iOS 进度条、加载、安装动画的简单实现
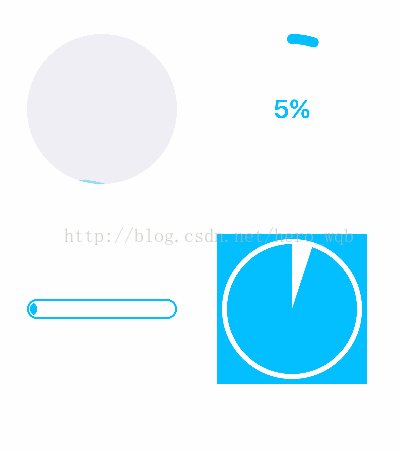
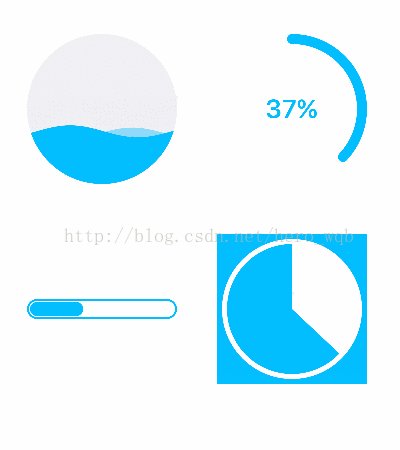
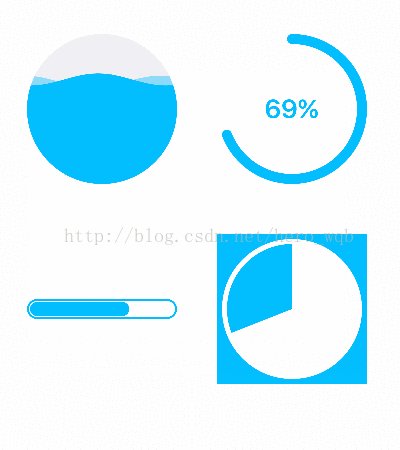
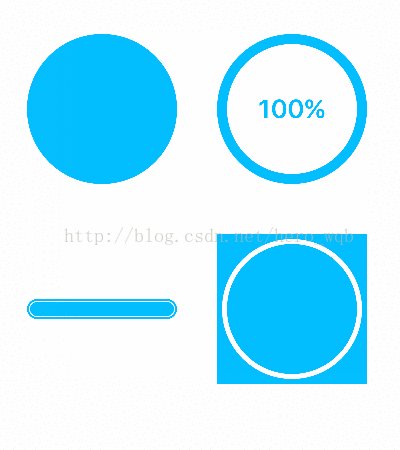
首先看一下效果图:

下面贴上代码:
控制器ViewController:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@end
/*** ---------------分割线--------------- ***/
#import "ViewController.h"
#import "HWWaveView.h"
#import "HWCircleView.h"
#import "HWProgressView.h"
#import "HWInstallView.h"
@interface ViewController ()
@property (nonatomic, strong) NSTimer *timer;
@property (nonatomic, weak) HWWaveView *waveView;
@property (nonatomic, weak) HWCircleView *circleView;
@property (nonatomic, weak) HWProgressView *progressView;
@property (nonatomic, weak) HWInstallView *installView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//创建控件
[self creatControl];
//添加定时器
[self addTimer];
}
- (void)creatControl
{
//波浪
HWWaveView *waveView = [[HWWaveView alloc] initWithFrame:CGRectMake(30, 100, 150, 150)];
[self.view addSubview:waveView];
self.waveView = waveView;
//圆圈
HWCircleView *circleView = [[HWCircleView alloc] initWithFrame:CGRectMake(220, 100, 150, 150)];
[self.view addSubview:circleView];
self.circleView = circleView;
//进度条
HWProgressView *progressView = [[HWProgressView alloc] initWithFrame:CGRectMake(30, 365, 150, 20)];
[self.view addSubview:progressView];
self.progressView = progressView;
//加载安装效果
HWInstallView *installView = [[HWInstallView alloc] initWithFrame:CGRectMake(220, 300, 150, 150)];
[self.view addSubview:installView];
self.installView = installView;
}
- (void)addTimer
{
_timer = [NSTimer scheduledTimerWithTimeInterval:0.2f target:self selector:@selector(timerAction) userInfo:nil repeats:YES];
[[NSRunLoop mainRunLoop] addTimer:_timer forMode:NSRunLoopCommonModes];
}
- (void)timerAction
{
_waveView.progress += 0.01;
_circleView.progress += 0.01;
_progressView.progress += 0.01;
_installView.progress += 0.01;
if (_waveView.progress >= 1) {
[self removeTimer];
NSLog(@"完成");
}
}
- (void)removeTimer
{
[_timer invalidate];
_timer = nil;
}
@end
波浪HWWaveView:
[objc] view plain copy 在CODE上查看代码片派生到我的代码片
#import <UIKit/UIKit.h>
@interface HWWaveView : UIView
@property (nonatomic, assign) CGFloat progress;
@end
/*** ---------------分割线--------------- ***/
#import "HWWaveView.h"
#define KHWWaveFillColor [UIColor groupTableViewBackgroundColor] //填充颜色
#define KHWWaveTopColor [UIColor colorWithRed:0/255.0 green:191/255.0 blue:255/255.0 alpha:1.0f] //前面波浪颜色
#define KHWWaveBottomColor [UIColor colorWithRed:0/255.0 green:191/255.0 blue:255/255.0 alpha:0.4f] //后面波浪颜色
@interface HWWaveView ()
@property (nonatomic, strong) CADisplayLink *displayLink;
@property (nonatomic, assign) CGFloat wave_amplitude;//振幅a(y = asin(wx+φ) + k)
@property (nonatomic, assign) CGFloat wave_cycle;//周期w
@property (nonatomic, assign) CGFloat wave_h_distance;//两个波水平之间偏移
@property (nonatomic, assign) CGFloat wave_v_distance;//两个波竖直之间偏移
@property (nonatomic, assign) CGFloat wave_scale;//水波速率
@property (nonatomic, assign) CGFloat wave_offsety;//波峰所在位置的y坐标
@property (nonatomic, assign) CGFloat wave_move_width;//移动的距离,配合速率设置
@property (nonatomic, assign) CGFloat wave_offsetx;//偏移
@property (nonatomic, assign) CGFloat offsety_scale;//上升的速度
@end
@implementation HWWaveView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
self.backgroundColor = [UIColor clearColor];
//初始化信息
[self initInfo];
}
return self;
}
- (void)initInfo
{
//进度
_progress = 0;
//振幅
_wave_amplitude = self.frame.size.height / 25;
//周期
_wave_cycle = 22 * M_PI / (self.frame.size.width * 0.9);
//两个波水平之间偏移
_wave_h_distance = 22 * M_PI / _wave_cycle * 0.6;
//两个波竖直之间偏移
_wave_v_distance = _wave_amplitude * 0.4;
//移动的距离,配合速率设置
_wave_move_width = 0.5;
//水波速率
_wave_scale = 0.4;
//上升的速度
_offsety_scale = 0.1;
//波峰所在位置的y坐标,刚开始的时候_wave_offsety是最大值
_wave_offsety = (1 - _progress) * (self.frame.size.height + 22 * _wave_amplitude);
[self addDisplayLinkAction];
}
- (void)addDisplayLinkAction
{
_displayLink = [CADisplayLink displayLinkWithTarget:self selector:@selector(displayLinkAction)];
[_displayLink addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSRunLoopCommonModes];
}
- (void)displayLinkAction
{
_wave_offsetx += _wave_move_width * _wave_scale;
//完成
if (_wave_offsety <= 0.01) [self removeDisplayLinkAction];
[self setNeedsDisplay];
}
- (void)removeDisplayLinkAction
{
[_displayLink invalidate];
_displayLink = nil;
}
- (void)drawRect:(CGRect)rect
{
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:rect];
[KHWWaveFillColor setFill];
[path fill];
[path addClip];
//绘制两个波形图
[self drawWaveColor:KHWWaveTopColor offsetx:0 offsety:0];
[self drawWaveColor:KHWWaveBottomColor offsetx:_wave_h_distance offsety:_wave_v_distance];
}
- (void)drawWaveColor:(UIColor *)color offsetx:(CGFloat)offsetx offsety:(CGFloat)offsety
{
//波浪动画,进度的实际操作范围是,多加上两个振幅的高度,到达设置进度的位置y
CGFloat end_offY = (1 - _progress) * (self.frame.size.height + 22 * _wave_amplitude);
if (_wave_offsety != end_offY) {
if (end_offY < _wave_offsety) {
_wave_offsety = MAX(_wave_offsety -= (_wave_offsety - end_offY) * _offsety_scale, end_offY);
}else {
_wave_offsety = MIN(_wave_offsety += (end_offY - _wave_offsety) * _offsety_scale, end_offY);
}
}
UIBezierPath *wavePath = [UIBezierPath bezierPath];
for (float next_x = 0.f; next_x <= self.frame.size.width; next_x ++) {
//正弦函数,绘制波形
CGFloat next_y = _wave_amplitude * sin(_wave_cycle * next_x + _wave_offsetx + offsetx / self.bounds.size.width * 22 * M_PI) + _wave_offsety + offsety;
if (next_x == 0) {
[wavePath moveToPoint:CGPointMake(next_x, next_y - _wave_amplitude)];
}else {
[wavePath addLineToPoint:CGPointMake(next_x, next_y - _wave_amplitude)];
}
}
[wavePath addLineToPoint:CGPointMake(self.frame.size.width, self.frame.size.height)];
[wavePath addLineToPoint:CGPointMake(0, self.bounds.size.height)];
[color set];
[wavePath fill];
}
@end
圆圈HWCircleView:
[objc] view plain copy 在CODE上查看代码片派生到我的代码片
#import <UIKit/UIKit.h>
@interface HWCircleView : UIView
@property (nonatomic, assign) CGFloat progress;
@end
/*** ---------------分割线--------------- ***/
#import "HWCircleView.h"
#define KHWCircleLineWidth 10.0f
#define KHWCircleFont [UIFont boldSystemFontOfSize:26.0f]
#define KHWCircleColor [UIColor colorWithRed:0/255.0 green:191/255.0 blue:255/255.0 alpha:1]
@interface HWCircleView ()
@property (nonatomic, weak) UILabel *cLabel;
@end
@implementation HWCircleView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
self.backgroundColor = [UIColor clearColor];
//百分比标签
UILabel *cLabel = [[UILabel alloc] initWithFrame:self.bounds];
cLabel.font = KHWCircleFont;
cLabel.textColor = KHWCircleColor;
cLabel.textAlignment = NSTextAlignmentCenter;
[self addSubview:cLabel];
self.cLabel = cLabel;
}
return self;
}
- (void)setProgress:(CGFloat)progress
{
_progress = progress;
_cLabel.text = [NSString stringWithFormat:@"%d%%", (int)floor(progress * 100)];
[self setNeedsDisplay];
}
- (void)drawRect:(CGRect)rect
{
//路径
UIBezierPath *path = [[UIBezierPath alloc] init];
//线宽
path.lineWidth = KHWCircleLineWidth;
//颜色
[KHWCircleColor set];
//拐角
path.lineCapStyle = kCGLineCapRound;
path.lineJoinStyle = kCGLineJoinRound;
//半径
CGFloat radius = (MIN(rect.size.width, rect.size.height) - KHWCircleLineWidth) * 0.5;
//画弧(参数:中心、半径、起始角度(3点钟方向为0)、结束角度、是否顺时针)
[path addArcWithCenter:(CGPoint){rect.size.width * 0.5, rect.size.height * 0.5} radius:radius startAngle:M_PI * 1.5 endAngle:M_PI * 1.5 + M_PI * 22 * _progress clockwise:YES];
//连线
[path stroke];
}
@end
进度条HWProgressView:
[objc] view plain copy 在CODE上查看代码片派生到我的代码片
#import <UIKit/UIKit.h>
@interface HWProgressView : UIView
@property (nonatomic, assign) CGFloat progress;
@end
/*** ---------------分割线--------------- ***/
#import "HWProgressView.h"
#define KProgressBorderWidth 2.0f
#define KProgressPadding 1.0f
#define KProgressColor [UIColor colorWithRed:0/255.0 green:191/255.0 blue:255/255.0 alpha:1]
@interface HWProgressView ()
@property (nonatomic, weak) UIView *tView;
@end
@implementation HWProgressView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
//边框
UIView *borderView = [[UIView alloc] initWithFrame:self.bounds];
borderView.layer.cornerRadius = self.bounds.size.height * 0.5;
borderView.layer.masksToBounds = YES;
borderView.backgroundColor = [UIColor whiteColor];
borderView.layer.borderColor = [KProgressColor CGColor];
borderView.layer.borderWidth = KProgressBorderWidth;
[self addSubview:borderView];
//进度
UIView *tView = [[UIView alloc] init];
tView.backgroundColor = KProgressColor;
tView.layer.cornerRadius = (self.bounds.size.height - (KProgressBorderWidth + KProgressPadding) * 2) * 0.5;
tView.layer.masksToBounds = YES;
[self addSubview:tView];
self.tView = tView;
}
return self;
}
- (void)setProgress:(CGFloat)progress
{
_progress = progress;
CGFloat margin = KProgressBorderWidth + KProgressPadding;
CGFloat maxWidth = self.bounds.size.width - margin * 2;
CGFloat heigth = self.bounds.size.height - margin * 2;
_tView.frame = CGRectMake(margin, margin, maxWidth * progress, heigth);
}
@end
加载安装效果HWInstallView:
[objc] view plain copy 在CODE上查看代码片派生到我的代码片
#import <UIKit/UIKit.h>
@interface HWInstallView : UIView
@property (nonatomic, assign) CGFloat progress;
@end
/*** ---------------分割线--------------- ***/
#import "HWInstallView.h"
#define KHWInstallViewMargin 10
#define KHWInstallColor [UIColor colorWithRed:0/255.0 green:191/255.0 blue:255/255.0 alpha:1]
@implementation HWInstallView
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
self.backgroundColor = [UIColor clearColor];
}
return self;
}
- (void)setProgress:(CGFloat)progress
{
_progress = progress;
[self setNeedsDisplay];
}
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGFloat xCenter = rect.size.width * 0.5;
CGFloat yCenter = rect.size.height * 0.5;
CGFloat radius = MIN(rect.size.width, rect.size.height) * 0.5 - KHWInstallViewMargin;
//背景遮罩
[KHWInstallColor set];
CGFloat lineW = MAX(rect.size.width, rect.size.height) * 0.5;
CGContextSetLineWidth(context, lineW);
CGContextAddArc(context, xCenter, yCenter, radius + lineW * 0.5 + 5, 0, M_PI * 2, 1);
CGContextStrokePath(context);
//进程圆
CGContextSetLineWidth(context, 1);
CGContextMoveToPoint(context, xCenter, yCenter);
CGContextAddLineToPoint(context, xCenter, 0);
CGFloat endAngle = - M_PI * 0.5 + _progress * M_PI * 2 + 0.001;
CGContextAddArc(context, xCenter, yCenter, radius, - M_PI * 0.5, endAngle, 1);
CGContextFillPath(context);
}
@end
以上所述是小编给大家介绍的iOS 进度条、加载、安装动画的简单实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

