使用Django搭建web服务器的例子(最最正确的方式)
今晚在Mac OS中搭建web服务器时遇到一点冲突,逛了几个论坛和网站,都说的太片面。
先列出最正确的搭建步骤:(无论你是任何操作系统,或者任何版本,都没毛病)
① 随便找个位置建一个文件夹(比如:Windows下的D盘)
② 打开终端(Windows下是cmd) cd 进入文件夹位置(简单吧)
③ 创建一个虚拟环境(虚拟环境就是磁盘一个位置,为了后续部署到服务器,这也是必须的并且是最正确的一步)
④ 激活虚拟环境
⑤ 安装Django
⑥ 在Django 中创建一个项目
⑦ 创建数据库
⑧ 使用 runserver 命令启动服务器
请提前安装好 python3.6、pip3 及 pycharm 专业版。
----------------------------------------------------------
每一步都超简单,几分钟就完成了。。不要信那些乱七八糟的讲解。首先他们不是创建的虚拟环境,就是错的。
我看好多人都写踩了几天几夜的坑集成了SQLite,配置Django到path环境变量……一系列错误操作
----------------------------------------------------------
我在工作目录下新建了一个文件夹 qihao_blog

cd进入 qihao_blog 目录后创建一个虚拟环境
python3 -m venv ll_env
这一步创建了一个名为 ll_env 的虚拟环境(随便起了一个名字而已)

运行python3 -m venv ll_env 命令之后会在我们文件夹下创建一个文件夹 ll_env 这个文件夹就是虚拟环境
----------------------------------
这一步要讲一下,由于Mac系统自带Python2.7,Xcode目前最高仅支持2.7,
所以开发IOS的就不要卸载系统自带的Python2.7。直接安装Python 3.6就可以了。
需要注意的是直接运行Python命令调用的是2.7,调用Python3.6需要使用 Python3 命令
----------------------------------
Windows用户没有以上问题。。。。。
这一步仅仅建个文件夹输一条命令就完事了,PyCharm直接创建项目对pip版本有要求,不支持现在的新版pip,需要降级。
如果你使用的是较早的Python版本,或者系统没有正确设置,不能使用模块venv,需安装virtualenv包
(最好还是使用Python3)
接下来激活虚拟环境
source ll_env/bin/activate
注意 如果你使用的是Windows系统,请使用命令 ll_env\Scripts\activate(不包含source)来激活这个虚拟环境。
要停止使用虚拟环境,可执行命令:deactivate

环境处于活动状态时,环境名将包含在括号内。在这种情况下,可以在环境中安装包,并使用已安装的包。
在ll_env虚拟环境中安装的包仅在该环境处于 活动状态 时才可用。
安装Django
创建并激活虚拟环境后,就可安装Django了:
pip install Django
这只是把Django安装在刚才创建的虚拟环境文件夹里。
由于是在虚拟环境中工作,因此在所有的系统中,安装Django的命令都相同:
无需使用python -m pip install package_name 这样较长的命令。更不用配置path环境变量。因为不是系统环境。
别忘了,Django仅在虚拟环境处于活动状态时才可用。

很多人用一条命令验证Django的path环境变量配置的是否正确。
如果不放心你可以试试虚拟环境能不能调用
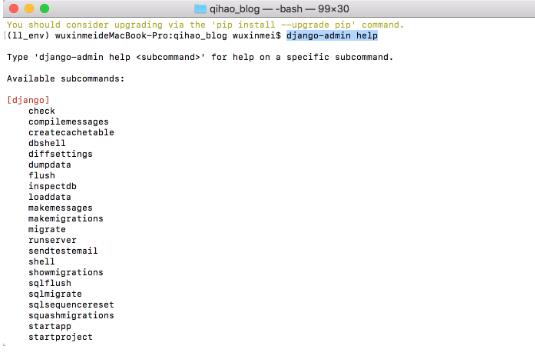
django-admin help

记住这个时候虚拟环境是激活状态…………(前面有个括号,里面是虚拟环境名字)
接下来在Django 中创建一个项目
这个时候建议使用我们常用的PyCharm,当然也可以继续使用dos命令窗口。
PyCharm中打开刚才新建的qihao_blog文件夹

很多人会疑惑,我为什么不从第一步开始就使用PyCharm直接创建一个Django项目呢???
当然PyCharm会自动创建虚拟环境,并下载好Django。。
但是pip高版本不支持。不值得改来改去的。
前面我也提到了版本的问题。直接dos命令行创建虚拟环境后,打开使用高版本就好了。。
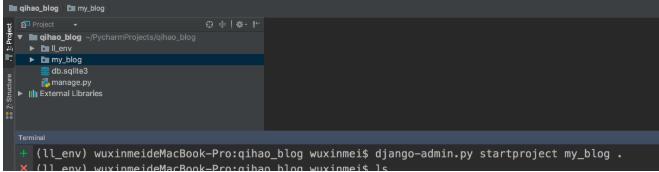
在terminal中输入如下命令。创建一个my_blog项目。
django-admin.py startproject my_blog .

这个命令 末尾的句点 让新项目使用合适的目录结构,这样开发完成后可轻松地将应用程序部署到服务器。
注意 千万别忘了这个句点,否则部署应用程序时将遭遇一些配置问题。如果忘记了这个句点,就将创建的文件和文件夹删除(ll_env除外),再重新运行这个命令。
创建完成后的目录结构就如截图看到一样,多了一个my_blog文件夹。。
接下来创建数据库
python manage.py migrate
为什么是Python命令不是Python3命令???
因为你就在Python3的虚拟环境中做各种操作。时刻记住做各种操作都是在环境激活的状态下。。
运行命令后,工程目录下就会多了一个 db.sqlite3 文件

在使用SQLite的新项目中首次执行这个命令时,Django将新建一个数据库 db.sqlite3 首次执行命令migrate时,将让Django确保数据库与项目的当前状态匹配。
启动服务器
python manage.py runserver
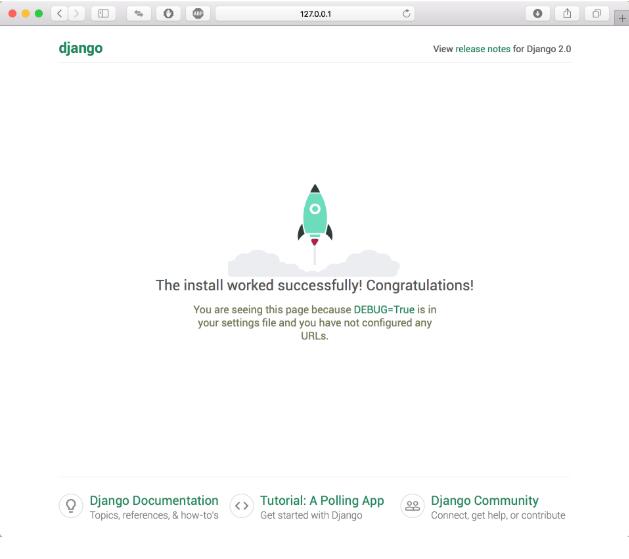
现在打开浏览器,并输入URL:http://localhost:8000/ 或者 http://127.0.0.1:8000/

这个页面是Django创建的,若要关闭这个服务器,按Ctrl + C即可。
注意 如果出现错误消息“That port is already in use”(指定端口已被占用),
请执行命令python manage.py runserver 8001,让Diango使用另一个端口;
如果这个端口也不可用,请不断执行上述命令,并逐渐增大其中的端口号,直到找到可用的端口。
以上这篇使用Django搭建web服务器的例子(最最正确的方式)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

