Android仿微信雷达辐射搜索好友(逻辑清晰实现简单)
不知不觉这个春节也已经过完了,遗憾家里没网,没能及时给大家送上祝福,今天回到深圳,明天就要上班了,小伙伴们是不是和我一样呢?今天讲的是一个大家都见过的动画,雷达搜索好友嘛,原理也十分的简单,你看完我的分析,也会觉得很简单了,国际惯例,无图无真相,我们先看看效果图,对了,真
测试机送人了,所讲这段时间应该一直用模拟器显示吧!
仿微信雷达扫描,仿安卓微信、云播雷达扫描动画效果点击中间的黑色圆圈开始扫描动画,再次点击复位,需要这种效果的朋友可以自己下载看一下。
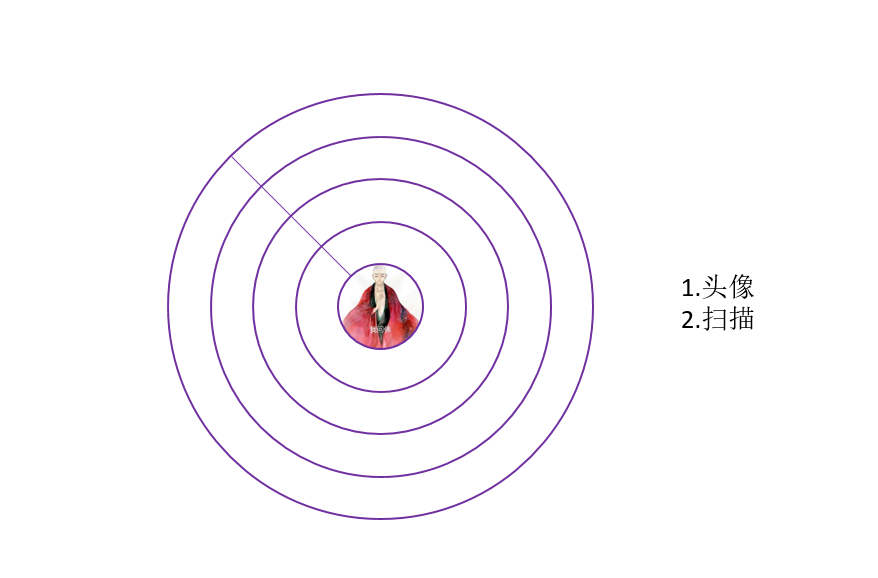
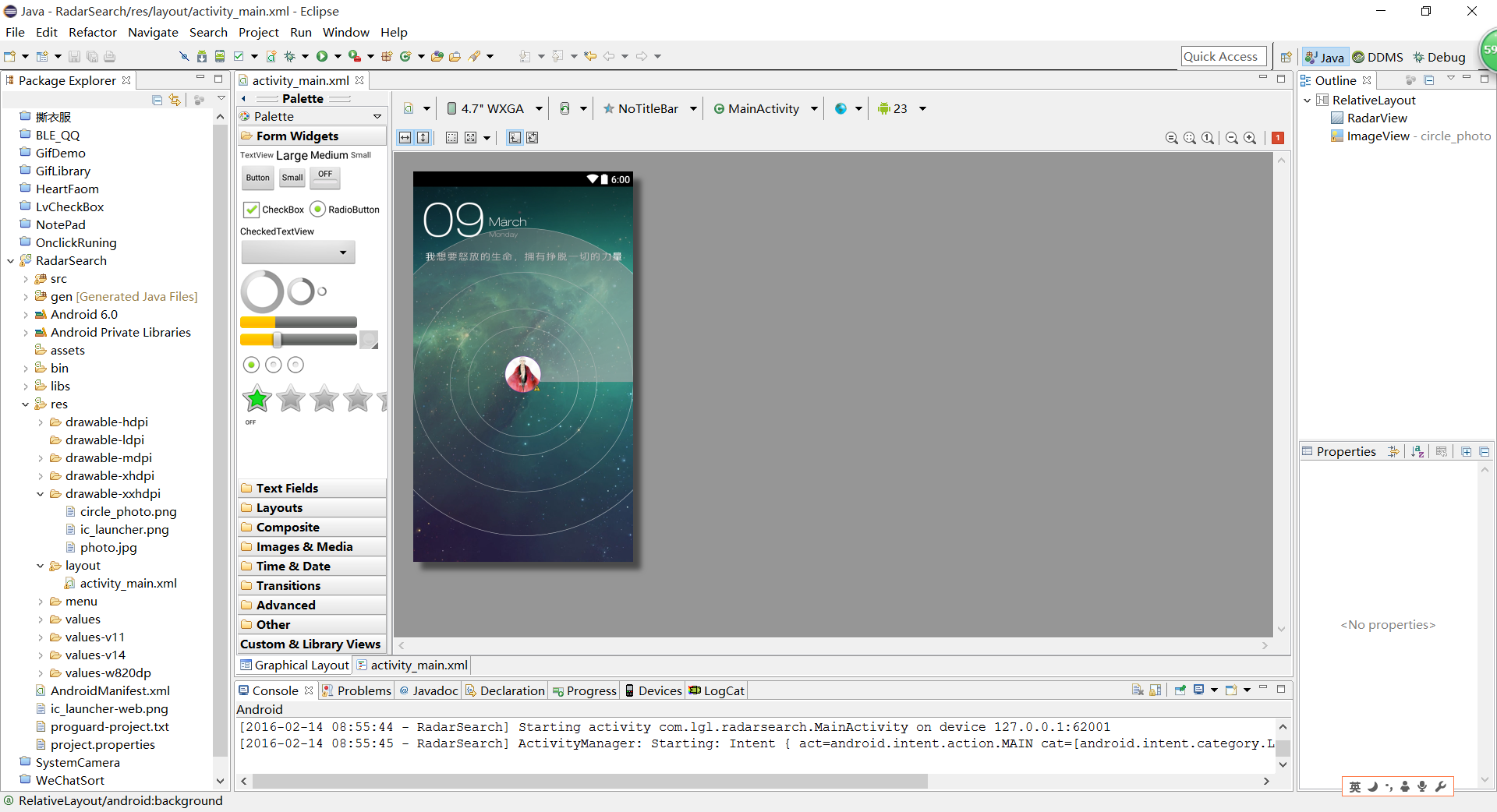
效果图如下所示:

这个界面相信大家都认识,我们来说下原理,其实就三层

中间是一张图片,然后画四个圆,这个应该简单吧,不会的可以看下Android绘图机制(二)——自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解,然后最上面就是一个渐变的圆了,这个圆我们只要让他不停的旋转就可以了,那我们新建一个工程——RadarSearch

layou_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/photo" > <com.lgl.radarsearch.RadarView android:layout_width="match_parent" android:layout_height="match_parent" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/circle_photo" /> </RelativeLayout>
我们新建一个RadarView
RadarView
package com.lgl.radarsearch;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.os.Handler;
import android.util.AttributeSet;
import android.view.View;
/**
* 雷达搜索
*
* @author LGL
*
*/
public class RadarView extends View {
/**
* 思路:我们首先初始化画笔,并且获取到控件的宽高,在onMeasure()中设置铺满,然后在onDraw()方法中绘制四个静态圆和一个渐变圆,
* 我们通过Matrix矩阵来让他不停的旋转就达到我们想要的效果了
*/
private Paint mPaintLine, mPaintCircle;
private int w, h;
// 动画
private Matrix matrix;
// 旋转角度
private int start;
// Handler定时动画
private Handler handler = new Handler();
private Runnable run = new Runnable() {
@Override
public void run() {
start = start + 1;
matrix = new Matrix();
// 参数:旋转角度,围绕点坐标的x,y坐标点
matrix.postRotate(start, w / 2, h / 2);
// 刷新重绘
RadarView.this.invalidate();
// 继续循环
handler.postDelayed(run, 60);
}
};
public RadarView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
// 获取高宽
w = context.getResources().getDisplayMetrics().widthPixels;
h = context.getResources().getDisplayMetrics().heightPixels;
// 一致旋转
handler.post(run);
}
private void initView() {
mPaintLine = new Paint();
mPaintLine.setColor(Color.WHITE);
mPaintLine.setAntiAlias(true);
mPaintLine.setStyle(Style.STROKE);
mPaintCircle = new Paint();
mPaintCircle.setColor(Color.RED);
mPaintCircle.setAntiAlias(true);
matrix = new Matrix();
}
/**
* 测量
*
* @author LGL
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 设置铺满
setMeasuredDimension(w, h);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 画四个圆形
canvas.drawCircle(w / 2, h / 2, w / 2, mPaintLine);
canvas.drawCircle(w / 2, h / 2, w / 3, mPaintLine);
canvas.drawCircle(w / 2, h / 2, w * 7 / 10, mPaintLine);
canvas.drawCircle(w / 2, h / 2, w / 4, mPaintLine);
// 绘制渐变圆
Shader mShader = new SweepGradient(w / 2, h / 2, Color.TRANSPARENT,
Color.parseColor("#AAAAAAAA"));
// 绘制时渐变
mPaintCircle.setShader(mShader);
// 增加旋转动画,使用矩阵实现
canvas.concat(matrix); // 前置动画
canvas.drawCircle(w / 2, h / 2, w * 7 / 10, mPaintCircle);
}
}
以上所述是小编给大家介绍的Android仿微信雷达辐射搜索好友(逻辑清晰实现简单)的相关知识,希望对大家有所帮助。
赞 (0)

