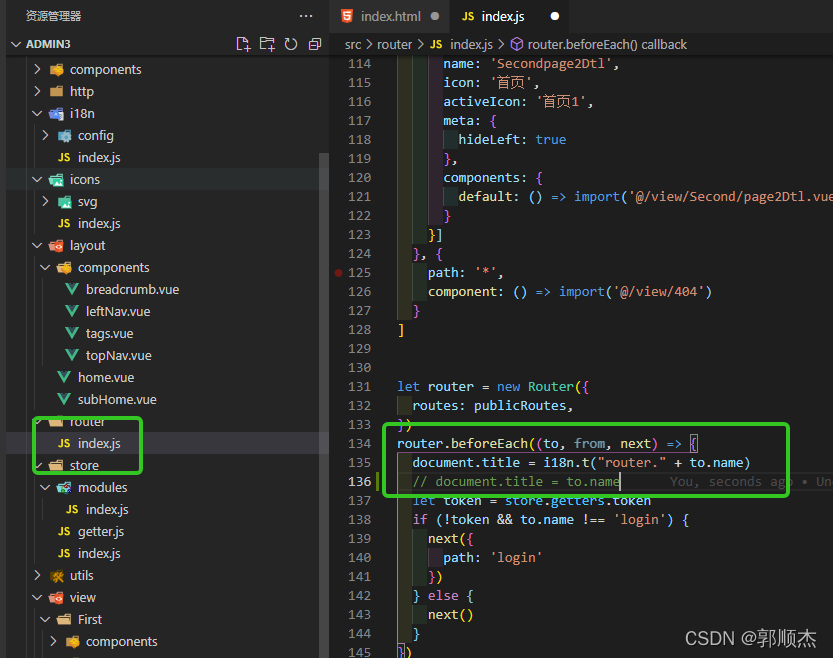
router/index.js
router.beforeEach里
//多语言项目,根根据自己项目来
import i18n from '@/i18n/index';
document.title = i18n.t("router." + to.name)
//单语言项目
document.title = to.name

语言切换路由不变,所以也要加一下,单语言项目不用
//多语言项目
document.title = i18n.t("router." + to.name)

完活,推荐使用,原生兼容性好,不用下载安装其他依赖包
第二种
使用插件
1.安装插件
npm install vue-wechat-title --save
2.main.js 引用
import VueWechatTitle from 'vue-wechat-title'//动态修改title Vue.use(VueWechatTitle)
3.添加指令
//多语言项目
<router-view v-wechat-title="$t('router.' + $route.name)" ></router-view>
//单语言项目
<router-view v-wechat-title=" $route.name" ></router-view>
完活
笔记
注意:值根据自己项目路由结构来,本demo用的是name值,i18n有对应语言包,
你可以在meta对象里加个title属性,在外面用to.meta.title即可


总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
javascript修改浏览器title方法 JS动态修改浏览器标题
title在html中属于特殊的节点元素.因为它可以使用document.getElementsByTagName("title")[0]来获取网页的title标签,但却无法用document.getElementsByTagName("title")[0].innerHtml用更改它的值.经测试原生js有两种方式可以修改,jQuery中也能简单设置.不清楚的小伙伴们可以了解一下. innerText 方式 通过console.log(document.getEle
-
JS动态改变浏览器标题的方法
本文实例讲述了JS动态改变浏览器标题的方法.分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <hea
-
JavaScript修改浏览器tab标题小技巧
修改tab或者window的标题,是一项较老的实践.Gmail 用它来提示用户新的聊天消息,当有新的page通过AJAX加载的时候,本站同样用它更新tab title.这是怎样做到的呢?当时是通过设置document对象. 复制代码 代码如下: document.title = 'Hello!'; // New title :) 有一个常识性的错误是:你会以为应该去修改 window.title.但实际上,你应该使用document对象,否则你做的肯定是无用的.注意一下,你将会看到:很多时候会用
-
JavaScript在浏览器标题栏上显示当前日期和时间的方法
本文实例讲述了JavaScript在浏览器标题栏上显示当前日期和时间的方法,分享给大家供大家参考.具体如下: 将这段脚本放到head区即可: <script language="JavaScript"> <!-- function resetIt() { // Calculate Time var timerID = null; var timerRunning = false; if(timerRunning) clearTimeout(timerID); time
-
vue 动态设置浏览器标题的方法详解
目录 废话 正文 第一种 router/index.js 第二种 1.安装插件 2.main.js 引用 3.添加指令 笔记 总结 废话 平时设置浏览器标题是这样的 但vue是单页面应用,入口文件也只有一个html,只能设置一个标签,所以下面介绍两种常用的动态设置浏览器标签的方法 正文 第一种 使用浏览器原生方法 document.title router/index.js router.beforeEach里 //多语言项目,根根据自己项目来 import i18n from '@/i18n/
-
ASP.NET动态设置页面标题的方法详解
ASP.NET为我们提供了一个控件类:System.Web.UI.HtmlControls.HtmlGenericControl.它可以实现HTML的元素的一个实例,比如在.cs代码中控制aspx中的<td>元素(注意,它不是<ASP:TableCell>).我们知道,页面标题是被包含在<TITLE></TITLE>中的,而<TITLE>也是一个HTML的元素,所以,我们就可以利用System.Web.UI.HtmlControls.HtmlGe
-
Vue动态修改网页标题的方法及遇到问题
业务需求,进入页面的时候,网页有个默认标题,加载的网页内容不同时,标题需要变更. 例:功能授权,功能授权(张三). Vue下有很多的方式去修改网页标题,这里总结下解决此问题的几种方案: 一.最笨方案 结合业务直接在Vue生命周期函数 created 和 mounted 中,给 document.title赋值. <script> import axios from 'axios' export default { created () { document.title = '功能授权' },
-
微信小程序实现动态设置页面标题的方法【附源码下载】
本文实例讲述了微信小程序实现动态设置页面标题的方法.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 ① WXML文件 <button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button&g
-
SpringBoot+Vue实现EasyPOI导入导出的方法详解
目录 前言 一.为什么做导入导出 二.什么是 EasyPOI 三.项目简介 项目需求 效果图 开发环境 四.实战开发 核心源码 前端页面 后端核心实现 五.项目源码 小结 前言 Hello~ ,前后端分离系列和大家见面了,秉着能够学到知识,学会知识,学懂知识的理念去学习,深入理解技术! 项目开发过程中,很大的需求都有 导入导出功能,我们依照此功能,来实现并还原真实企业开发中的实现思路 一.为什么做导入导出 为什么做导入导出 导入 在项目开发过程中,总会有一些统一的操作,例如插入数据,系统支持单个
-
JavaScript实现生成动态表格和动态效果的方法详解
今天上午完成了Vue实现一个表格的动态样式,那么JavaScript代码能不能实现同样的效果呢?这样也可以学习一下JavaScript的语法,晚上试了一下,完全可以,效果一模一样. <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="text/html; charset=utf-8">
-
Vue 项目中Echarts 5使用方法详解
目录 前言 创建项目 基本使用 安装 使用方法 柱状图 动态排序柱状图 前言 Echarts 是一个纯JavaScript的图表库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表. 创建项目 先使用vue-cli创建一个新的项目,配置按照自己的需要选择,默认的也可 vue create vue_echarts cd vue_echarts npm run serve 基本使用 安装 首先安装echarts npm i
-
Vue屏幕自适应三种实现方法详解
目录 使用 scale-box 组件 设置设备像素比例(设备像素比) 通过JS设置zoom属性调整缩放比例 使用 scale-box 组件 属性: width宽度 默认1920 height高度 默认1080 bgc背景颜色 默认"transparent" delay自适应缩放防抖延迟时间(ms) 默认100 vue2版本:vue2大屏适配缩放组件(vue2-scale-box - npm) npm install vue2-scale-box 或者 yarn add vue2-sca
-
对web.py设置favicon.ico的方法详解
本文介绍在web.py中设置favicon.ico的方法: 如果没设置favicon,后台日志是这样的: 127.0.0.1:4133 - - [03/Sep/2015 18:49:53] "HTTP/1.1 GET /favicon.ico" - 303 See Other 由于浏览器会自动去获取这个文件,在web.py中可以这样设置: 设置步骤: 0.把favicon.ico图标拷贝到staic目录下,我这里是放在/static/res/目录下 1.在urls中添加映射规则: ur
随机推荐
- C语言文件操作函数大全(超详细)
- Flex读取txt文件中的内容报错原因分析及解决
- sql2008保存注册服务器的实现方法
- JQuery中attr属性和jQuery.data()学习笔记【必看】
- jQuery powerFloat万能浮动层下拉层插件使用介绍
- vue-router 导航钩子的具体使用方法
- Apache服务器中.htaccess的基本配置总结
- django实现前后台交互实例
- 理解Javascript_13_执行模型详解
- 带左右箭头图片轮播的JS代码
- SQL Server误区30日谈 第23天 有关锁升级的误区
- shell 中数学计算总结
- 韩国商业网站设计分析
- 查看源码的工具 学习jQuery源码不错的工具
- 事件冒泡是什么如何用jquery阻止事件冒泡
- jquery仿京东侧边栏导航效果
- javascript正则表达式之search()用法实例
- RxJava2.x实现定时器的实例代码
- Android应用启动另外一个apk应用的方法
- 利用adb shell和node.js实现抖音自动抢红包功能(推荐)

